vscode 前端好用插件汇总
本篇文章根据实际开发中使用的扩展插件,结合《精选!15 个必备的 VSCode 插件(前端类)》、《vscode 插件推荐 - 献给所有前端工程师(2017.8.18更新)》中的介绍进行编辑。
HTML相关:
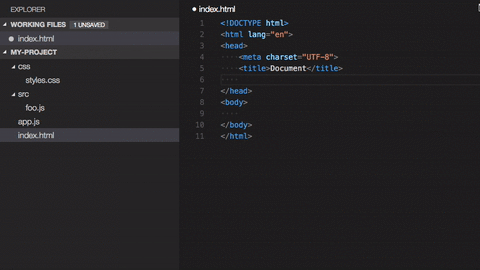
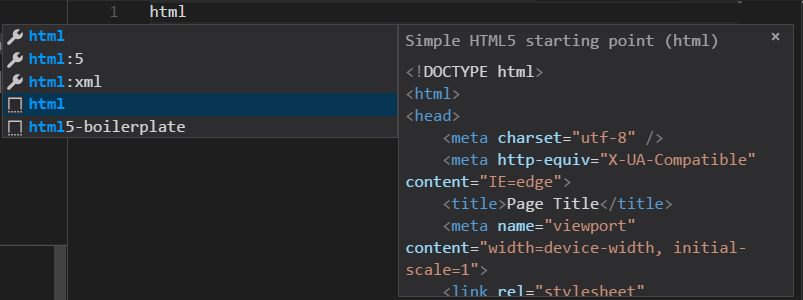
HTML Boilerplate:
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 tab 键,即可生成干净的文档结构。也可以输入!,然后按tab键或者enter键来生成初始干净的文档结构。

HTML Snippets:
超级实用且初级的 H5代码片段以及提示。

HTML CSS Support:
让 html 标签上写class 智能提示当前项目所支持的样式。

Path Intellisense:
自动路劲补全

Atuo Rename Tag:
修改 html 标签,自动帮你完成尾部闭合标签的同步修改。

Auto Close Tag:
自动关闭标签

highlight-matching-tag:
高亮当前所在标签的开始和结束为位置。

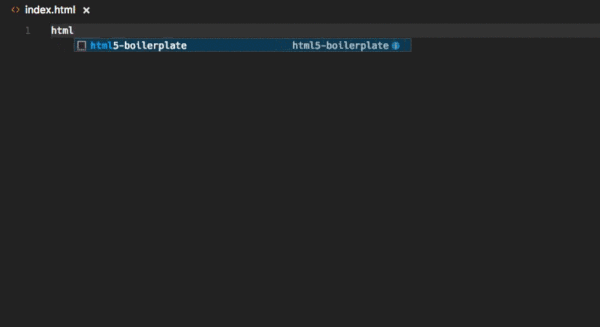
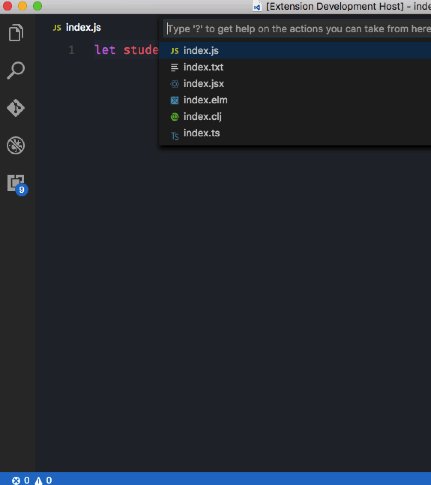
HTML Boilerplate:
HTML模板,输入HTML在下拉列表中可以选择对应的模板来新建HTML文件。

HTML CSS Support:
在HTML文档中提供对css代码的支持。
htmltagwrap:
按着快捷键ALT+W可以实现给代码块加父标签。

IntelliSense for CSS class names:
样式名提示

CSS相关:
CSS Peek:
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。


CSScomb:
支持语言
1.CSS, Less, Sass, SCSS
2.Styles inside <style> or <style lang="LANGUAGE"> tags: HTML, Vue
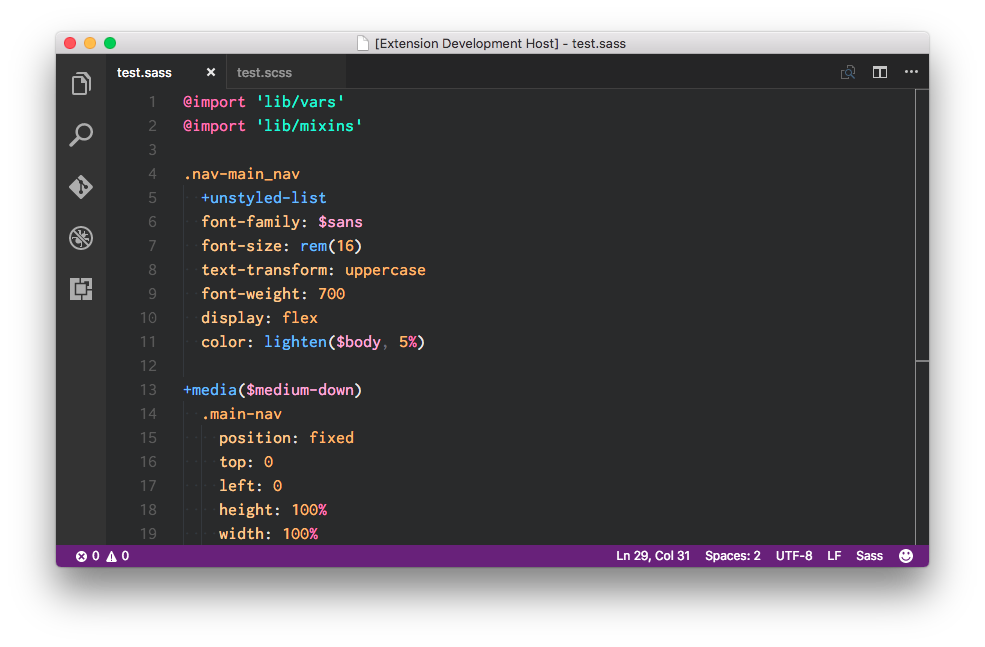
Sass:
高亮scss并支持语法补全

JS相关:
Babel ES6/ES7:
将ES6和ES7的代码转化成ES5的。

JavaScript (ES6) snippets:
JS 代码片段
文件相关:
自动补全
Document this:
js 的注释模板

fileheader:
同vscode-fileheader
vscode-fileheader:
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间。

Auto Import:
自动引入模块

filesize:
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间。
代码检测:
ESlint:
ESlint 接管原生 js 提示,可以自定制提示规则。
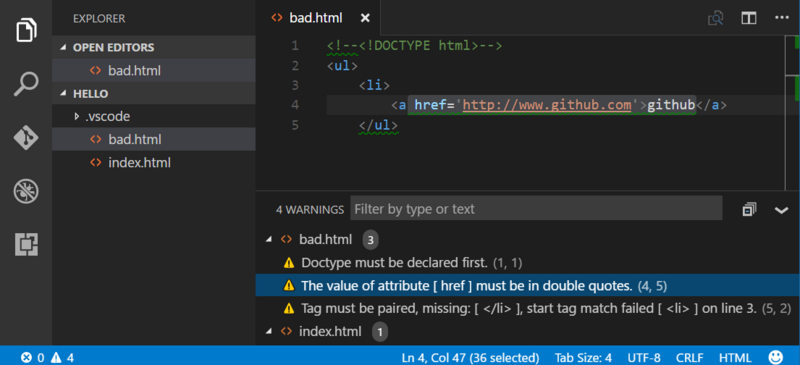
HTMLHint:
HTML代码检测

Code Spell Checker :
代码拼写检查

stylelint:
进行css,less,scss语法检查

TSLint:
对不同的类型文件进行代码检查。
JSHint:
js代码检查。
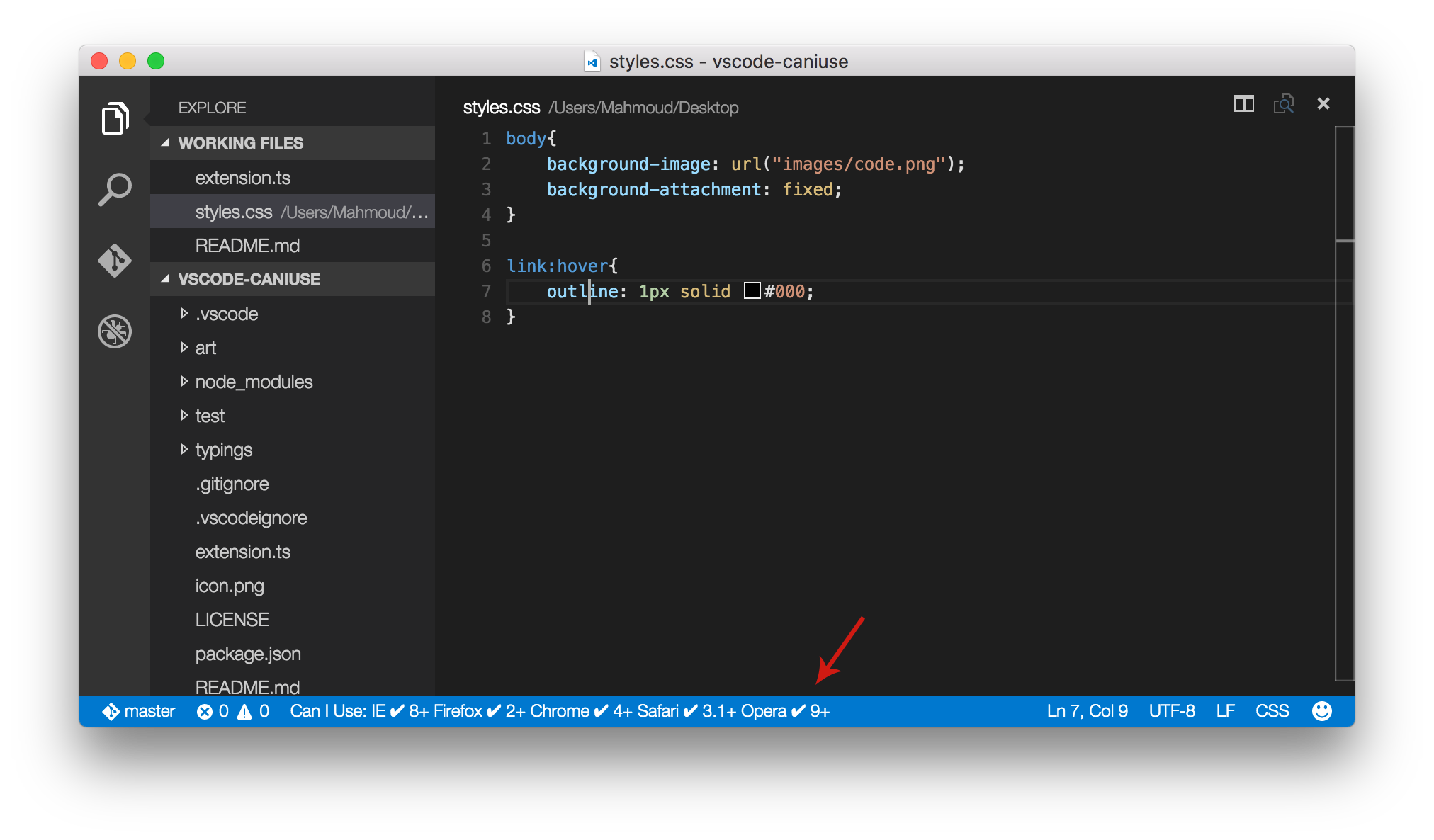
vscode-caniuse:

Can I Use:
显示浏览器支持信息:The default keybinding is ctrl+shift+i on Windows/Linux and ctrl+c on Mac. You can override it with your custom settings.

代码格式化:
beautify:
格式化代码的工具
Prettier:
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件。

预览相关:
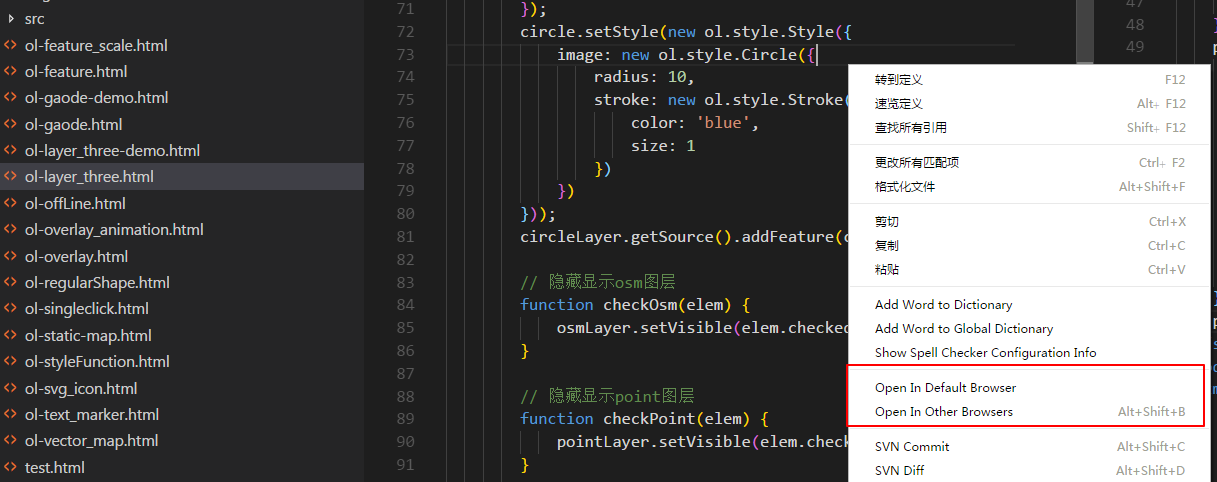
open in browser:
可以在HTML文件上右键单击选择在浏览器中打开,浏览器中的地址栏的地址和在文件夹中双击打开HTML文件一样。


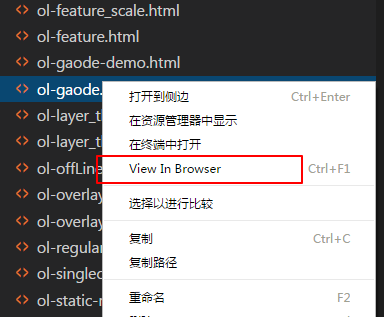
View In Browser:
在默认浏览器中查看,地址也是双击打开的地址 。

Color Info:
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

SVG Viewer:
此插件在 Visual Studio 代码中添加了许多实用的 SVG 程序,你无需离开编辑器,便可以打开 SVG 文件并查看它们。同时,它还包含了用于转换为 PNG 格式和生成数据 URI 模式的选项。

Preview:
在VScode 中预览链接对应文件
素材相关:
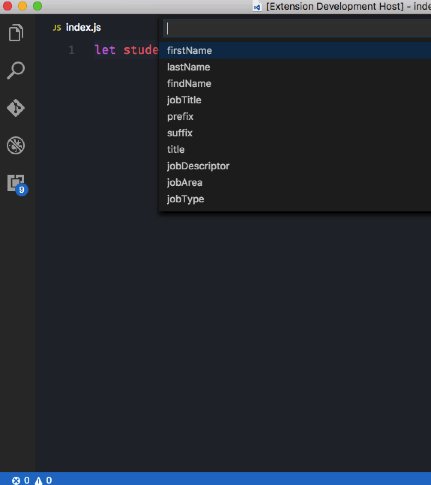
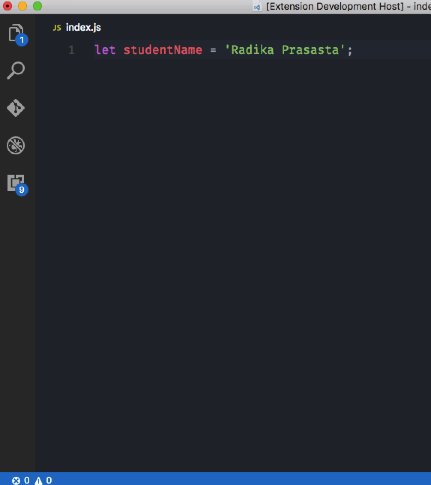
VSCode Faker:
使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。

- Type cmd+shift+p
- Choose fake data category
- Choose sub category
Icon Fonts:
这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。
![]()
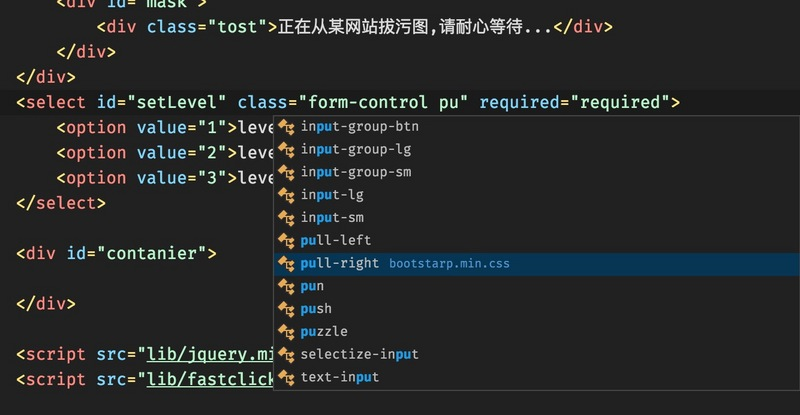
Bootstrap 3 Sinnpet:
常用 bootstrap 的可以下
主题:
1.Themes:
1.Material 2.Dracula 3.One Dark Pro

2.图标主题:
1.vscode-icons:
![]()
3.代码主题相关:
Bracket Pair Colorizer:
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。

调试:
Debugger for Chrome:
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试。

Quokka :
Quokka是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。

工程管理相关:
SVN:
集成SVN工具
tortoise-svn:
集成SVN工具
Project Manager:
在多个项目之前快速切换的工具

vue插件:
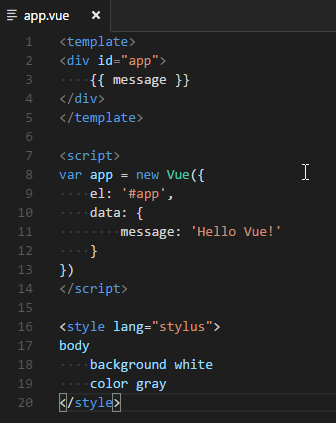
vetur:
语法高亮、智能感知、Emmet等
VueHelper:
snippet代码片段
 Vue 2 Snippets:
Vue 2 Snippets:
这个插件基于最新的 Vue 官方语法高亮文件添加了Syntax Highlight,并且依据 Vue 2 的 API 添加了Code Snippets。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号