6.安装使用vue-quill-editor
前言:
在vue项目中,因为涉及到使用文本编辑器,
恰恰vue-quill-editor就是一个简单实用的富文本编辑器。
参考文档:vue中使用vue-quill-editor富文本编辑器,自定义toolbar修改工具栏options
实战:
1.安装
npm install vue-quill-editor --save
2.vue引入
在main.js中引入
1 import VueQuillEditor from 'vue-quill-editor' 2 // require styles 引入样式 3 import 'quill/dist/quill.core.css' 4 import 'quill/dist/quill.snow.css' 5 import 'quill/dist/quill.bubble.css' 6 7 Vue.use(VueQuillEditor)
3.使用
1 <template> 2 <quill-editor 3 v-model="content" 4 ref="myQuillEditor" 5 :options="editorOption" 6 @blur="onEditorBlur($event)" @focus="onEditorFocus($event)" 7 @change="onEditorChange($event)" class="quillEditor"> 8 </quill-editor> 9 </template> 10 11 <script> 12 import { quillEditor } from 'vue-quill-editor' 13 export default { 14 name:'editor', 15 data(){ 16 return { 17 content:null, 18 editorOption:{ 19 20 } 21 } 22 }, 23 methods:{ 24 onEditorBlur(){//失去焦点事件 25 }, 26 onEditorFocus(){//获得焦点事件 27 }, 28 onEditorChange(){//内容改变事件 29 } 30 } 31 } 32 </script> 33 34 <style scoped> 35 36 .quillEditor{ 37 height: 550px; 38 } 39 40 </style>
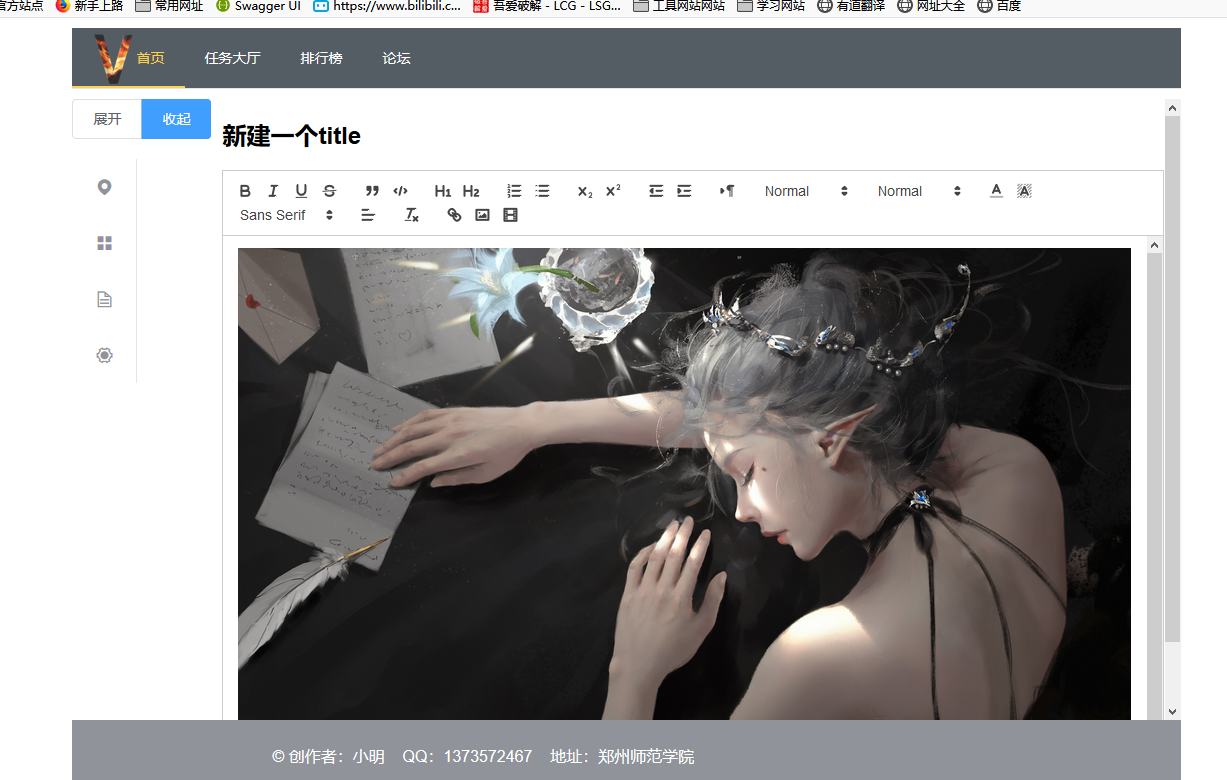
4.效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号