20141201--JS Window
一、window.screen
包含有关用户屏幕的信息。
window.screen 对象在编写时可以不使用 window 这个前缀。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
<script> document.write("可用宽度:" + screen.availWidth); document.write("可用高度:" + screen.availHeight); </script>
二、Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
window.location 对象在编写时可不使用 window 这个前缀。
一些例子:
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http:// 或 https://)
三、Window History
window.history 对象包含浏览器的历史。
一些方法:
- history.back() - 与在浏览器点击后退按钮相同
- history.forward() - 与在浏览器中点击按钮向前相同
Window History Back
history.back() 方法加载历史列表中的前一个 URL。
这与在浏览器中点击后退按钮是相同的:
<script> function Back() { window.history.back() } </script> <input type="button" value="返回" onclick="Back()">
Window History Forward
history forward() 方法加载历史列表中的下一个 URL。
这与在浏览器中点击前进按钮是相同的:
实例
在页面上创建一个向前的按钮:
<script> function goForward() { window.history.forward() } </script> <input type="button" value="向前" onclick="goForward()">
四、消息框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
1)警告框 alert
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
<script> function disp_alert() { alert("我是警告框!!") } </script> <input type="button" onclick="disp_alert()" value="显示警告框" />
2)确认框 confirm
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
<script type="text/javascript"> function show() { var r=confirm("是否提交?"); if (r==true) { alert("提交!"); /*return true*/ } else { alert("未提交"); /*return false*/ } } </script> <p> <input type="button" onclick="return show()" value="点击提交" /> <!-- 上文中的注释 :在表单调用时需要添加 return -->
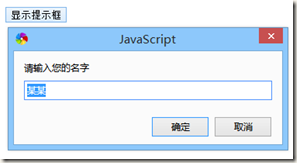
3)提示框 promt
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
<script type="text/javascript"> function disp_prompt() { var name=prompt("请输入您的名字","某某") if (name!=null && name!="") { document.write("你好!" + name + " 今天过得怎么样?") } } </script> <input type="button" onclick="disp_prompt()" value="显示提示框" />
五、计时
setTimeout() (时间间隔的动态效果)
语法
var t=setTimeout("javascript语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
提示:1000 毫秒等于一秒。
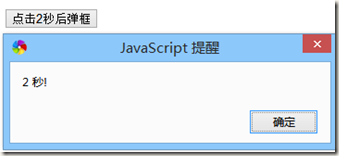
1)点击按钮后两秒后弹框
<script type="text/javascript"> function timedMsg() { var t=setTimeout("alert('2 秒!')",2000) } </script> <form> <input type="button" value="点击2秒后弹框" onClick="timedMsg()"> </form>
2)点击按钮后开始计时
<script type="text/javascript"> var c=0 var t function timedCount() { document.getElementById('txt').value=c c=c+1 t=setTimeout("timedCount()",1000) } </script> <form> <input type="button" value="开始计时" onClick="timedCount()"> <input type="text" id="txt"> </form>
框内的数字每秒变动一次