【前端面试题】前端阶段测试题目纠错
一、关于H5的一些标签嵌套
1.下列HTML代码中符合HTML5嵌套规范的是:
A、<p><a href="some link"><p>some text</p></a></p>
B、<button type="submit"><a href="some link">some text</a></button>
C、<table><caption>some title</caption><tbody><tr><th>some text</th><td>some text</td></tr></tbody></table> (答案)
D、<dl><dt><h1>some title</h1></dt><dd><p>some text</p><p>some text</p></dd></dl>
解析:实践出真知,但是需要注意的是,看题目——“规范”,有的或许可以实现,但是它不规范,不符合原本预期要求
2.下面的 HTML 代码中符合规范的是
A、<ul> <ol> <li>item 1</li> </ol> </ul>
B、<table> <tr> <td>Data 1</td> <td>Data 2</td> </tr> </table> (答案)
C、<p> <ul> <li>Item 1</li> </ul> </p>
D、<a href="/"> <p>Some Text</p> </a> (答案)
解析:
A:ul和ol都是块级元素
C:p和ul都是块级元素
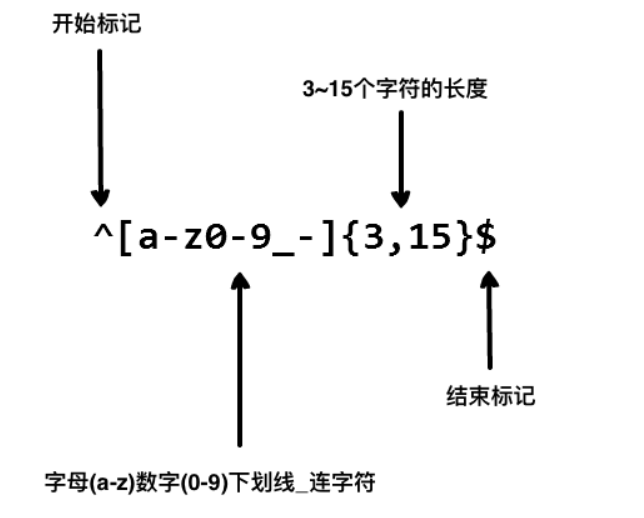
二、正则表达式
1.正则表达式语法中 \d 匹配的是?
A.数字(答案) B.非数字 C.字母 D.空白字符
解析:参考——正则表达式 – 元字符 | 菜鸟教程 (runoob.com)


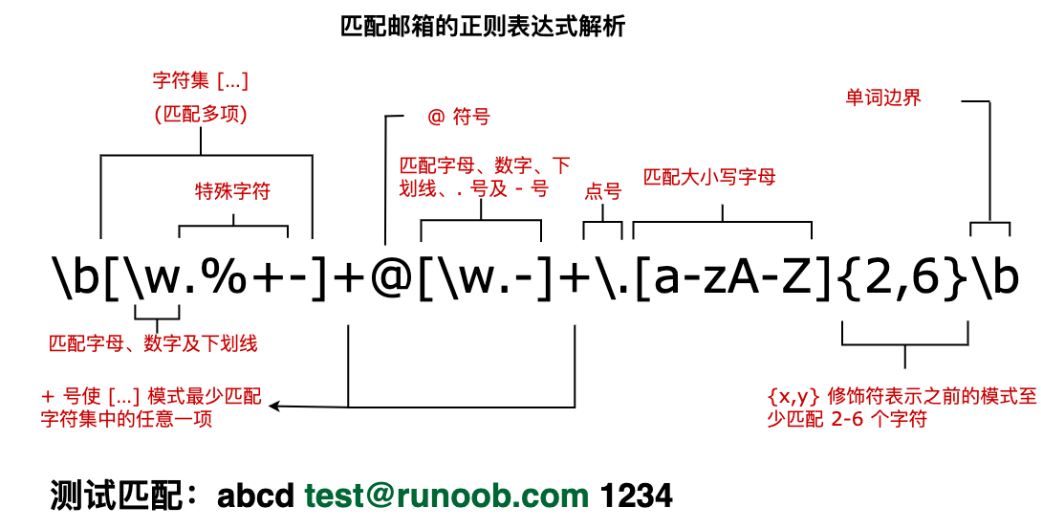
PS:关于邮箱的正则匹配表达式

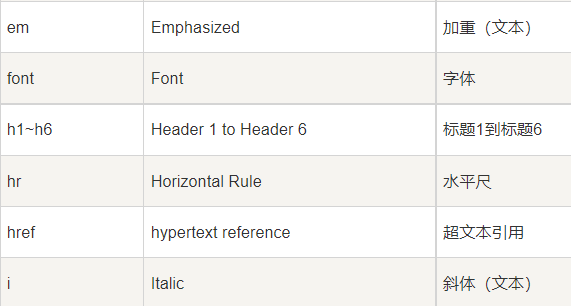
三、HTML基础
1. <i> <em>标签语义分别表示斜体和加粗,是否正确?
答案:

四、关于this
1.下面关于this对象的理解正确的是
this.$route 本页面的路由对象, 当前页的 url地址, 当前页的传参 params query












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器