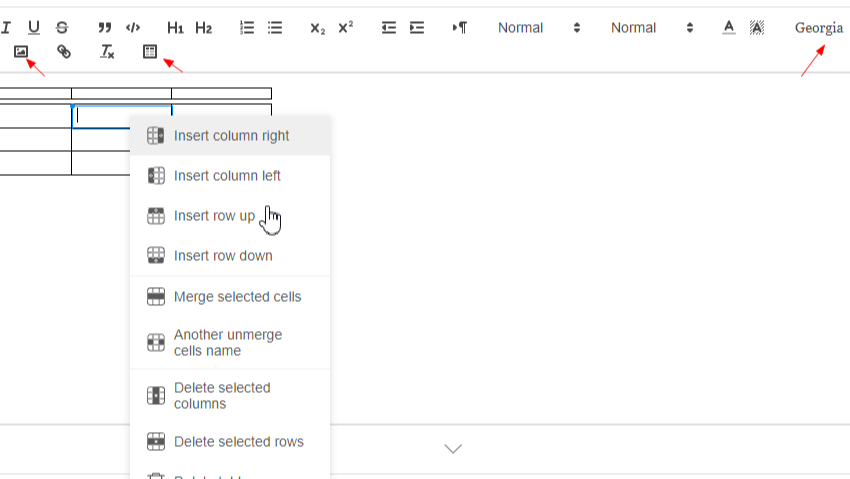
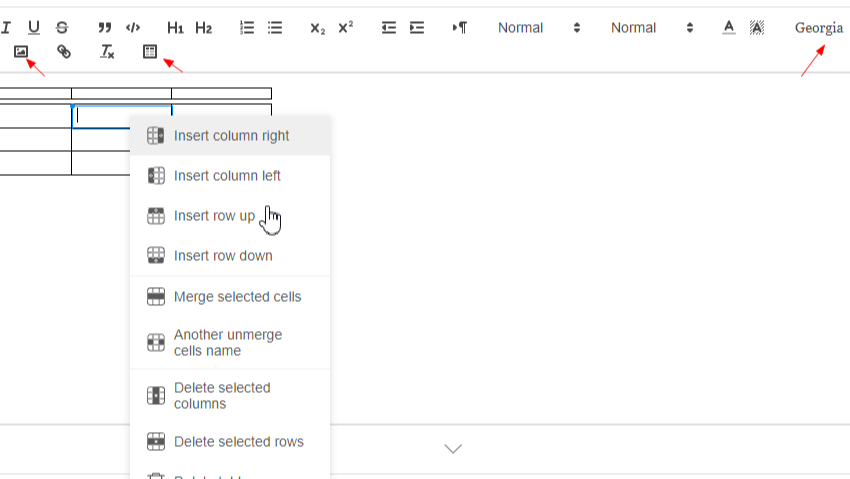
摘要:  公司项目需要一个开源且扩展性高的富文本编辑器。经调研比较,有TinyMCE, quill-editor, wang-editor等. 最终经过比较决定使用quill-editor. 下面说一下自己的踩坑经过。 1、vue-quill-editor 和 quill 因为公司项目是使用的vue-cli- 阅读全文
公司项目需要一个开源且扩展性高的富文本编辑器。经调研比较,有TinyMCE, quill-editor, wang-editor等. 最终经过比较决定使用quill-editor. 下面说一下自己的踩坑经过。 1、vue-quill-editor 和 quill 因为公司项目是使用的vue-cli- 阅读全文
 公司项目需要一个开源且扩展性高的富文本编辑器。经调研比较,有TinyMCE, quill-editor, wang-editor等. 最终经过比较决定使用quill-editor. 下面说一下自己的踩坑经过。 1、vue-quill-editor 和 quill 因为公司项目是使用的vue-cli- 阅读全文
公司项目需要一个开源且扩展性高的富文本编辑器。经调研比较,有TinyMCE, quill-editor, wang-editor等. 最终经过比较决定使用quill-editor. 下面说一下自己的踩坑经过。 1、vue-quill-editor 和 quill 因为公司项目是使用的vue-cli- 阅读全文



