【vue项目练习】request封装联调+动态生成选择器+路由跳转传参+elementUI标签页退出按钮即关闭
一、request封装联调
request.js中进行封装
// 创建axios实例
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: process.env.VUE_APP_BASE_API,
// 超时
timeout: 60000,
});
写一个拦截器
// request拦截器 service.interceptors.request.use(...)
在vue.config.js中target,写入后端的电脑IP地址
proxy: { [process.env.VUE_APP_BASE_API]: { target: `http://XXXXXXXXXX`, changeOrigin: true, pathRewrite: { ["^" + process.env.VUE_APP_BASE_API]: "", }, }, },
使用时
//回调,传过去一个参数,并获取到后端传来的数据 export function check(参数) { return request({ url: "后端接口", method: "get", params: { 参数 } }); } //保存提交,传给后端数据 export function send(参数) { return request({ url: "后端接口", method: "post", data: 参数 }); }
调用函数
commit() { send(实参).then((res) => { console.log("成功"); console.log(res); }); },
二、动态生成选择器
功能要求:
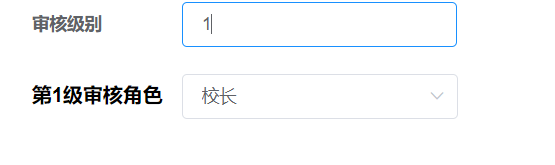
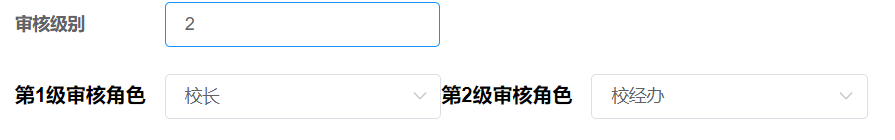
输入框——输入范围:1~2;输入前:获取后端数据并填入;输入后:根据输入的数字动态生成下拉选择器;
选择器——选择范围:根据后端传来的数据;选择前:默认值为后端传来的数据;选择后:生成后端需要的数据


我的想法是:根据输入的数字生成一个数组,根据这个数组v-for循环生成选择器;或者是写好两个选择器,v-if判断他是否显示
1.
watch: { // 根据输入框内容生成下拉选择器 num(a, b) { if (a == "") { this.choice = [0]; } else if (a > 2) { console.log(b); return b; } else if (a > b) { for (let i = 0; i <= a - 1; i++) { this.choice[i] = i; // console.log(this.choice); } } else if (a < b) { this.choice.splice(a, b - a); } } }
2.我没写这个代码,简单想了一下可以做判断当输入框数==1时,第一个选择器显示;当输入框数==2时,第二个选择器也显示
三、路由跳转传参
路由跳转:经常用到的就是
this.$router.push({ name: "路由"})
需要注意的是,在router文件里写好路径,配置好路径和名字
此外,这里还有需要注意的地方:params和params、name和path,以及router和route
简单来说:1.router是跳转时用到,route是参数时用到;2.params和path一起用的话会出错
( 参考:路由跳转方式name 、 path 和传参方式params 、query的区别_小柠檬爱编程的博客-CSDN博客_path传参)
//$router : 是路由操作对象,只写对象 //$route : 路由信息对象,只读对象 //$ router操作路由跳转 this.$router.push({ name:‘hello’, params:{ name:‘word’, age:‘11’ } }) //$route读取 路由参数接收 var name = this.$route.params.name;
四、elementUI标签页退出按钮即关闭
将以下代码放入返回函数中,当点击返回或取消按钮(即返回上个页面时),关闭本页面(即,关闭标签页上方动态增减标签页的本页面)
const visitedViews = this.$store.state.tagsView.visitedViews; this.$store.state.tagsView.visitedViews = visitedViews.filter((v) => { return v.path !== this.$route.path; }); this.$router.go(-1);













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器