Vue级联下拉框分请求数据渲染不到的问题;Vue关于两个请求渲染数据的先后问题
有个需求是在创建界面时,渲染一个级联选择器的数据。而Vue的created生命周期函数时并发执行的
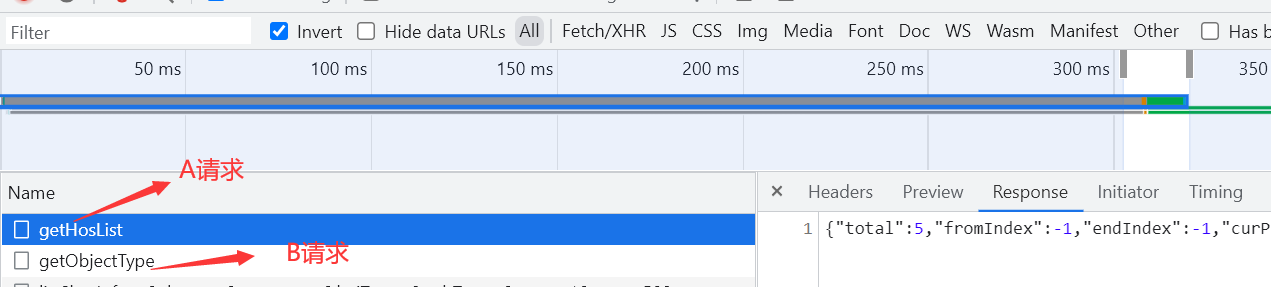
级联一级发A请求,级联二级数据发B请求
处理逻辑是先拿到A渲染到数据中,在把B数据加到A上
然而如果不做控制就会出现B请求 先于A请求先拿到数据。处理逻辑是写在B请求的函数中的
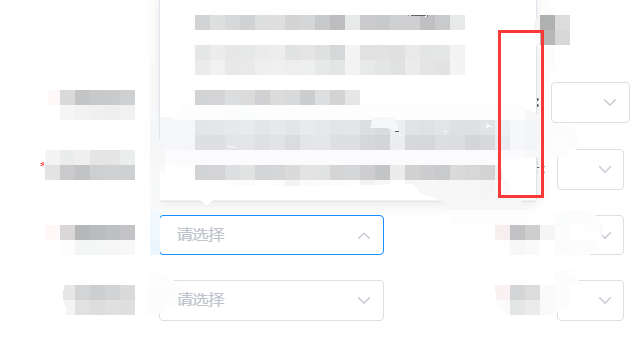
最终导致的效果是,级联只有一级数据,没有二级数据
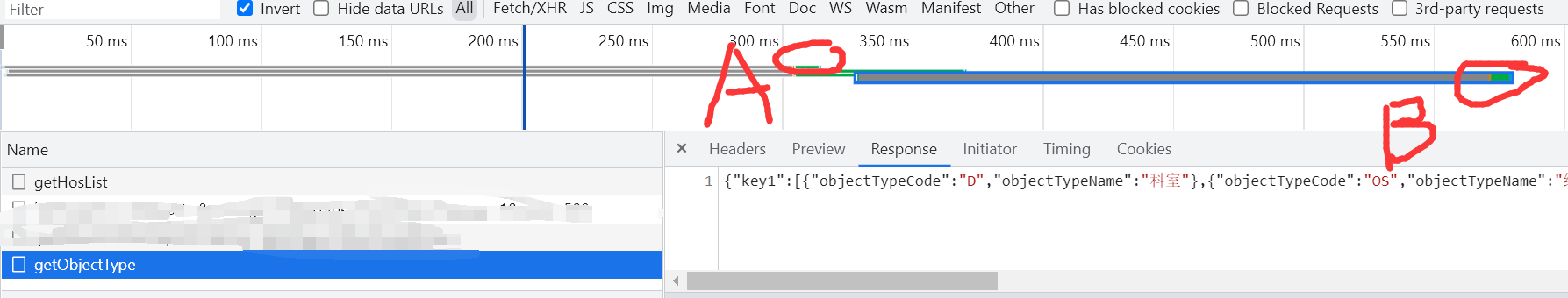
可以看到A请求是顶到了右边的线的

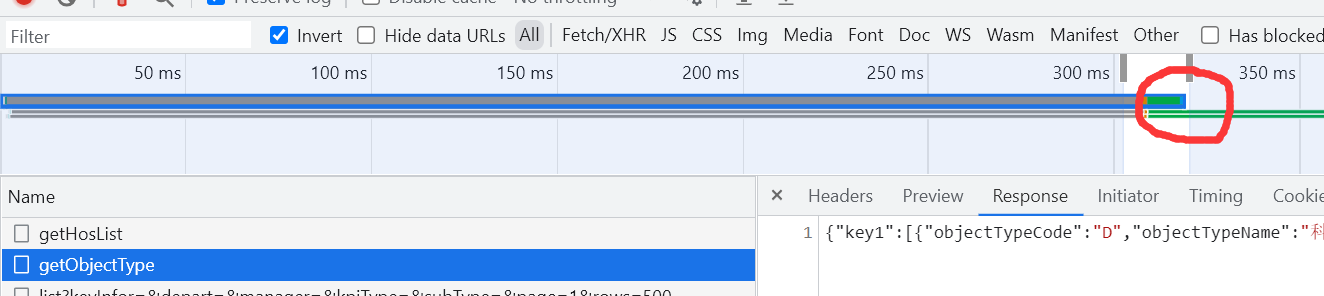
再看下B请求

是早于B请求回来的
所以结果就会导致我的数据

这个级联没有二级数据。
解决方法也很简单。
只要保证两个请求有先后顺序发起即可,将异步修改为同步
原来发请求
created(){
A请求
B请求
}、
这两个请求是并发的。
修改为
created(){
A请求.then(response=>{
B请求
})
}
这样B等A同步
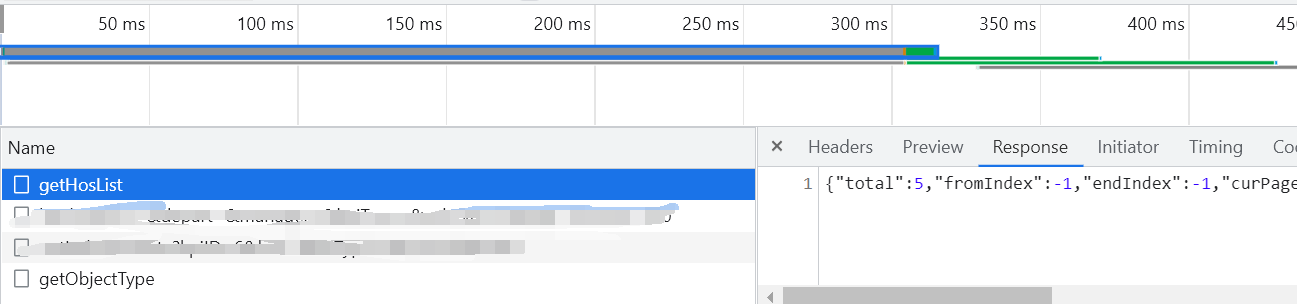
看下效果
A请求

再看下B请求

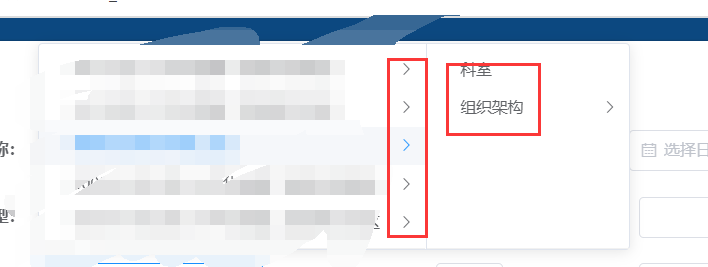
界面上:

正常了。
如有差错,请各位指正





