Vue界面渲染函数互相条用导致渲染失败的总结
先说问题:
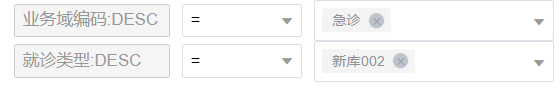
界面上有一块区域是这样的

数据是取自一个map集合,后面的符号和过滤条件是按照对应的顺序去拿,没有直接关联,请求是按照顺序发的,但是渲染的界面有可能乱序
像下面这样
显然这样的位置是乱掉了,条件没有对上

原因分析,

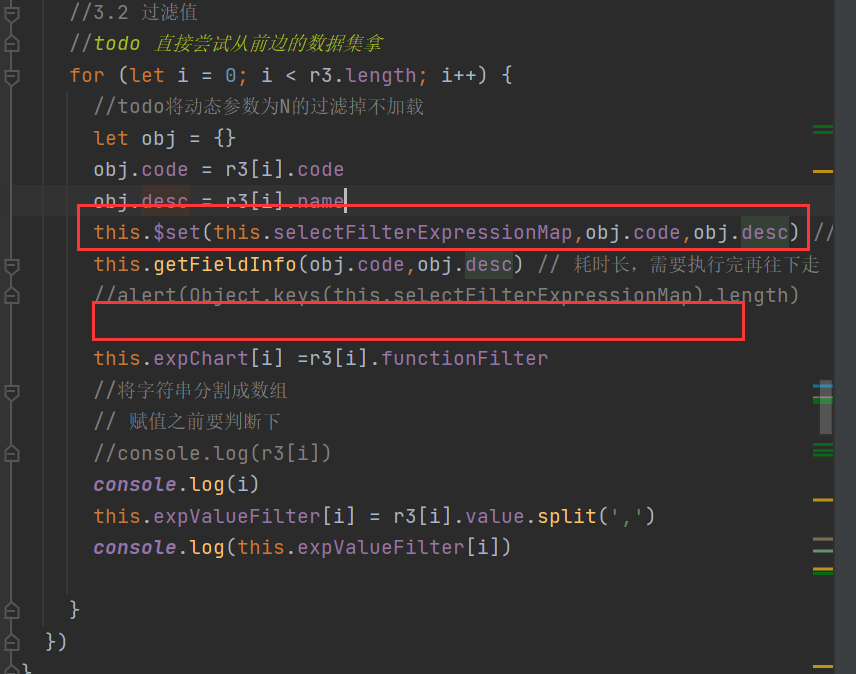
逻辑是这样的,绿色框中假设为第一步,对应红色的是第二步。代码中的getFildInfo就是求红色框内的数据,耗时较长,包含了发请求和处理返回数据等。
所以当map赋值语句 放在 在这个耗时较长的函数之前,根据数据的双向绑定,可以理解为数据首先占住了map的一个位置,确保了不会被第二个请求抢到第一个map位置,这样位置就不会乱,否则将map渲染语句放在getFildInfo内或者放在getFildInfo函数后,那么就有可能出现请求时差导致界面渲染乱序。

总结:方法中数据绑定的的变量赋值最好放在耗时较长的请求或者数据处理之前!
如有差错,请各位指正



 浙公网安备 33010602011771号
浙公网安备 33010602011771号