CSS3---6.文字阴影
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。这样在不使用图片时能给文字增加质感
1.语法:
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
2.取值:
a)<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
b)<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离
c)<color>:指定阴影颜色,也可以是rgba透明色。
d)图示:
3.说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色
<style>
.demo{
margin: 50px auto;
text-align: center;
font-size: 80px;
font-weight: bolder;
color: lightblue;
}
/*侧阴影效果*/
.demo1{
text-shadow: 2px 2px 2px #ff0000;
}
/*辉光效果*/
.demo2{
text-shadow: 0 0 30px red;
}
/*多层辉光效果*/
.demo3{
text-shadow:0 0 5px #fff,0 0 15px #fff,0 0 40px #fff ,0 0 70px red ;
}
/*苹果经典效果*/
.demo4{
color: black;
text-shadow: 0 1px 1px #fff;
}
/*浮雕效果*/
.demo5{
color: #ccc;
text-shadow: -1px -1px 0px #fff,-2px -2px 0px #eee,1px 1px 0px #444,2px 2px 0px #333;
}
/*模糊字效果*/
.demo6{
color: transparent; /*将本身设置为透明*/
text-shadow: 0 0 6px #ff9966;
}
</style>
<body>
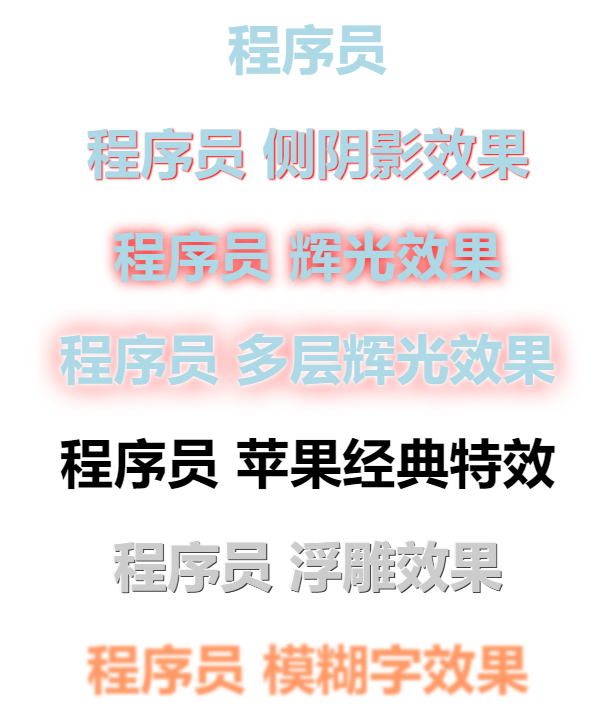
<div class="demo">程序员</div>
<div class="demo demo1">程序员 侧阴影效果</div>
<div class="demo demo2">程序员 辉光效果</div>
<div class="demo demo3">程序员 多层辉光效果</div>
<div class="demo demo4">程序员 苹果经典特效</div>
<div class="demo demo5">程序员 浮雕效果</div>
<div class="demo demo6">程序员 模糊字效果</div>
</body>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号