关于vscode中vue项目使用element通过axios调用本地json表格
先放代码,注释部分有些内容是自己尝试的一些办法,有些是通过vuex进行调用。
<template> <div class="tab"> <el-table :row-class-name="tableRowClassName" :data="tableData" style="width: 100%" :default-sort="{ prop: 'date', order: 'descending' }" > <el-table-column prop="specialty" label="专业类型" width="70" :formatter="formatter" > </el-table-column> <el-table-column prop="date" label="总人数" sortable width="70"> </el-table-column> <el-table-column prop="first" label="入门级人数" sortable width="70"> </el-table-column> <el-table-column prop="sec" label="初级人数" sortable width="70"> </el-table-column> <el-table-column prop="thr" label="中级人数" sortable width="70"> </el-table-column> <el-table-column prop="four" label="高级人数" sortable width="70"> </el-table-column> </el-table> </div> </template> <script> // import axios from 'axios' // import {getCurrenInstance} from "vue" // import { mapState } from "vuex"; export default { // const {ctx} =getCurrenInstance() // ctx.$axios.get('../../../public/static/test.json').then((res)=> // this.tableData=res), data() { return { tableData:[], }; }, mounted(){ this.getdata() }, methods: { getdata(){ this.$axios.get("./static/test.json") .then((tableData)=>{ this.tableData=tableData.data.result // console.log(tableData.data.result) // console.log(1) } ) }, formatter(row, column) { return row.specialty; }, tableRowClassName({ row, rowIndex }) { if (rowIndex === 1) { return "warning-row"; } else if (rowIndex === 3) { return "success-row"; } return ""; }, }, computed: { // ...mapState({ // tableData: (state) => state.tableData, // }), }, }; </script> <style lang="scss"> .tab{ background-color: green; } .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } </style>
上面代码是最终代码,过程中遇到的问题主要就是路径问题。
我怕出错所以在assets和public中都保存了需要用到的的json文件,在查阅各个帖子后,尝试了绝对路径和相对路径造成的问题解决方案,尝试过设置路由地址来进行路径调用……最终还是没有解决问题
最后的解决办法是在同学的帮助之下完成的,特此记录。
解决方法:
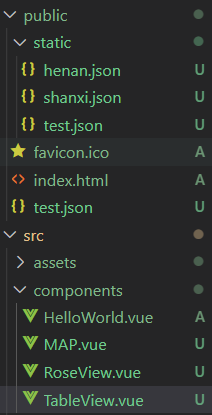
主要问题——路径只保存在public下,路径:
"./static/test.json"

上图是我的文件结构
解决路径问题后发现可以实现数据的调用,但是却不能呈现出数据,这是因为我的json文件里还需要进一步进行调用。
{
"status": "0",
"result": [
{
"date": 11167,
"first": 3935,
"sec": 1009,
"thr": 3900,
"four":1001,
"specialty": "大联接"
},
{
"date": 11167,
"first": 3935,
"sec": 1009,
"thr": 3900,
"four":1001,
"specialty": "大数据"
},
{
"date": 11167,
"first": 3935,
"sec": 1009,
"thr": 3900,
"four":1001,
"specialty": "大计算"
},
{
"date": 11167,
"first": 3935,
"sec": 1009,
"thr": 3900,
"four":1001,
"specialty": "大应用"
}
]
}
将原先的
.then((tableData)=>{
this.tableData=tableData
改为
.then((tableData)=>{
this.tableData=tableData.data.result
同理对刚开始的data绑定进行修改,由此可以获取呈现出数据













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器