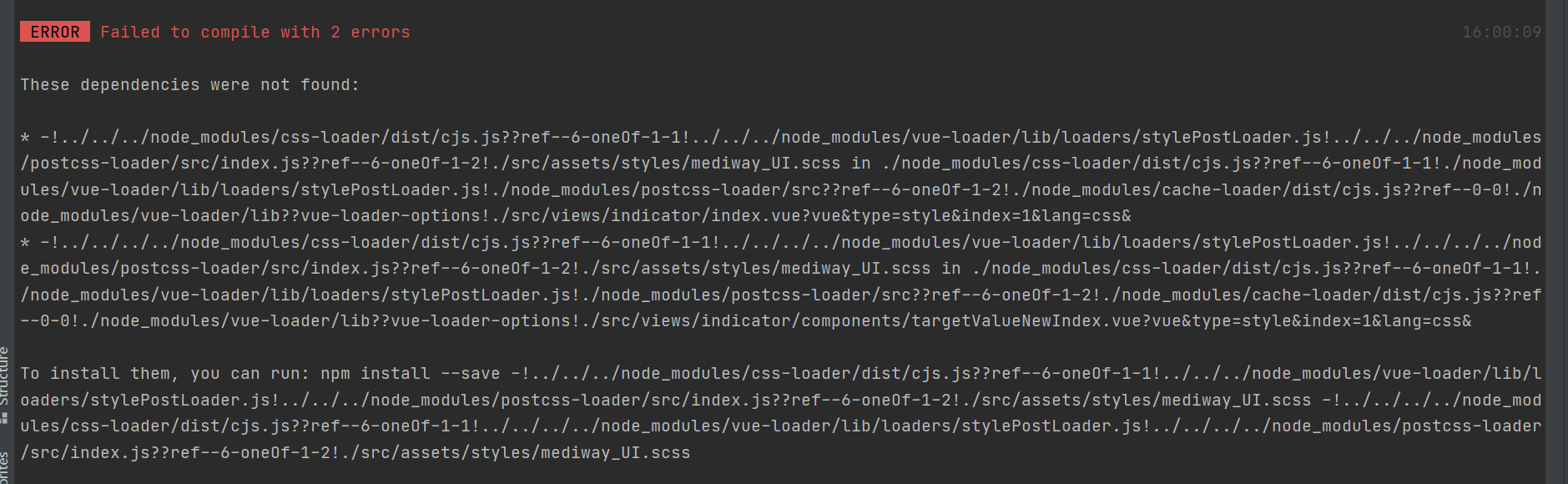
Vue项目引入自定义的CSS文件。These dependencies were not found: To install them, you can run: npm install --save
项目需要按照规范 修改一些 样式,但是涉及地界面多,所以想将CSS单独定义。在需要修改的界面引入该CSS即可完成效果
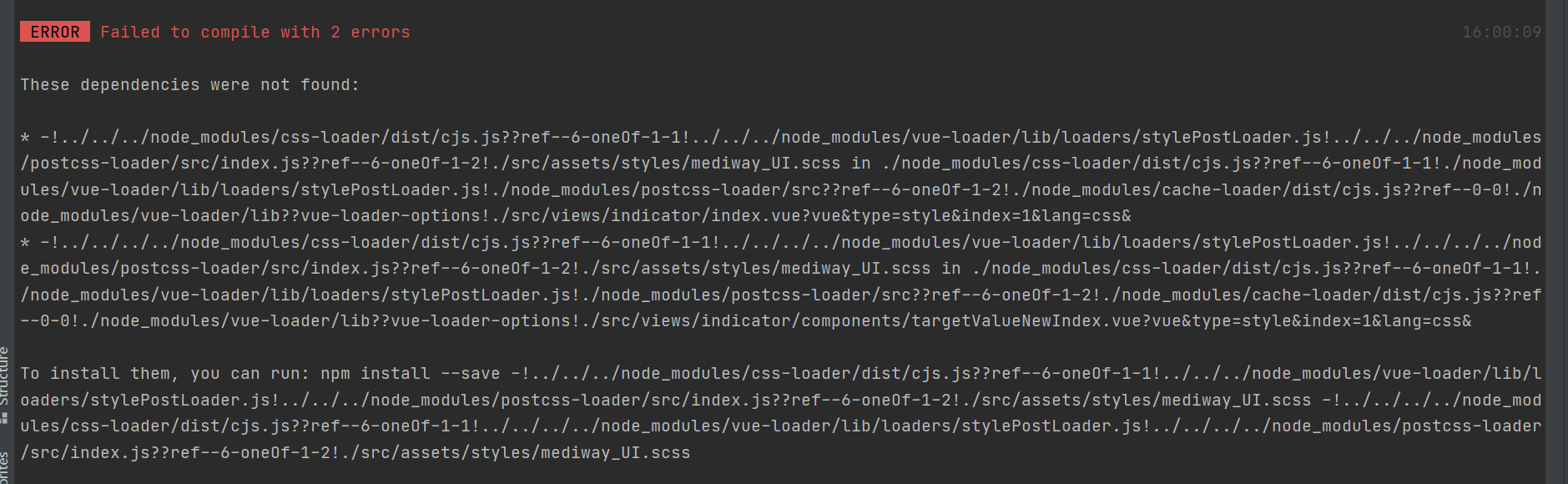
一开始引入报错,如标题。
项目是用ruoyi地脚手架搭起来的
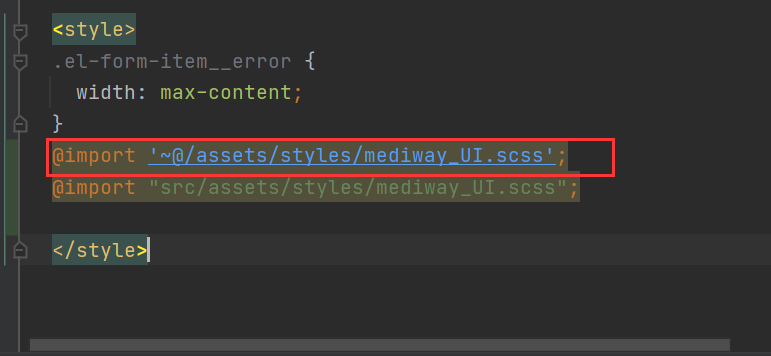
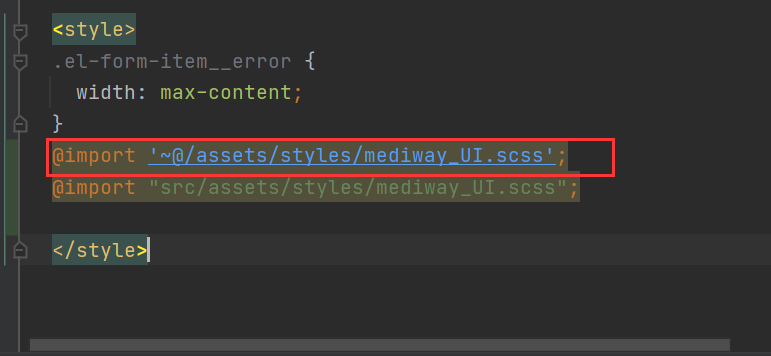
开始是这么引入的。

报错。

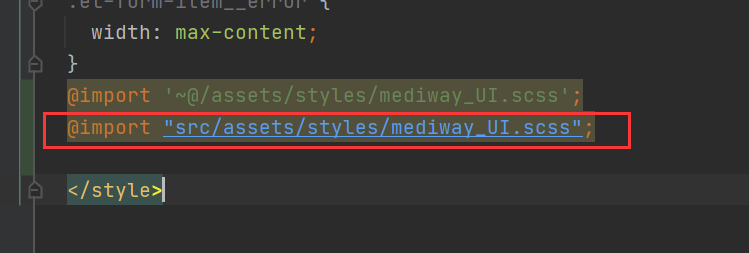
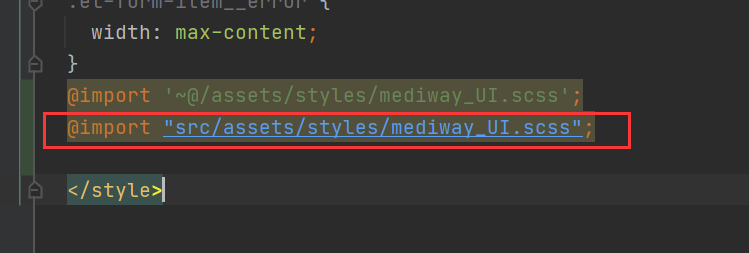
改成上边这样

就生效了。
应该是粒径的问题。
如有差错,请各位指正
项目需要按照规范 修改一些 样式,但是涉及地界面多,所以想将CSS单独定义。在需要修改的界面引入该CSS即可完成效果
一开始引入报错,如标题。
项目是用ruoyi地脚手架搭起来的
开始是这么引入的。

报错。

改成上边这样

就生效了。
应该是粒径的问题。
