Easyui使用Dialog行内按钮布局
JSP页面
<div class="easyui-layout" data-options="fit:true"> <div data-options="region:'north',split:false" style="padding: 0px; width: 100%; height: 100%; display: table; text-align: center;"> <div title="角色分配" style="padding: 2px; display: table-cell;"> <table cellpadding="12" cellspacing="0" style="width: 100%; height: 10%;"> <tr> <td style="text-align: right;">角色名称:</td> <td><input id="roleName" class="easyui-textbox" style="width: 180px"></td> <td style="text-align: right;">角色功能:</td> <td> <select id="roleFun" class="easyui-combobox" data-options="editable:false,multiple:true,panelHeight:'400px'" style="width:180px"></select> <div id="roleFunPanel"> <ul id="roleFunTree" class="easyui-tree" data-options="animate: true,checkbox:true"> <li>线路列表1</li> <li>线路列表2</li> <li>线路列表3</li> </ul> </div> </td> <td style="text-align:center;"> <a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" onclick="newAppendRole()">添加</a> </td> </tr> </table> <table id="tblRoleDetail" ></table> </div> </div> </div> <div id="editRoleDialogFrame"></div>
JS部分代码
var grid = $("#tblRoleDetail").datagrid({ border : false, striped : true, rownumbers : true, fitColumns : true, singleSelect : true, height: '90%', width: '100%', idField :'roleName', plain : true, fit : false, <span style="color:#ff0000;"> </span> selectOnCheck:false, nowrap: true, onClickRow : tblRoleDetailOnClickRow , columns:[[ {field:'roleName',title:'角色名',width: '19%',align:'center'}, {field:'funId',title:'权限名称',width: '70%',align:'left', formatter: function(value,row,index){ return '<span title='+value+'>'+value+'</span>' } }, {field:'opt',title:'操作',width:'10%',align:'center', formatter:function(value,rec) { var btn1 = '<a class="editcls" onclick="newRoleEdit(\''+rec.roleName+'\')" href="javascript:void(0)">编辑</a>'; var btn2 = '<a class="delecls" onclick="removeRole(\''+rec.roleName+'\')" href="javascript:void(0)">删除</a>'; return btn1+btn2; } } ]], onLoadSuccess:function(data){ $('.editcls').linkbutton({text:'编辑',plain:true,iconCls:'icon-edit'}); $('.delecls').linkbutton({text:'删除',plain:true,iconCls:'icon-remove'}); $('#tblRoleDetail').datagrid('fixRowHeight'); //固定所有高度,避免行号和行数据错位 } });
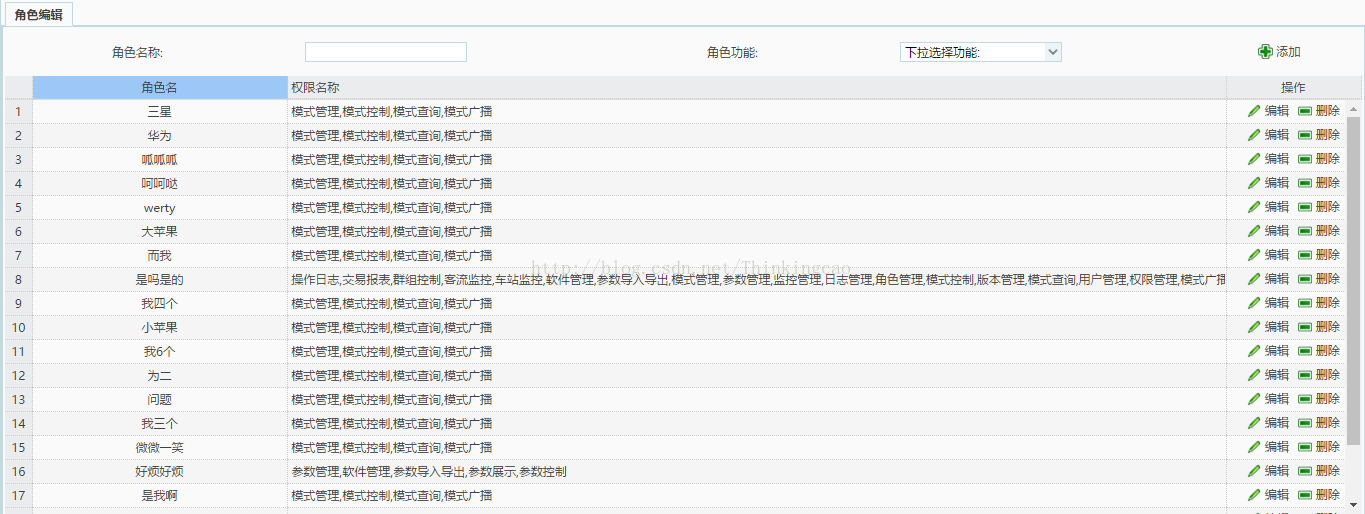
效果图

最怕你一生碌碌无为 还安慰自己平凡可贵





