webpack与vue使用
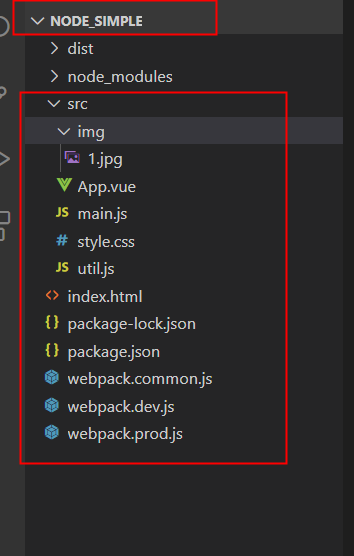
项目基本结构目录:

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <App></App> </div> <script src="/dist/build.js"></script> </body> </html>
package.json
{ "name": "node_simple", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "webpack-dev-server --open --hot --config webpack.dev.js", "build": "webpack --progress --hide-modules --config webpack.prod.js" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "vue": "^2.6.11" }, "devDependencies": { "babel-core": "^6.26.3", "babel-loader": "^8.1.0", "babel-preset-env": "^1.7.0", "babel-preset-stage-3": "^6.24.1", "css-loader": "^3.4.2", "file-loader": "^6.0.0", "node-sass": "^4.13.1", "sass-loader": "^8.0.2", "uglifyjs-webpack-plugin": "^2.2.0", "vue-loader": "^15.9.1", "vue-style-loader": "^4.1.2", "vue-template-compiler": "^2.6.11", "webpack": "^4.42.1", "webpack-cli": "^3.3.11", "webpack-dev-server": "^3.10.3", "webpack-merge": "^4.2.2" } }
webpack.common.js
var path = require('path'); var webpack = require('webpack'); const VueLoaderPlugin = require('vue-loader/lib/plugin'); module.exports = { entry: './src/main.js', // 项目的入口文件,webpack会从main.js开始,把所有依赖的js都加载打包 output: { path: path.resolve(__dirname, './dist'), // 项目的打包文件路径 publicPath: '/dist/', // 通过devServer访问路径 filename: 'build.js' // 打包后的文件名 }, resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' } }, plugins: [ new VueLoaderPlugin() ], module: { rules: [ { test: /\.css$/, use: ['vue-style-loader', 'css-loader'] }, { test: /\.(png|jpg|gif|svg)$/, use: 'file-loader' }, { test: /\.vue$/, loader: 'vue-loader', options: { loaders: { 'css': [ 'vue-style-loader', 'css-loader' ] } } } ] } };
webpack.dev.js
const merge = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'development',
devtool: 'inline-source-map',
devServer: {
historyApiFallback: true,
overlay: true
},
});
webpack.prod.js
const merge = require('webpack-merge');
// const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'production',
devtool: 'source-map',
plugins: [
// 使用了该插件后,在打包build的时候,Vue中报错"("相关
// new UglifyJSPlugin({
// sourceMap: true
// })
]
});
src/main.js
import Vue from 'vue'; var say = require('./util'); import App from './App.vue'; import './style.css'; say(); var app = new Vue({ el: '#app', data: { message: 'Hello Vue2!' }, components: { App } });
src/style.css
body { /* background: url('./img/1.jpg'); */ }
src/util.js
module.exports = function say() { console.log('hello world'); }
src/App.vue
<template> <div id="app"> <h1>{{ msg }}</h1> <img :src="url" class="pic_search"> <input type="text" v-model="msg"> </div> </template> <script> // 说明图片也作为模块导入,不然不能查看到图片 import pic_search from './img/1.jpg'; export default { name: 'app', data () { return { msg: 'Welcome to Your Vue.js', url: pic_search } }, created() { this.fetchData(); }, methods: { getData() { return 'grand_ranfs'; }, fetchData() { const data = this.getData(); this.msg = data; } } } </script> <style scoped> h1 { color: green; } .pic_search { width: 20px; height: 20px; } </style>



