如何在Vue打包后修改js配置文件且项目可读,完成热部署
头天晚上刚写了在Vue中读取js配置文件,下午领导又让这个配置文件最好是部署到项目上可修改的。所以js需要打包后可修改。
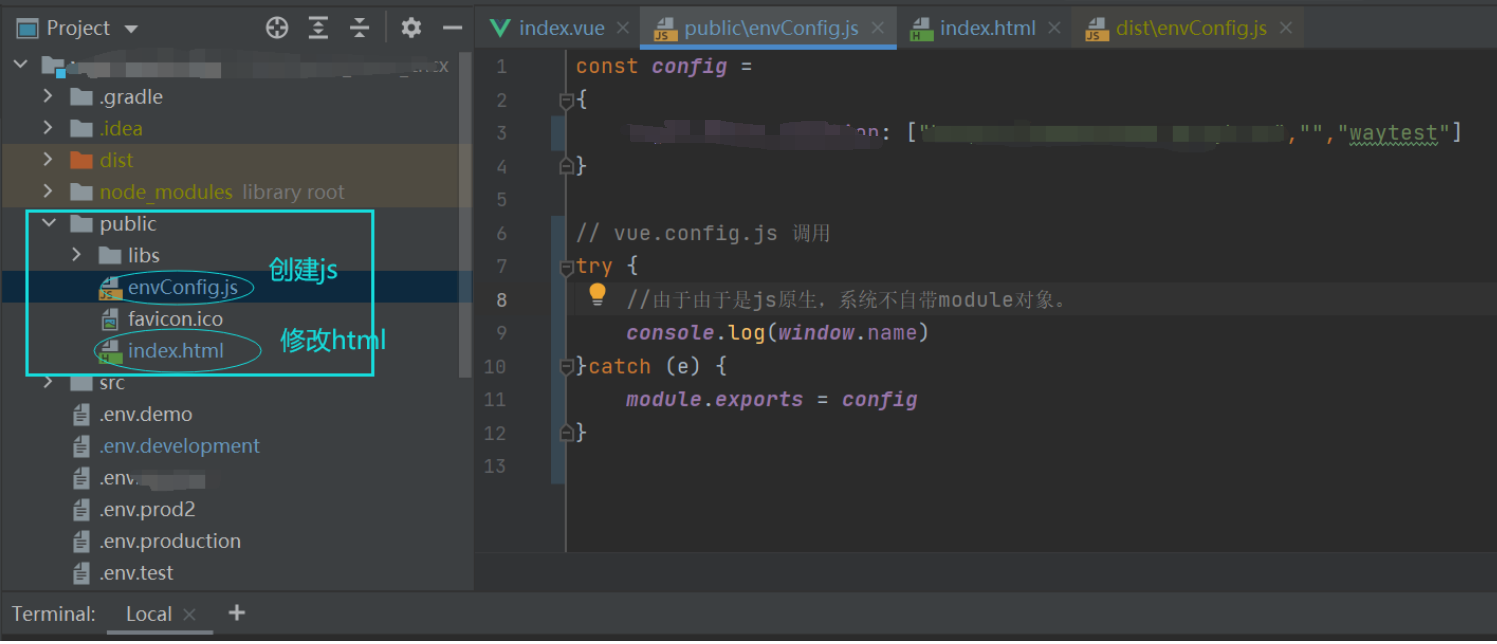
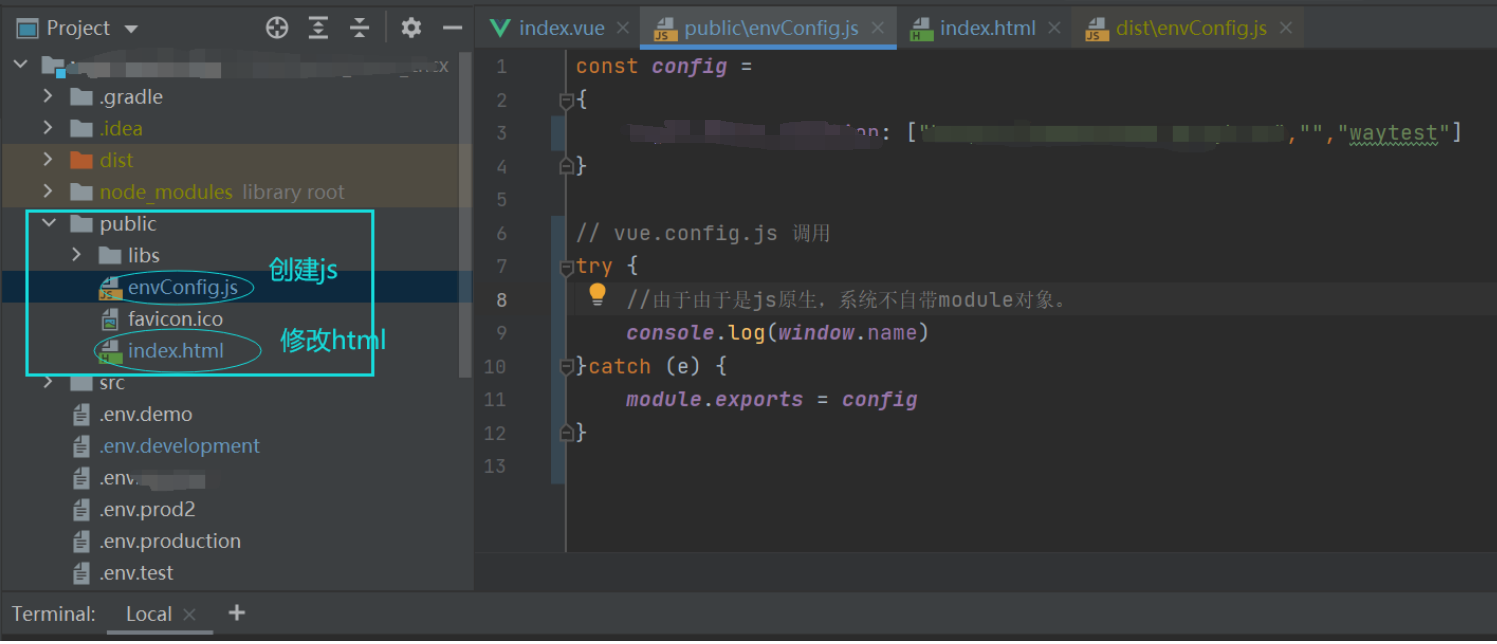
1、创建js文件
内容为

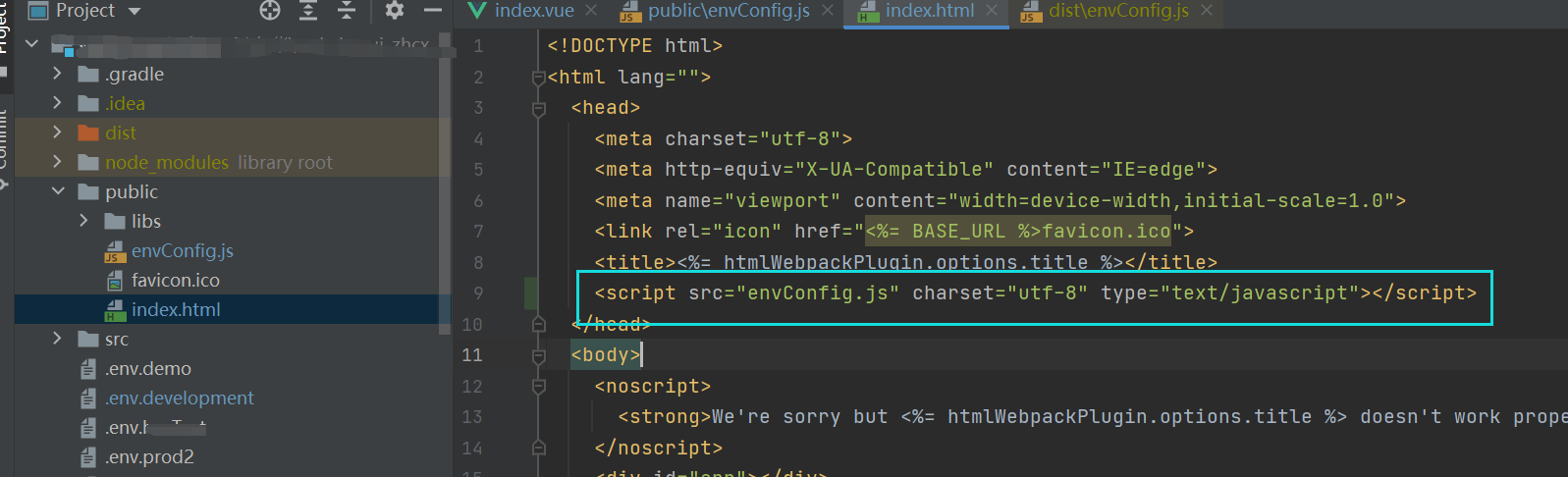
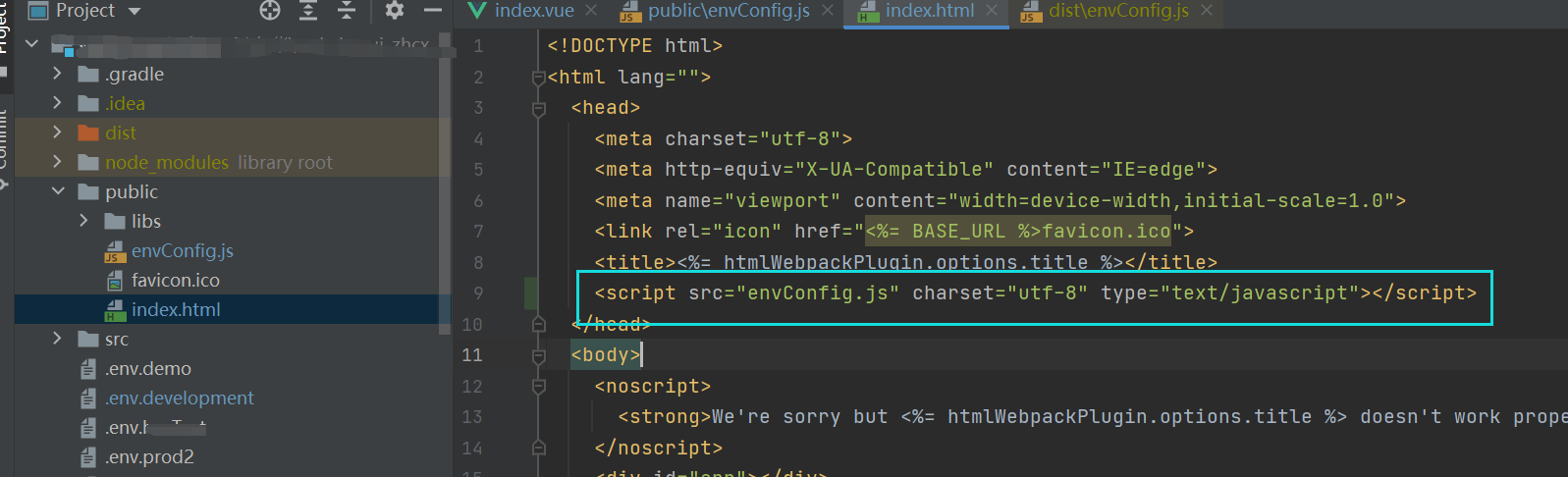
2、index.html中引入这个js文件

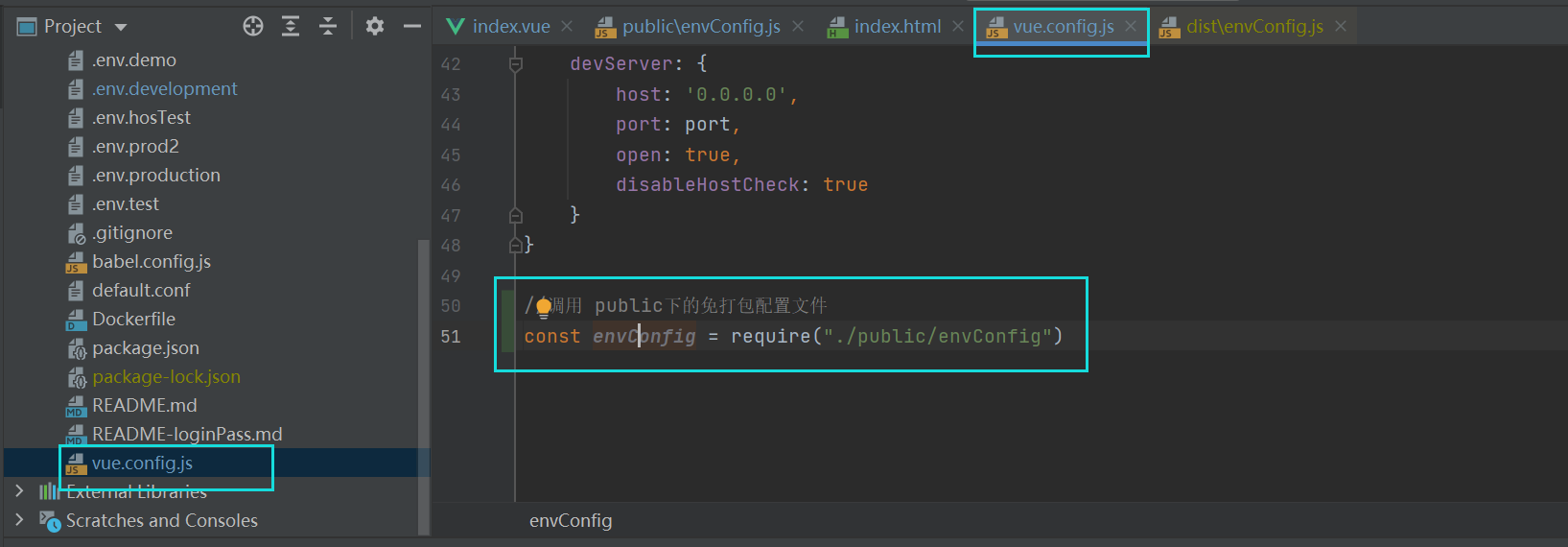
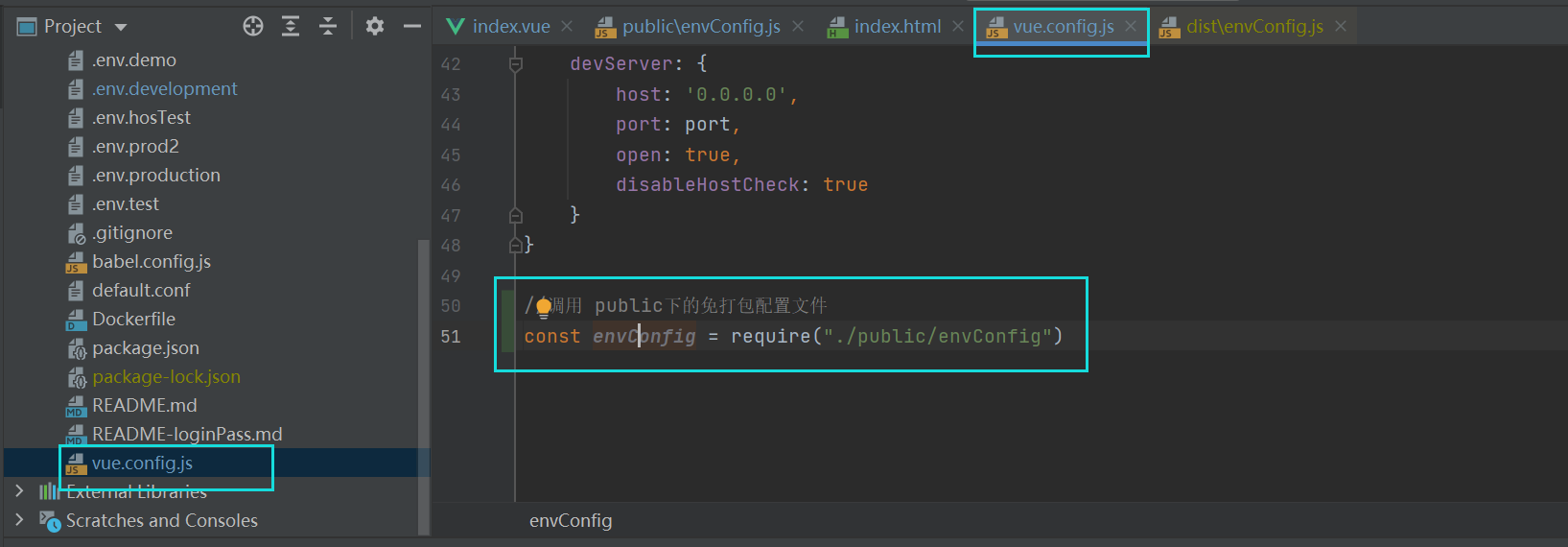
3、在vue.config中 调用免打包配置文件

4、现在 在界面中就可以拿到 js中定义的常量 config,可以直接在界面上使用。并且修改js文件后,依然生效。
如有差错,请各位指正
头天晚上刚写了在Vue中读取js配置文件,下午领导又让这个配置文件最好是部署到项目上可修改的。所以js需要打包后可修改。
1、创建js文件
内容为

2、index.html中引入这个js文件

3、在vue.config中 调用免打包配置文件

4、现在 在界面中就可以拿到 js中定义的常量 config,可以直接在界面上使用。并且修改js文件后,依然生效。
