Vue的安装并在WebStorm中运行
一、Vue的安装需要两个支持分别为:nodejs、npm
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器(类似于java中的Maven)。
npm的初衷:JavaScript开发人员更容易分享和重用代码。
npm的使用场景:
允许用户获取第三方包并使用。
允许用户将自己编写的包或命令行程序进行发布分享。
1.nodejs安装 https://nodejs.org/en/
下载一直下一步就可。

2.npm安装 这里安装阿里的 cnpm 中国节点快 但是时间都很长。
安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
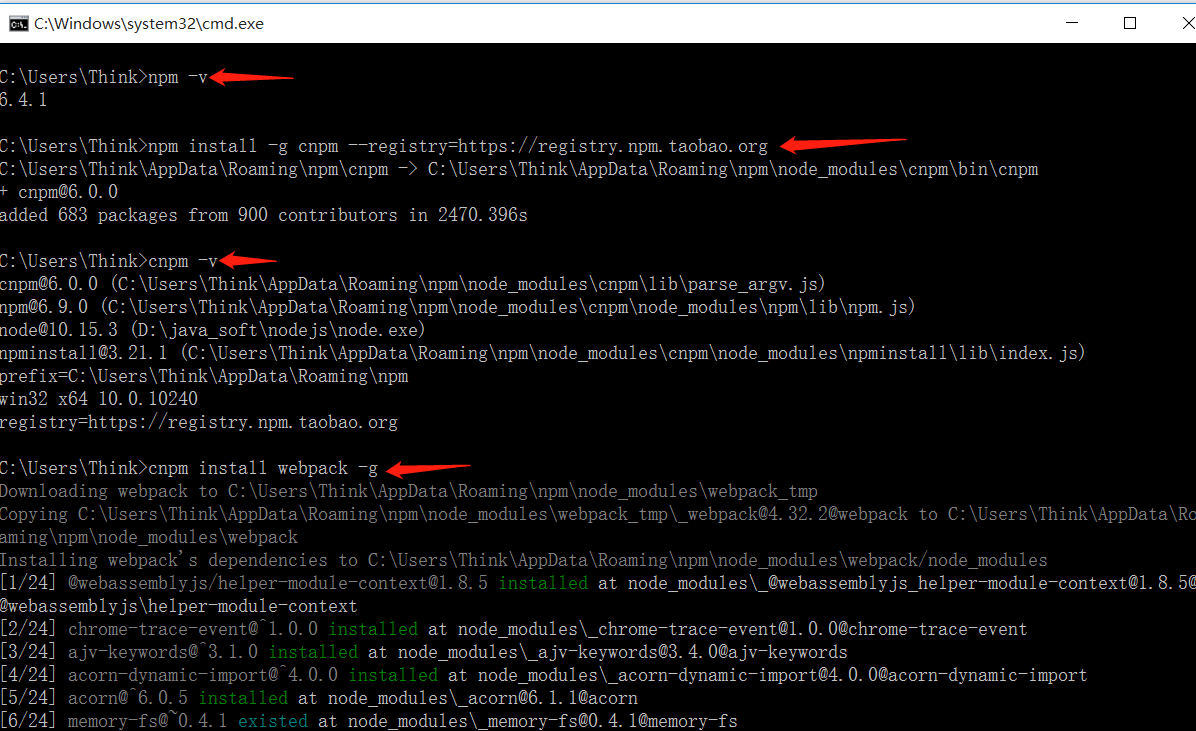
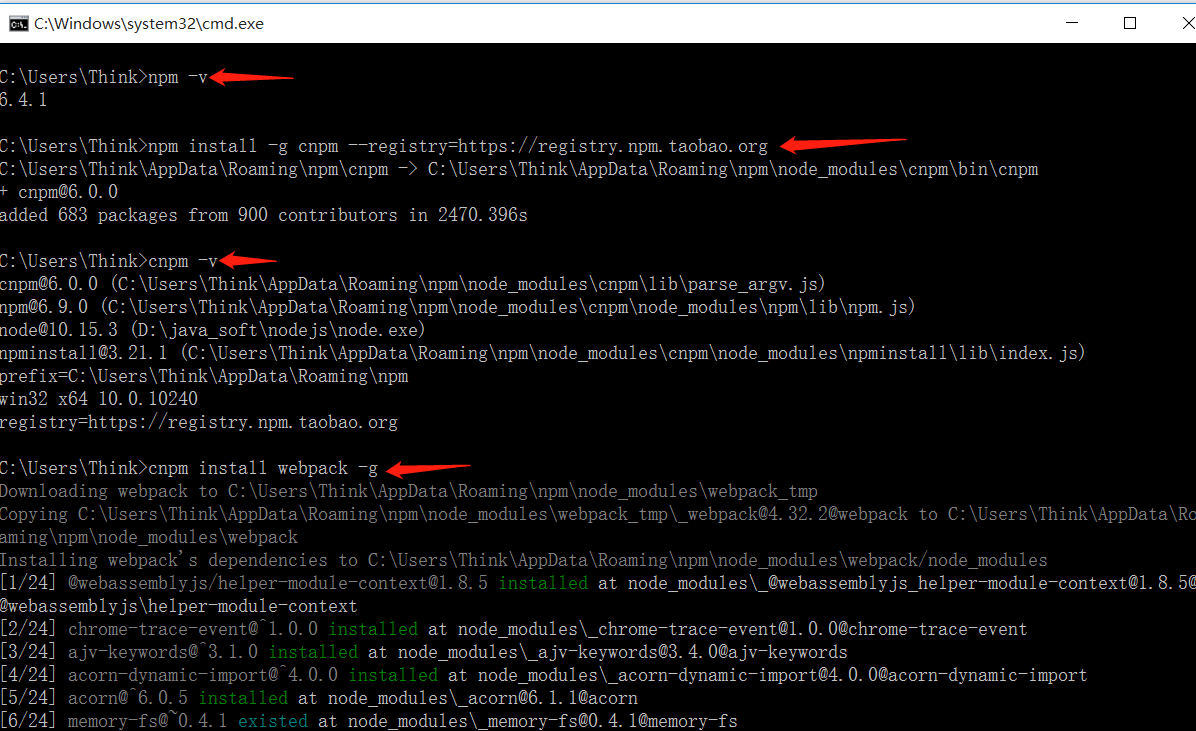
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
验证命令:cnpm -v
3.安装webpack
利用npm安装webpack 命令行语句为cnpm install webpack -g 。
4.接下来就是全局安装vue-cli。
安装语句为:npm install --global vue-cli
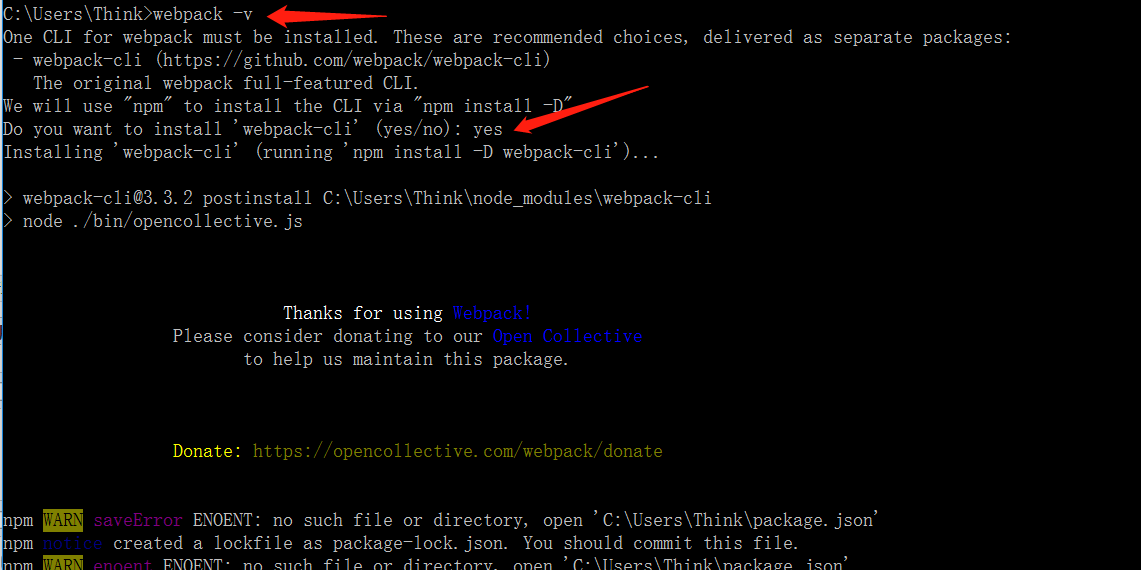
验证命令:vue -V (V要大写)
5.执行cnpm install
命令截图如下:




二、WebStorm运行Vue项目
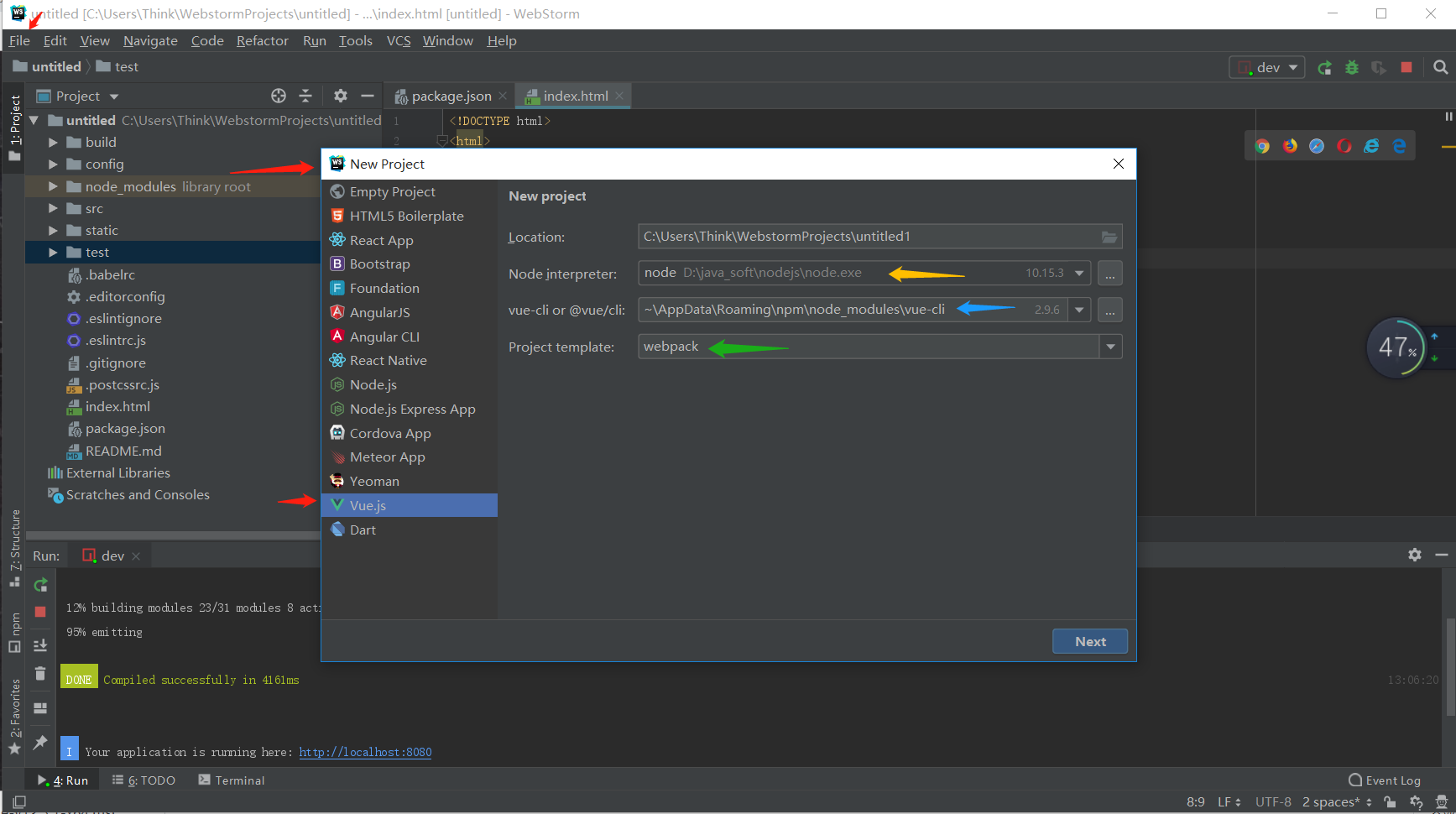
1、打开WebStorm创建Vue项目如下图:

红色为新建的顺序,黄色为node.js地址(装好了会自动寻找),蓝色为vue.js包的地址,绿色为打包所用的打包模块。
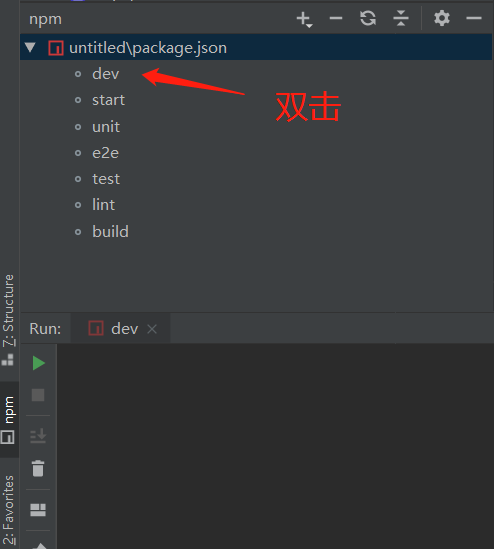
2、选中package.json 右键选择 show npm scripts



访问后出现下图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号