geoserver的demo使用过程
先贴一个效果图,使用的geoserver版本2.18.0,需要对应版本插件netcdf插件【Extensions》Coverage Formats》NetCDF】,使用tomcat8进行发布geoserver,端口启用的是9999;

这里面的源码以及一些工具等,可以到我的百度盘里面进行查找:
链接:https://pan.baidu.com/s/1qxfIKEoWZGG_gHd5HXPzMA
提取码:cpnh
在使用的过程中出现各种问题,我这里也贴出来,希望贴友能够少踩这种坑
1、开始的时候我使用2.8.0,2.8.1等的版本,这些都是在官网上下载的war文件,发现部分版本的插件下载不了,这个demo需要使用到一个插件netcdf插件; 文件
2、使用2.8.x的时候,最终将发布的vms服务,直接使用leaflet将tile贴在地图上的时候,发现当地图放大到一定层级后,比如13,14及更大后,Tomcat就直接卡崩了,geoserver都刷不出来,cpu使用特别高,我换了高版本2.18.0后,这个问题解决了;
3、demo使用的数据来源noaa网站(https://psl.noaa.gov/data/gridded/data.ghcncams.html),这里面数据很多,我在上面随便找了一个温度的数据进行处理的,文件【air.mon.mean.nc】
这个数据是经纬度0.5x0.5的大小,文件nc格式,刚开始也是一脸懵,后面找到一个工具类ToolsUI.jar可以查看部分信息,这个在做demo的时候没什么用,我后面想解析nc文件,生成nc文件,就可能用到;【toolsUI.jar】
4、最终这个可以发布出去使用,可能会根据实时的数据,逐小时发布,这时就需要自动化脚本进行发布相关nc文件;
这里面使用到的3个文件:

文件1、自动发布数据和图层的命令,是根据官网上的api中curl命令进行写的;
文件2、我将上面使用到的air.mon.mean.nc文件,直接拆分成了多个nc文件,原始文件由三个维度(time,lat,on),我拆成多个nc文件,改变之后的维度是(lat,lon);
文件3、解析nc文件的格式,解读;
对curl命令行说明:
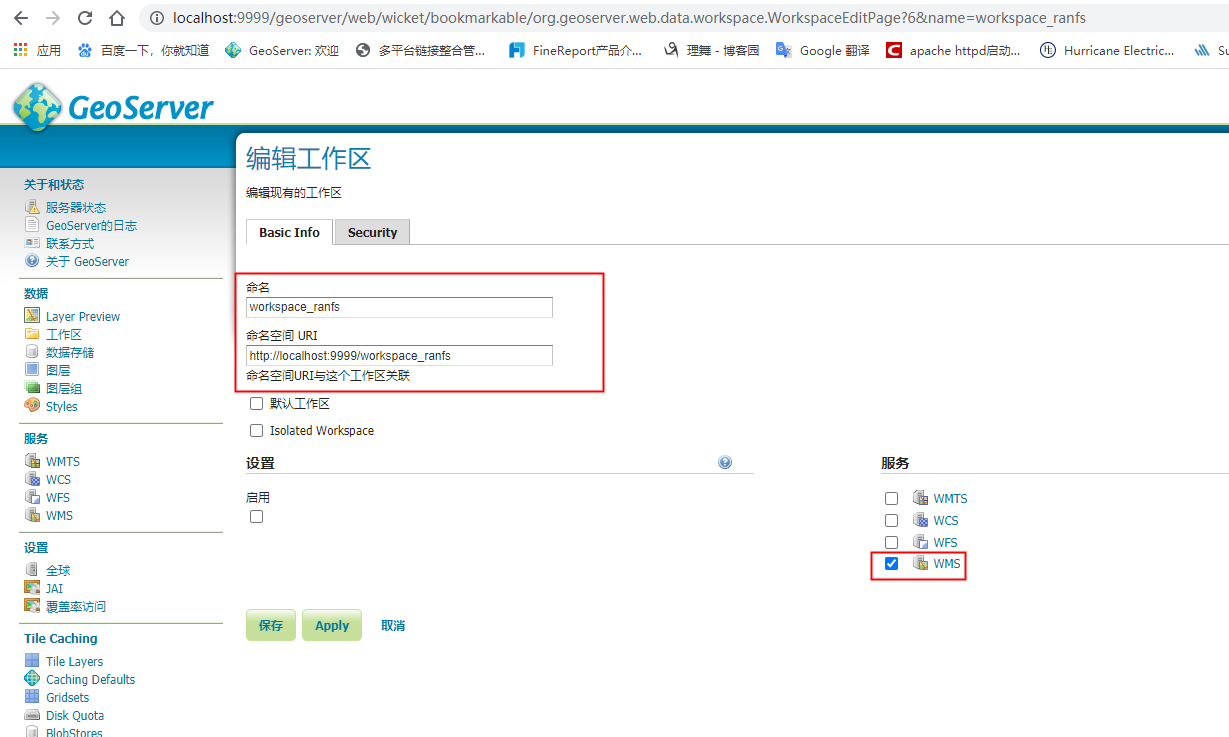
在使用命令前,需要先新建一个工作空间,本demo中的工作空间是workspace_ranfs

①发布nc文件数据存储,将nc该文件发布成栅格数据存储,发布到workspace_ranfs工作区,说明,这里面的temp0.nc文件是我自己通过上面的CreateNetCDF_2D.java生成的。
curl -v -u admin:geoserver -XPUT -H "Content-type: text/plain" -d "file://D://tmp/temp0.nc" "http://localhost:9999/geoserver/rest/workspaces/workspace_ranfs/coveragestores/temp0/external.netcdf"
②修改样式,注意使用的是双引号还是单引号,在windows系统下使用单引号会报错
curl -v -u admin:geoserver -XPUT -H "Content-type: text/xml" -d "<layer><defaultStyle><name>RH2Style</name><workspace>cite</workspace></defaultStyle></layer>" http://localhost:9999/geoserver/rest/layers/workspace_ranfs:temp0
③删除数据源和图层
curl -v -u admin:geoserver -XDELETE "http://localhost:9999/geoserver/rest/workspaces/workspace_ranfs/coveragestores/temp0?recurse=true"
查看相关其它信息
curl -v -u admin:geoserver -XGET http://localhost:9999/rest/workspaces/cite/datastores
url命令参考地址:https://docs.geoserver.org/2.10.0/user/rest/index.html#rest 这个是官方文档的地址
在NetCDF文件操作的时候,需要引入依赖:
<dependencies> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.25</version> </dependency> <!-- https://mvnrepository.com/artifact/edu.ucar/netcdf --> <dependency> <groupId>edu.ucar</groupId> <artifactId>netcdf</artifactId> <version>4.3.22</version> </dependency> </dependencies>
定义样式RH2Style,我把这个样式放在cite工作空间下,样式配置参考官方文档:https://docs.geoserver.org/2.8.1/user/styling/sld-reference/
<?xml version="1.0" encoding="UTF-8"?> <StyledLayerDescriptor version="1.0.0" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd"> <NamedLayer> <Name>rain</Name> <UserStyle> <Name>rain</Name> <Title>Rain distribution</Title> <FeatureTypeStyle> <Rule> <RasterSymbolizer> <Opacity>0.5</Opacity> <ColorMap> <ColorMapEntry color="#FFFFFF" quantity="243" opacity="0"/> <ColorMapEntry color="#9589D3" quantity="253" opacity="1"/> <ColorMapEntry color="#8ACECD" quantity="263" opacity="1"/> <ColorMapEntry color="#6197C2" quantity="273" opacity="1"/> <ColorMapEntry color="#5D8E33" quantity="283" opacity="1"/> <ColorMapEntry color="#BFA70B" quantity="293" opacity="1"/> <ColorMapEntry color="#F07F0D" quantity="303" opacity="1"/> <ColorMapEntry color="#A1350E" quantity="313" opacity="1"/> </ColorMap> </RasterSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
demo的html代码:(由于我使用的chineseTmsProviders.js是放在我们云上,是要根据访问流量和次数收费的),百度盘里面有这个文件
<html> <head> <link rel="stylesheet" href="http://unpkg.com/leaflet@1.4.0/dist/leaflet.css" /> <script src="http://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script> <script src="https://xxxxxx/lib/leaflet/leaflet.ChineseTmsProviders.js"></script> <style type="text/css"> html,body{margin:0px;padding:0px;} </style> </head> <body> <div style="width: 100vw; height: 100vh" id="map"></div> <script type="text/javascript"> // Make basemap const map = new L.Map('map', { center: new L.LatLng(32.433668, 105.829757), zoom: 5}); map.setMaxZoom(18); //const osm = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); var chinaTile = L.tileLayer.chinaProvider('Geoq.Normal.Map', {maxZoom: 17,minZoom: 2}); var vms = L.tileLayer.wms("http://localhost:9999/geoserver/workspace_ranfs/wms", { layers: 'workspace_ranfs:temp0', format: 'image/png', transparent: true, attribution: "Weather data © 2012 IEM Nexrad" }); map.addLayer(chinaTile); map.addLayer(vms); </script> </body> </html>
参考博客:
用NetCDF创建和读取NC文件 https://blog.csdn.net/shener_m/article/details/83313037
netcdf数据nc格式数据java解析总结(三)使用java生成.nc格式文件 https://blog.csdn.net/ilovecr7/article/details/72901688
GeoServer实现NetCDF气象文件自动发布 https://blog.csdn.net/freeland1/article/details/78579971



