Vue之scope.row的最简单理解

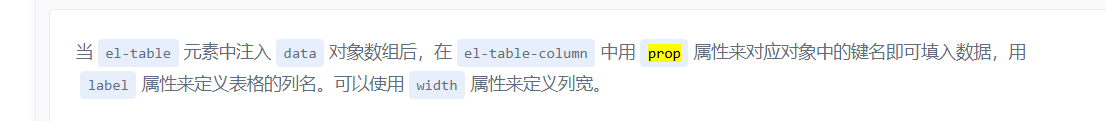
Element-UI对选有以下的代码demo,给出了多选表格的值显示方式,标粗的地方出现了scope.row;常规来讲,其实这个地方用变量也可以表达
常规可以用:prop="tomasfeng"
scope表示:scope.row.tomasfeng
scope.row
表示以下数据类型的一个数据体
[{},{},{},{}...],
scope.row相当于一个{},{}里边都是数据;按理说,列表里的数据是要供给表单展示,列表中的每个{}都是结构一样的,或者理解为包含的数据项相同。
例如({"tomasfeng":"我是Tomas","id":"1"},{"tomasfeng":"我是FH","id":"2"} ),包含相同的tomasfeng和id的key
所以:
scope.row.tomasfeng表示就是这个{}中的tomasfeng属性值。
ELE-UI代码地址:https://element.eleme.cn/#/zh-CN/component/table
<template> <el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column label="日期" width="120"> <template slot-scope="scope">{{ scope.row.date }}</template>
这里的意思是:所有data()函数返回的值域中的date属性,因为tableData是一个数组[{},{},{}...],
其中都是{},{}。。。;这一个row就代表一个{},data就是{}中的data属性
</el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址" show-overflow-tooltip> </el-table-column> </el-table> <div style="margin-top: 20px"> <el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button> <el-button @click="toggleSelection()">取消选择</el-button> </div> </template> <script> export default { data() { return { tableData: [{ date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-08', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-06', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-07', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }], multipleSelection: [] } }, methods: { toggleSelection(rows) { if (rows) { rows.forEach(row => { this.$refs.multipleTable.toggleRowSelection(row); }); } else { this.$refs.multipleTable.clearSelection(); } }, handleSelectionChange(val) { this.multipleSelection = val; } } } </script>
ok完事
2022.4.11补充:
如果表单中只是对返回数据的字面量的显示,prop和slot-scope没有大的差异,开发过程中基本可以通用;
但是如果有一个表格显示的不是数据,那就需要考虑使用插槽了。参考:https://www.cnblogs.com/Timeouting-Study/p/16129336.html
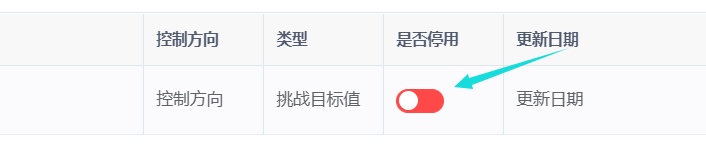
实现一个开关的选项:

我的返回值是 N Y,不能直接显示到这。
先是这么写的:不生效
<el-table :data="targetTotalSettingData" :border="true"> <el-table-column prop="p9" label="是否停用" width="100"> <el-switch v-model="data.p9" active-color="#13ce66" inactive-color="#ff4949" active-value="N" inactive-value="Y" > </el-switch> </el-table-column> <el-table>
改成这样子,效果可以正常实现
<el-table-column prop="p9" //这个删掉也不影响 label="是否停用" width="100"> <template slot-scope="scope"> <!-- //要想在表格中每个switch都单独的控制,写法v-mode=“scope.row.自己定义” --> <el-switch v-model="scope.row.p9" active-color="#13ce66" inactive-color="#ff4949" active-value="N" inactive-value="Y" > </el-switch> </template> </el-table-column>
总结:后来想了一下官网给的示例没有说要用到插槽,但是prop绑定值就出不了效果;原因是,我的开关是显示在表格内部的,所以当表格数据多条时,每个表格都有单独的开关值;官网的示例,开关在表单里,所以没有指出要用 slot-scope。那么这样结论呼之欲出了。slot-scope比prop多了一个表格内显示的特性。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号