React native 图标使用
执行安装命令:
npm install react-native-vector-icons --save
引入Iconicons:
import Ionicons from 'react-native-vector-icons/Ionicons';
使用规则:
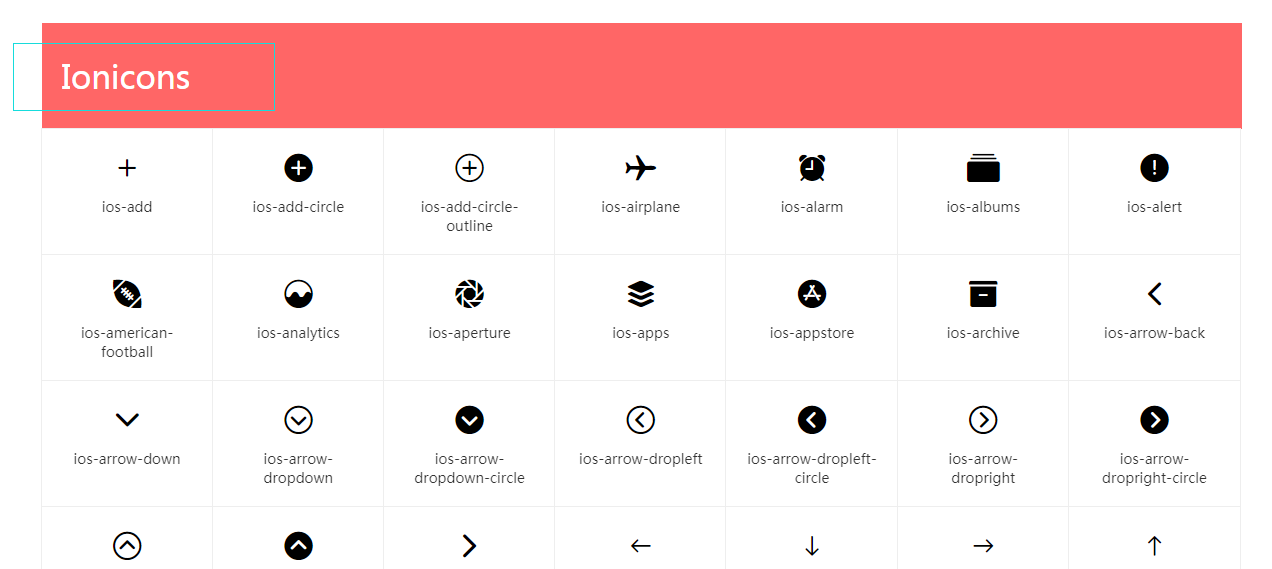
使用的时候就可到图片库地址(https://oblador.github.io/react-native-vector-icons/)进行搜索需要的图标
<Ionicons name={'ios-leaf'} size={26}></Ionicons>
需要注意点:
在图片库粘贴某些图标名发现图标没有正常显示,因为引入的是Iconicons,故在图片库中的图标name对应的是Iconicons列表下的name(位置如下图所示)