js 捕捉滚动条事件
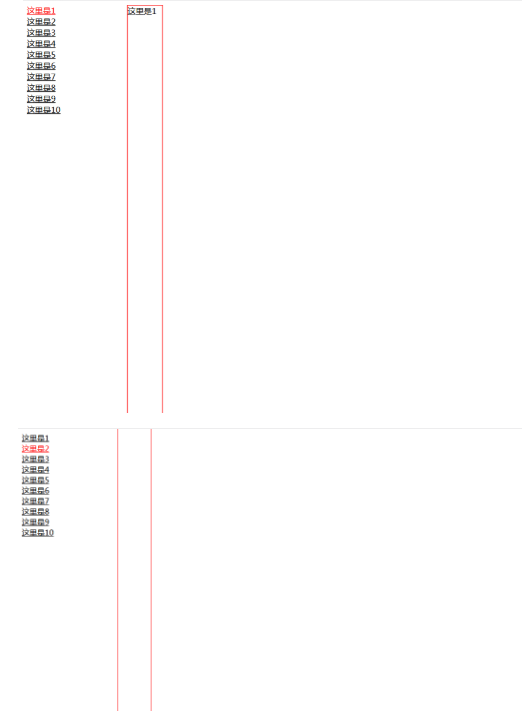
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script src="Content/jquery-1.10.2.min.js"></script> </head> <body> <div id="content"> <div id="divLeft" style="float:left;width:200px;height:300px;"> <div style="position:fixed"> <a href="#p1">这里是1</a><br /> <a href="#p2">这里是2</a><br /> <a href="#p3">这里是3</a><br /> <a href="#p4">这里是4</a><br /> <a href="#p5">这里是5</a><br /> <a href="#p6">这里是6</a><br /> <a href="#p7">这里是7</a><br /> <a href="#p8">这里是8</a><br /> <a href="#p9">这里是9</a><br /> <a href="#p10">这里是10</a> </div> </div> <div id="divRight" style="float:left;"> <div id="p1" style="height:300px;width:100%;border:1px solid red;">这里是1</div> <div id="p2" style="height:300px;width:100%;border:1px solid red;">这里是2</div> <div id="p3" style="height:300px;width:100%;border:1px solid red;">这里是3</div> <div id="p4" style="height:300px;width:100%;border:1px solid red;">这里是4</div> <div id="p5" style="height:300px;width:100%;border:1px solid red;">这里是5</div> <div id="p6" style="height:300px;width:100%;border:1px solid red;">这里是6</div> <div id="p7" style="height:300px;width:100%;border:1px solid red;">这里是7</div> <div id="p8" style="height:300px;width:100%;border:1px solid red;">这里是8</div> <div id="p9" style="height:300px;width:100%;border:1px solid red;">这里是9</div> <div id="p10" style="height:300px;width:100%;border:1px solid red;">这里是10</div> </div> </div> <script> function ChangeColor(index) { var aArray = $('#divLeft a'); for (var i = 0; i < aArray.length; i++) { if (i == parseInt(index)) { aArray.eq(i).css('color','red') } else { aArray.eq(i).css('color', 'black') } } } function getScrollTop() { var scrollTop = 0; if (document.documentElement && document.documentElement.scrollTop) { scrollTop = document.documentElement.scrollTop; } else if (document.body) { scrollTop = document.body.scrollTop; } var t = scrollTop / 300; ChangeColor(t); return scrollTop; } document.onscroll = function () { getScrollTop() } </script> </body> </html>

https://www.cnblogs.com/ligenyun/p/9186560.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步