el-tree实现树形结构叶子节点和非叶子节点的区分显示的写法
需求,非叶子节点显示 主题名称+主题下的指标;叶子节点显示代码+名称
1、设置prop属性
1 2 3 4 5 6 7 8 9 10 11 12 | <el-tree :data="dimListTree" ref="dimListTree" row-key="getGroup" <strong>:props="treeProps"</strong> :allow-drop="allowDropTree" draggable default-expand-all id="left2_tree" node-key="id" style="margin-left: 10px" /><br><br>//<br><br>treeProps:{<br> children:'children', //叶子节点数据<br> label:function (data,node) { //显示内容<br> if (node.isLeaf){<br> //是叶子节点<br> return data.code+'-'+data.desc<br> }<br> else{<br> return data.desc<br> }<br><br> }<br>}, |
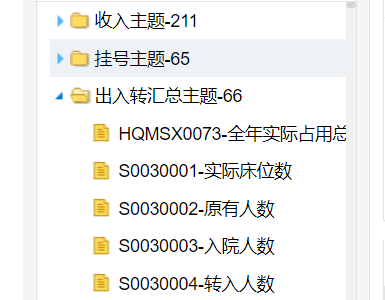
效果

如有差错,请各位指正





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-04-28 转自阿里云,忘记MySQL数据库的root密码时如何重置密码
2020-04-28 Windows下更改MySQL数据库的存储位置
2020-04-28 Putty上传文件;Pscp的操作方法
2020-04-28 Putty是做什么的?怎么操作