iOS 基础 --- tableView的使用(一)
一、contentInset(设置顶部间距)
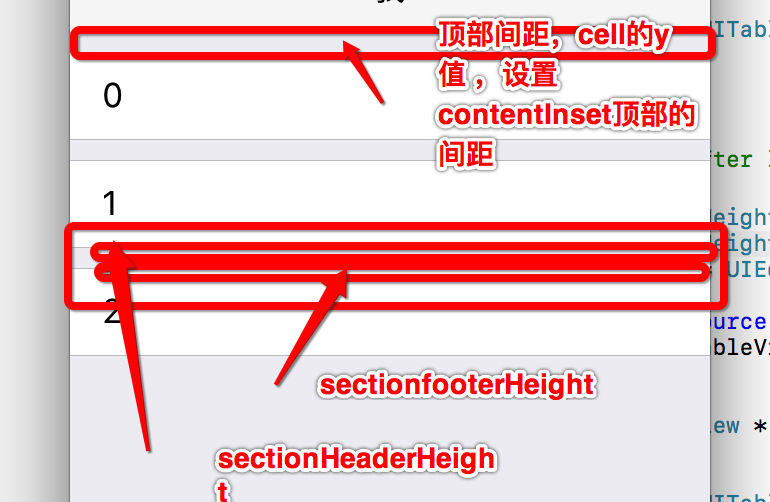
1 2 3 4 5 6 | 1、当有导航栏、tabBar一些属性时会默认的加上间距。2、当顶部或尾部有间距时一般是contentInset设置原因。3、tableview 为Group时顶部的间距,也就是cell的y值,可以打印cell的frame来看看,如果返回全是0,可以延时加载再试下,因为cell的frame可能没有加载出来。4、这时发现cell的y值不是0,可以通过contentInset来设置。5、self.tableView.contentInset = UIEdgeInsetsMake(STRMargin - 35, 0, 0, 0)这是Group时的情况;6、如果是plain发现加上导航或其它工具栏时,明明设置的tableView的x是但是还是有间距,可以关掉它自动适应布局,这个自动适应布局只对第一个控件,且属于scrollView类有效,关掉它, self.tableView.translatesAutoresizingMaskIntoConstraints = NO;<br>7、查看celL的frame, |
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
NSLog(@"%@",NSStringFromCGRect(cell.frame));
});
二、cell的间距
0.可以通过重写cell的frame方法来设置cell的间距。
1 2 | 1、tableView 的contentInset 设置间距,还有设置所有行、列的尾部和头部高度,还有tableview的间距有哪些组成//最顶部(顶部间距 + 每列或第行的头部间距)、中间( 每列或第行的头部间距+ 每列或第行的尾部部间距)<br>2、设置所有section的头部和尾部间距。<br>self.tableView.sectionHeaderHeight = 10;<br>self.tableView.sectionFooterHeight = 10;<br><br>3、设置每个section的头部或尾部间距。 |
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section{
if (section == 1) {
return STRMargin;
}
return 0;
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
}

3、解决tableView的tableViewFooterview的contentSize不正确的问题
1 2 3 4 | //这里更新好footView高度了以后,再设置下面代码,有时候明明设置好了,但还是没起作用,可以更新下 UITableView *tableView = (UITableView *)self.superview; //这里的self必须在以前加到tableView的footerView上。 tableView.tableFooterView = self; [tableView reloadData]; |
将来的自己,会感谢现在不放弃的自己!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现