[原文地址:http://blog.xuite.net/emisjerry/tech/13659524]
就像正規運 算式(Regular Expression)的Pattern match一般,jQuery使用了CSS(Cascading Style Sheet)、XPath(XML Path Language)與自訂等三大類的選擇器(Selector)當做$( )函數的參數,讓我們由複雜多樣的DOM結構裡,快速的找出符合樣式的要素。
使用選擇器的三個基本格式是:
|
序 |
格式 |
範例 |
說明 |
|
1 |
$("HTML標籤") |
$("div") |
傳回表示所有div要素的jQuery物件 |
|
2 |
$("#要素的ID") |
$("#linksLeft") |
傳回表示<div id="linksLeft">要素的jQuery物件 |
|
3 |
$(".要素的類別") |
$(".blogname") |
傳回<div class="blogname">要素的jQuery物件 |
CSS選擇器
更完整的CSS Selector如下表:
|
樣 式 |
說明 |
範例 |
|
* |
萬用選擇器(Universal selector);表示所有的要素 |
$("*") |
|
E |
Type selectors;選取指定的要素類型 |
$("div") 選取所有的div要素 |
|
E > F |
Child selectors;選取E的子要素F |
$("div > li") 選取div要素裡的子要素li |
|
E F |
Descendant selectors;選取E的後代要素F,子代、孫代、... |
$("div li") |
|
E + F |
套用緊鄰在E之後的要素F |
範例在表格下面 |
|
E:first-child |
E是第一個子要素;這個表示方法似乎不是很直覺,容易被理解成是E的第一個子要素,但其實是:E是其父要素的第一個子要 素 |
$(".blogbody:first-child") 找到首頁第一篇文章 |
|
E:last-child |
E是其父要素的最後一個子要素 |
$(".blogbody:last-child") 找到首頁最後一篇文章 |
|
E:nth-child(n) |
E是其父要素的第n個子要素 |
$(".blogbody:nth-child(2)") 找到首頁第3篇文章(由0起算) |
|
E:only-child |
E是唯一的子要素 |
$(".blogname:only-child") |
|
E:empty |
E沒有任何的子要素 |
$("div:empty") |
|
E:enabled |
生效的要素E |
HTML標籤沒有被加上disabled |
|
E:disabled |
失效的要素E |
HTML標籤被加上disabled |
|
E:checked |
被勾選的要素E |
HTML標籤被加上chedked |
|
E:selected |
被選取的要素E |
HTML標籤被加上selected |
|
E:not(s) |
不屬於s的要素E |
$(".blogbody:not(blogbody_even) |
|
E[@attr] |
有指定屬性的要素E |
$("a[@href]) 找出所有的<a href="...">") |
|
E[@attr=value] |
屬性的值完全相同的要素E |
$("h3[@class=hdr]") |
|
E[@attr^=value] |
屬性的值以value開頭的要素E |
$("a[@href^=http://blog.xuite.net]") |
|
E[@attr$=value] |
屬性的值以value結尾的要素E |
$("a[@href$=.pdf]") |
|
E[@attr*=value] |
屬性的值含有value的要素E |
$("a[@href*=xuite.net]") |
|
E[@attr1=value1] |
選取條件同時成立的要素E |
- E + F 範例:
h1 + p { border-top: 3px solid #f60; }
- HTML原始碼(標題會套用h1 + p):
<p>段落 A</p>
<p>段落 B</p>
<p>段落 C</p>
自訂的選擇器
|
樣 式 |
說明 |
範例 |
|
:even |
要素的偶數項 |
$("tbody tr:even").addClass("even") |
|
:odd |
要素的奇數項 |
$("tbody tr:odd").addClass("odd") |
|
:eq(N) |
第N項的要素 |
$("div.blogbody:eq(0)") 選第一篇文章 |
|
:gt(N) |
大於第N項的要素 |
$("div.blogbody:gt(3)") 選第五篇(由0起算)~第十篇的文章(假設首頁只有十篇) |
|
:lt(N) |
小於第N項的要素 |
$("div.blogbody:lt(3)") 選第一篇至第三篇文章 |
|
:first |
等於:eq(0),第一個要素 |
$("div.blogbody:first') 選第一篇文章 |
|
:last |
最後的要素 |
$("div.blogbody:last") 第十篇文章 |
|
:parent |
選取自己是父代的要素 |
$("div.blogbody:parent") 有子要素的文章會被選取 |
|
:contains("text") |
選取含有指定文字的要素 |
$("div.title:contains('jQuery')") 找出有jQuery字串的標題 |
|
:visible |
有呈現出的要素 |
|
|
:hidden |
隱藏了的要素 |
|
表單的選擇器
|
樣 式 |
說明 |
範例 |
|
:input |
選取所有的輸入要素,包含input、select、textara、 button等 |
$("#form1 :input") |
|
:text |
選取<input type="text">的要素 |
|
|
:password |
選取<input type="password">的要素 |
|
|
:radio |
選取<input type="radio">的要素 |
|
|
:checkbox |
選取<input type="checkbox">的要素 |
|
|
:submit |
選取<input type="submit">的要素 |
|
|
:image |
選取<input type="image">的要素 |
|
|
:reset |
選取<input type="reset">的要素 |
|
|
:button |
選取<input type="button">的要素 |
|
|
:reset |
選取<input type="reset">的要素 |
|
|
:file |
選取<input type="file">的要素 |
|
表單和選擇器之間至少要空一格,如: $("#fom1 :button")會生效,$("#form1:button")則無法運作
參考:http://docs.jquery.com/DOM/Traversing/Selectors#CSS_Selectors
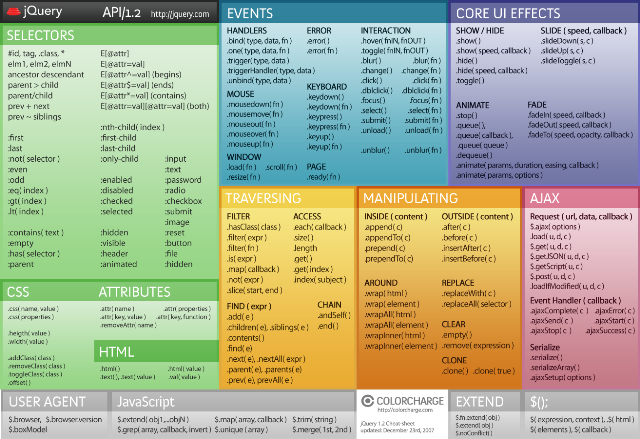
JQuery Cheat Sheet:JQuery速查手冊 [offered by http://colorcharge.com/jquery/]
另有for iphone and iTouch的

其他的一些連接:
http://visualjquery.com/ 完整地介紹了jQuery的大小函數、語法,最棒的是它的範例寫得非常用心,一看就明白。