$.get()、$.post()、$.ajax()请求的区别;
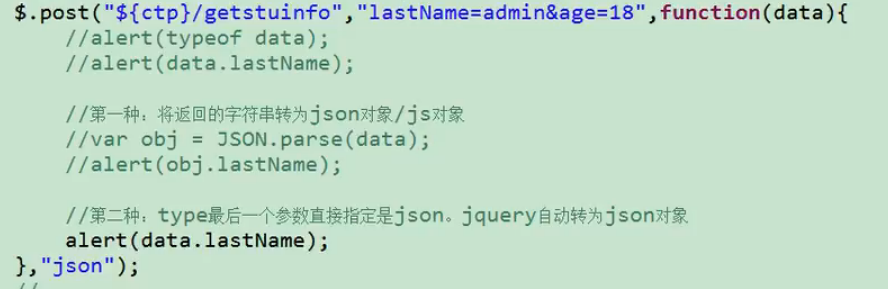
$.get()、$.post()
get和post请求的参数都是相同的一个发get请求【参数带在url中】,一个发post请求【参数带在请求体】
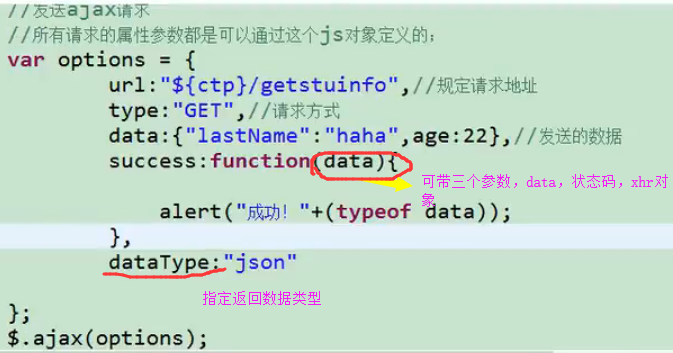
1:url:请求地址
以下参数都是可选的。
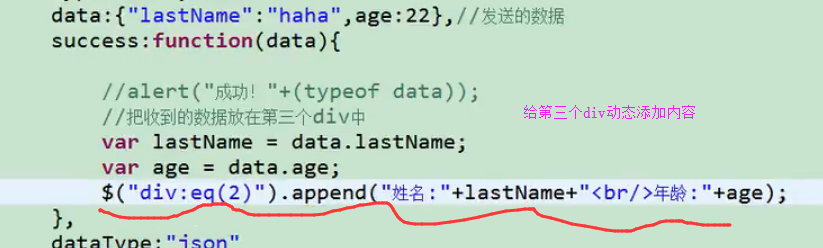
2:data:请求发送的数据,可以是k=v&k=v,也可以是js对象
3:callback:回调函数;响应成功以后的回调函数
4:type:指定返回的数据类型,可以直接指定为json,jquary可以帮我们自动转

$.ajax()
最大的特点就是接受的参数是一个对象{}


可以增加css

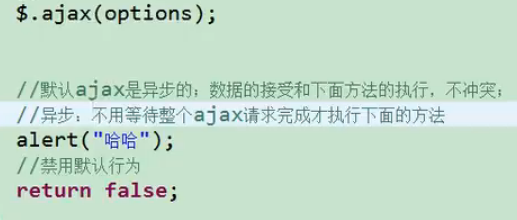
默认ajax请求异步,与其他方法不冲突

也就是说,哈哈先出现,3s后会更新数据
但是请求中async:可设置为同步
async:false(同步)、true(异步)
若同步,上图执行完ajax更新数据后,才会哈哈
回调函数

如有差错,请各位指正



 浙公网安备 33010602011771号
浙公网安备 33010602011771号