three.js 实现全景以及优化(1)
实现一个三维全景; 然后思考优化问题;
于是我问了下webgl技术交流群朋友有啥解决方案;

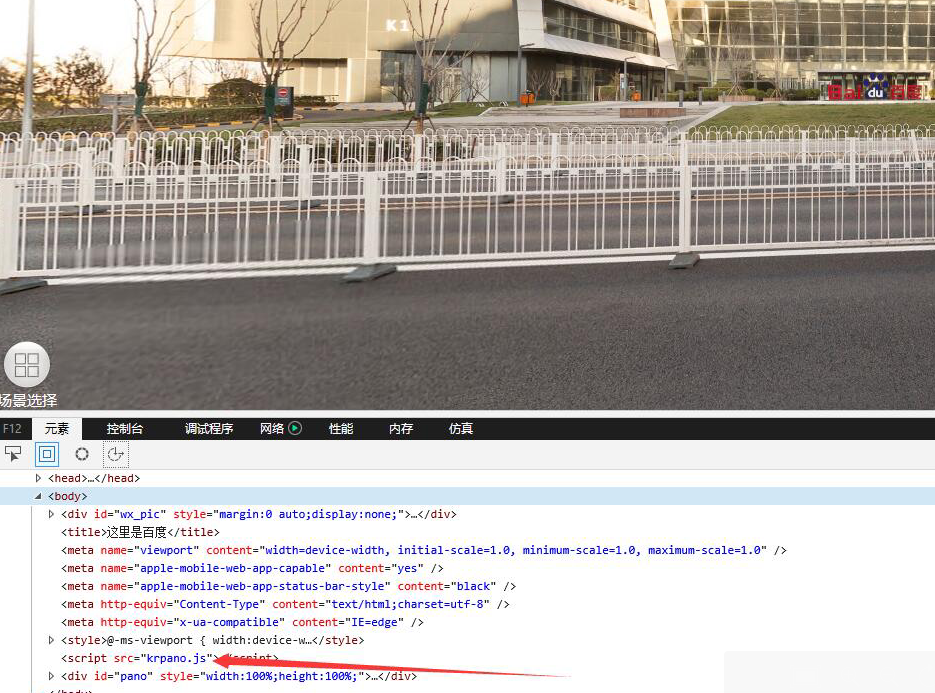
对于krpano.js 的了解,只是知道百度全景用了这个技术;

最后还是选择了群友给出的three.js 的 css3d方案; 做了一个横滨之夜的全景demo;
基本思路是:
1.正方体全景,贴上六面纹理;
2.鼠标移动的视觉调整;
说明:
1.demo: https://thinkia.github.io/threejs_/test/test1-panorama/index.html
2.code: https://github.com/Thinkia/threejs_/blob/master/test/test1-panorama/index.html
3.素材来自 http://www.humus.name/ 仅供学习与交流
总结 : 我发现用 github的 io 展示demo 响应 的 时间特别慢 , 根本原因就是优化不够吧 ?
我在网上查了下资料
优化办法分为五步:
1.加载优化: 2.脚本执行优化 3.css优化 4.js执行优化 5.渲染优化
参考文章: https://www.cnblogs.com/xy-milu/p/6091234.html
目前还未一一 结合实际情况测试;
Thinkia


 浙公网安备 33010602011771号
浙公网安备 33010602011771号