Vue中子组件和父组件传值的两种方法
父组件向子组件传值
1.Vuex状态管理
2.Props属性借助父组件传递
子组件需要做的:
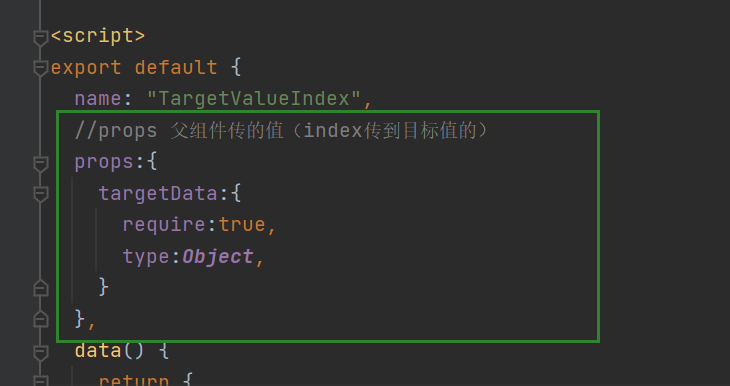
1:props属性中,声明需要传入的参数名(targetData),类型为结构体,r

父组件需要做的:
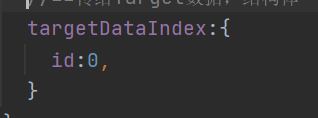
1:定义出传递的数据类型,名称

定义了targetDataIndex的结构体,里边有id属性,默认为0
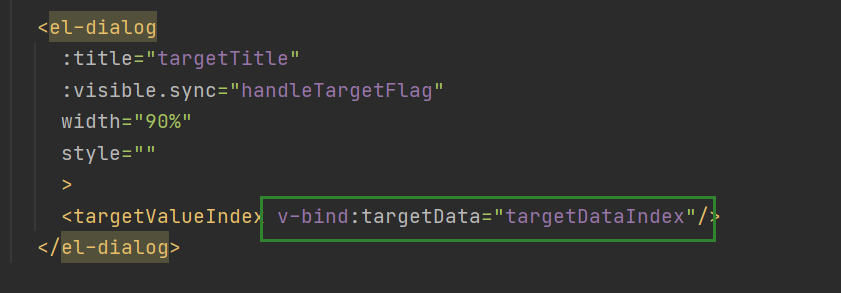
2:在组件引用时使用v-bind:绑定

将targetDataIndex 绑定到 子组件的 targetData中
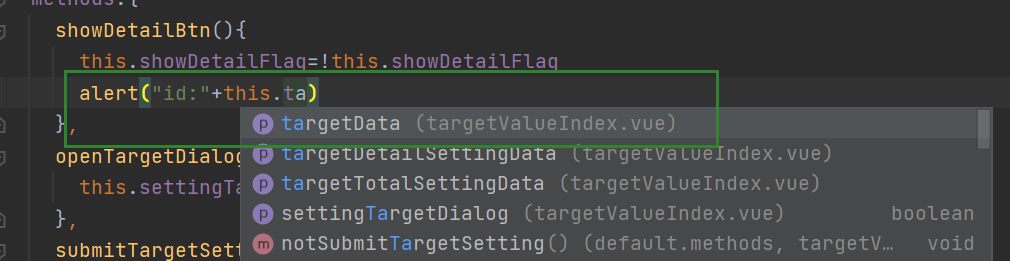
这个时候在子组件就能获取到父界面的传过来的值

子组件向父组件传值
1、使用子组件的$parent方法 这个测试不成功
2、$emit
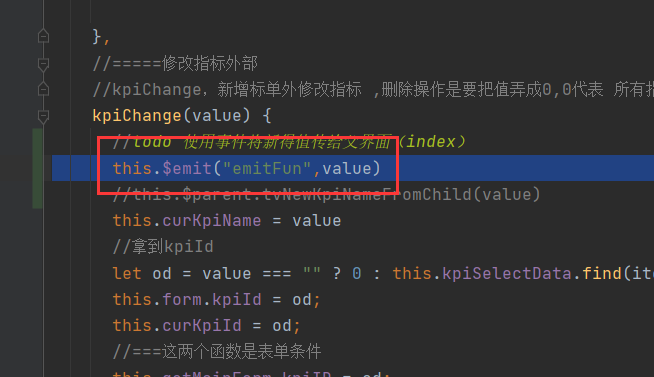
子组件:
将value放到emitFun中传递,执行圈住的地方表示使用emit传递消息

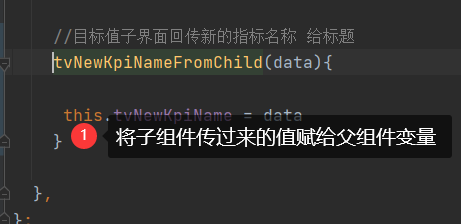
父组件:


参考链接
https://blog.csdn.net/qq_42492055/article/details/82558971
如有差错,请各位指正



 浙公网安备 33010602011771号
浙公网安备 33010602011771号