JS箭头函数+大括号导致find失效
先写个代码,逻辑是要根据某个对象的属性找到列表中的对象
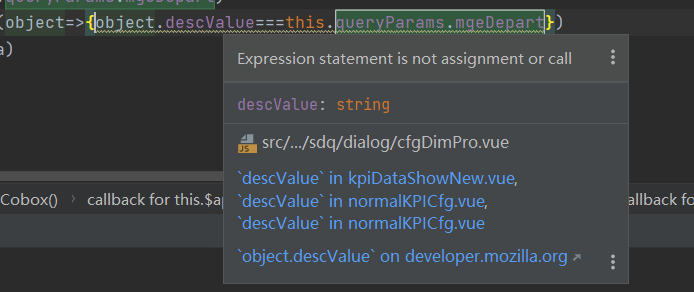
let a = map.find(object=>{object.descValue===this.queryParams.mgeDepart})
console.log('a',a)
此时a为undefine

可以看到这里有一段黄色的提示

修改代码
let a = map.find(object=>object.descValue===this.queryParams.mgeDepart) console.log('a',a)
此时a对象就可被找到
那么是哪里写错了呢??
查了一下 js的 箭头函数加大括号需要return 或者将大括号和return都省略掉
即正确写法为
let a = map.find(object=>{ return object.descValue===this.queryParams.mgeDepart }) 或者 let a=map.find(object=>object.descValue===this.queryParams.mgeDepart)
如有差错,请各位指正



