axios+qs传值序列化时出现数组形式我们该如何修改呢?
一开始不行的方式(半个错误示范):


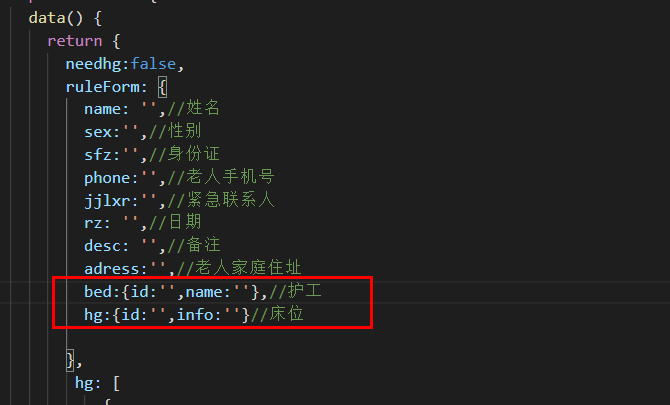
//暂时还没搞到Service层只为测试,大家见笑。

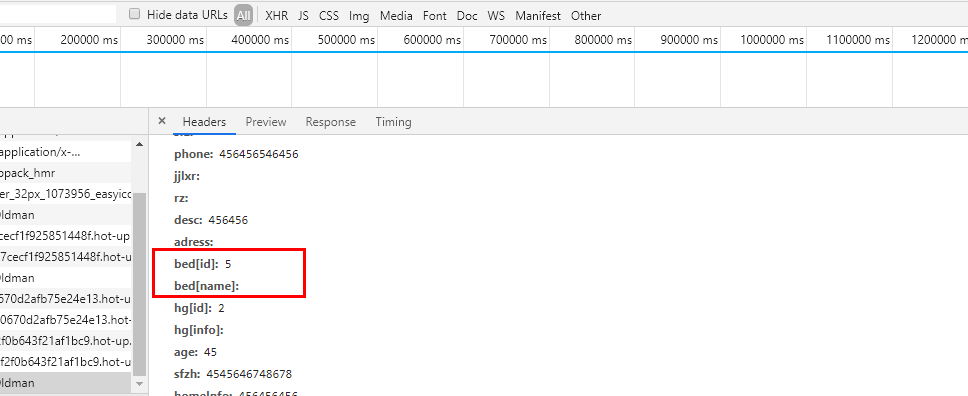
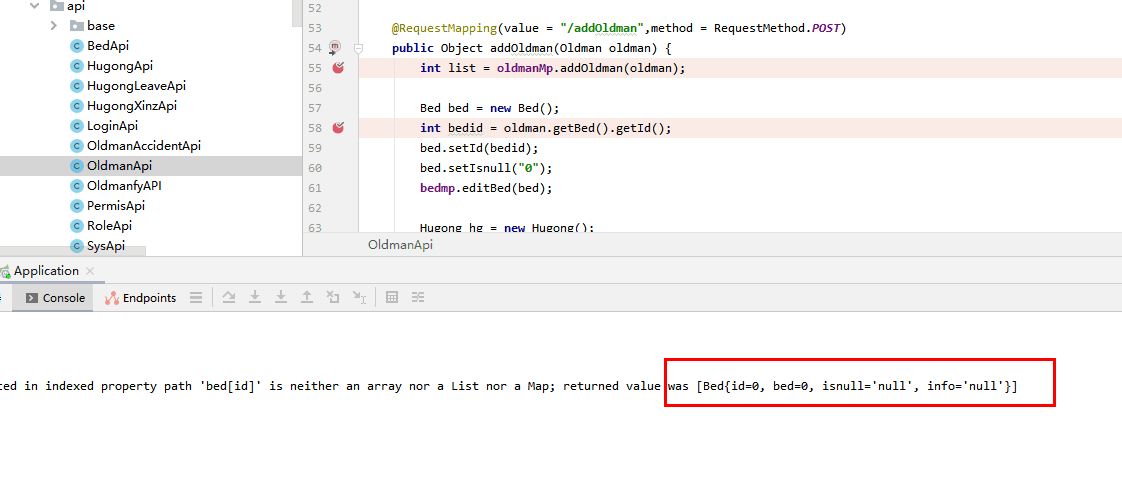
所以就出现了会序列化为数组的现象 是由于一开始红色字体未携带,默认是使用数组的序列话方式,加上后就是已 '.'进行序列化,方便后台注入。
post (url, data) {
console.log(data);
NProgress.inc()
// NProgress.set(0.4)
return axios({
method: 'post',
baseURL: 'http://****/',
url,
data: qs.stringify(data,{arrayFormat: 'indices', allowDots: true}),
timeout: 60000,
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'Access-Control-Max-Age': '1209600'
// 'Access-Control-Allow-Headers': 'Authorization,Origin, X-Requested-With, Content-Type, Accept'
// 'Access-Control-Allow-Methods': 'GET,POST'
}
}).then(
(response) => {
return checkStatus(response)
}
).then(
(res) => {
return checkCode(res)
}
)
},



