swift写ios mvc的小demo
恩,第一篇blog,简单的用swift写的ios mvc的猜数字游戏,写个ios刚刚入门看的,已经入门了的就别浪费时间了:)
1.建立项目。打开xcoder,File->new->project(cmd+shift+n),选择ios下的Single View Application,新建一个project


你的目录应该是这样子的,很简洁:

简单的介绍下目录:
AppDelegate :整个app的代理,初期不用管他
ViewController:MVC模型中的C(Controller),负责M(model)与V(View)的通信。将M中的data传递给V,同时处理V产生的事件
Main.storyboard:用来画V的
Assets.xcassets:资源文件夹。比如在里面定义好一张图片,app里就可以直接根据名字来引用
LaunchScreen:app加载时的界面
info.plist:关于app的一些信息
2.UI构建
2.1打开Main.storyboard,那块白板就是我们的“画板”了。如果你留心的话,你会发现他是正方形的。为什么不是iphone(ipad)的那样的比例?你可以思考下?:),毕竟善于思考的程序员才是好程序员。那么接下来我们就开始画图了
选中右下角的object lib,输入label

2.2 直接拖去画布的左上角。注意,在适当的位置,xcode会有蓝色交叉虚线提示你。蓝色虚线表示xcode建议的位置。选中label的右边框,向右拖,直到出现三条蓝色竖虚线就ok了,Editor->Canvas->Show Bounds Rectangles来显示label的边框


2.3选中label,通过右边的选项卡来设置参数。将文本内容“label”改为“猜数字”,选择一款自己喜欢的意思。32的字体,然后居中。label太矮,字跑出去的话,去画布上适当调整label的高。

当你右边参数有问题时,请保证你的label被选中
2.4现在,你可以运行(cmd+r)下你的app,你会发现猜数字并不在屏幕正中。这是因为,你还没有设置rule。在你的label,按住ctrl,从里面按着左键画一条线段到右边(如图),在弹出菜单中选择第一个,这就是rule。同理,左边和上面是一样的。弄完之后,你的界面上应该是这样的黄虚线(红色虚线的话看下面),表示警告。也就是rule不完整。这时候打开outline,点击右上角的小黄圈,跳转到警告页面,在点击黄色三角形,update frames选择fix。在次run你的app,label是不是居中了!至于其中的道理,自己想!!!




2.5同样,在object lib输入button,拖一个button到画布上,随便什么地方。修改button的值为1,23的字体,64*64的宽高



3.关联UI和code。做到现在,都是画,下面就将把UI和code链接起来
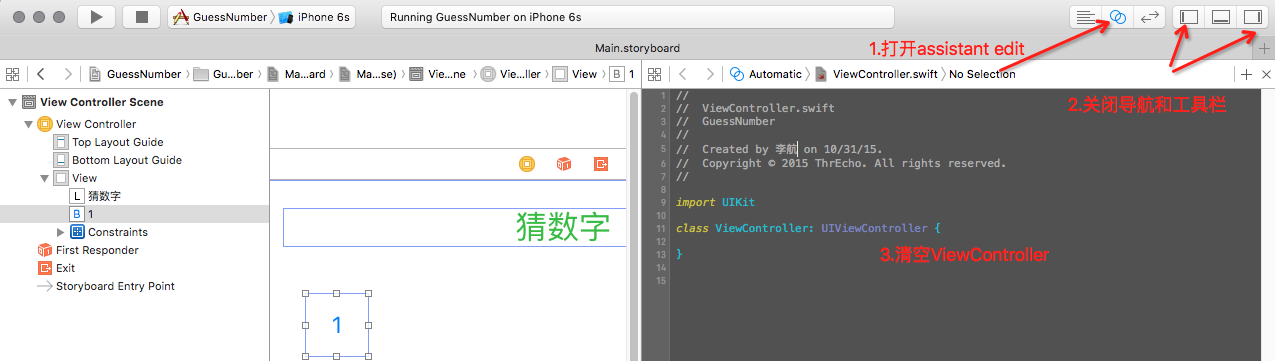
3.1打开Assistant Edit,关闭导航和工具栏,确定右边为ViewController.swift,并且将其内容清空

3.2 ctrl+拖,将UI中的‘猜数字’label和code进行关联如下图,请注意相应参数的设置


3.3同样,将UI中的Button 1和code关联起来,参数如下,最终代码应该是这样的。解释下,第一个就是将label和display这个对象关联起来,第二个则是一个监听函数,当button 1的Touch Up Inside的事件被触发(就是你点了下这个按钮),appDigit这个函数就会被触发,而中间sender这个参数就是button自己了


3.4将button1复制成3*4的表格形式,注意期间的蓝色虚线,一点要放在蓝色虚线的地方。将数字改成0-9,再加上一个ok,一个空白


3.5选中刚刚的3*4表格,按图设置参数,黄色虚线跟新rule,如果是红色虚线,请参考上面,重新来过




最终结果应该是下图,cmd+r运行你的app,是不是很漂亮,cmd+->旋转模拟器,布局是不是没有乱!(感觉左边不对称的话,可以自己加个东西,那样好看一点哦)

4.UI的设计就差不多了,不怎么漂亮,却整洁,实用。接下来就是代码了
4.1数字输入并展示。首先将ok和左边空白button与appendDigit的关联取消。选中ok button右键,将upinside与appendDidig的关联取消,左边空白button也一样。
4.2将ok button与code进行关联。ctrl+拖,参数如下。

4.3接下来就是代码了,讲的话太啰嗦,贴出来,你们看吧。
4.4新建一个file(cmd+n),选择swift File,命名为GuessNumber,确保它加入了你的工程。之后输入以下代码

4.5ViewController.swift的代码如下

运行,是不是可以玩了哇。
参考:斯坦福ios8课程



