gradle学习之旅(四) 使用gradle构建简单的java web项目
本节通过一个简单的javaweb项目来体会gradle的使用
需求
构建一个javaweb项目,搭建jsp+servlet开发环境
可以将需求分解为两步:
- 使用gradle构建一个java项目
- 为该项目构建web视图层
工具
- gradle4.3
- idea
- jdk 1.8
实验过程
-
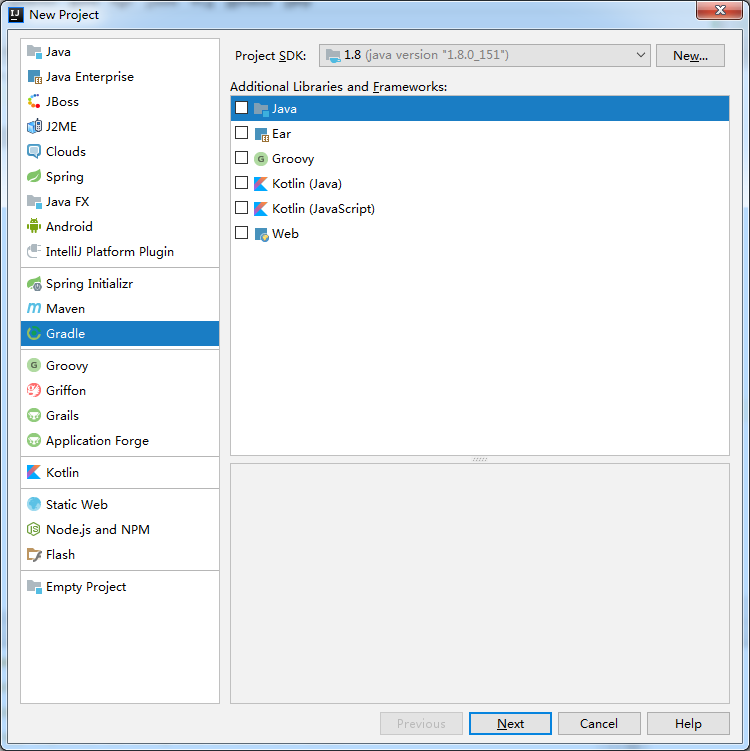
首先在idea中创建一个空的gradle项目

-
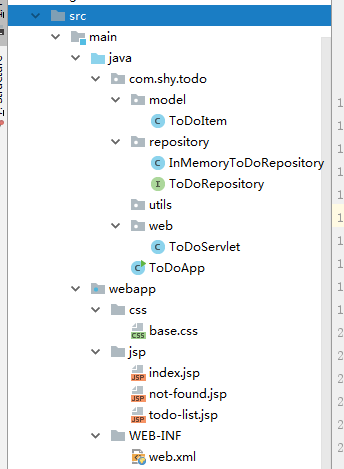
创建如下目录-文件结构
这里需要特别说明,下面的目录结构与文件组织方式是gradle的java插件和war插件对于java和javaweb项目的默认约定结构,如果该项目遵守约定,则几乎不需要配置源代码文件、web.xml、测试文件等的路径,这也是体现gradle汲取了maven的优点:约定优于配置。

-
在构建脚本中写入如下内容
group 'com.shy'
version '1.0-SNAPSHOT'
apply plugin:'java'
apply plugin:'war'
apply from: 'https://raw.github.com/akhikhl/gretty/master/pluginScripts/gretty.plugin'//这里使用了gradle官方提供的Gretty插件来完成传统web容器的功能,这个插件提供了各种run、start、debug 的task,做实验比较方便
//执行jar任务时会在jar文件代码清单中加入Main-Class头
jar{//Groovy的闭包委托特性
manifest{
attributes 'Main-Class':'com.shy.todo.ToDoApp'
}
}
repositories{
mavenCentral();//对maven central 2仓库访问的快捷方式
}
dependencies{
providedCompile 'javax.servlet:servlet-api:2.5'
runtime 'javax.servlet:jstl:1.2'
}
task wrapper(type:Wrapper ){
gradleVersion = '4.3'
}
4.web.xml配置如下
使用一个ToDoServlet来接受所有的请求
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<servlet>
<servlet-name>ToDoServlet</servlet-name>
<servlet-class>com.shy.todo.web.ToDoServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ToDoServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
5.ToDoServlet负责转发请求
public class ToDoServlet extends HttpServlet{
private ToDoRepository toDoRepository = new InMemoryToDoRepository();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String servletPath = req.getServletPath();
String view = processRequest(servletPath,req);
RequestDispatcher dispatcher = req.getRequestDispatcher(view);
dispatcher.forward(req,resp);
System.out.println("hello");
}
private String processRequest(String servletPath,HttpServletRequest request){
if(servletPath.equals("/all")){
return "/jsp/todo-list.jsp";
}else {
return "not-found.jsp";
}
}
}
以上便是项目源码,可以看出如果遵守gradle的插件对于项目的一系列约定,则构建脚本非常简洁,实际上构建java项目只需要一行:
apply plugin:'java'
而构建web项目也仅需要如下脚本,声明插件和依赖
apply plugin:'war'
repositories{
mavenCentral();//对maven central 2仓库访问的快捷方式
}
dependencies{
providedCompile 'javax.servlet:servlet-api:2.5'
runtime 'javax.servlet:jstl:1.2'
}
实验结果
由于使用了Gretty插件,则编译打包部署的步骤仅需要执行一个task
gradle appRun
然后便可在浏览器中访问:默认访问地址为localhost:8080/[项目名],这个请求被servlet拦截到并进行处理。


