代码约束与VFL
一、苹果原生自动布局介绍

二、代码约束(code constraint)
1、操作步骤
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | 一、首先先设置子控件的属性,如懒加载控件,再将控件添加到父视图上。二、取消所有子控件的translatersAutoresizingMaskIntoConstraints(自动适配autoresizing)设置成false.//代码约束时这个要设置成false for v in subviews{ v.translatesAutoresizingMaskIntoConstraints = false }三、添加约束//设置x,y,因为是图片,可以只设置x,y addConstraint(NSLayoutConstraint(item: backImageView, attribute: .centerX, relatedBy: .equal, toItem: self, attribute: .centerX, multiplier: 1.0, constant: 0))注意:当是按钮或UIImageView设置好图片好,只用设置它们的x、y的值就可 |
2、使用规则
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | addConstraint(NSLayoutConstraint(item: backImageView, attribute: .centerX, relatedBy: .equal, toItem: self, attribute: .centerX, multiplier: 1.0, constant: 0)) 第1个item:视图 attribute:约束属性,如左边,右边,尾部,居中,顶部(.left,.right,.bottom,.top) relatedBy:约束关系,如大于,等于,小于等,.equal toItem:参照视图,如父视图 self,如果参照视图是自己的话设置为nil attribute:参照视图约束属性,如果参照视图是自己的话设置设置为.notAnAttribute multiplier: 乘积,如1.0,0.5 constant:约束数值分析: 上面的例子,添加backImageView,它的中心点x等于父视图的中心点x乘以1再加上0 |
三、VFL
1、操作步骤
1.1使用方法

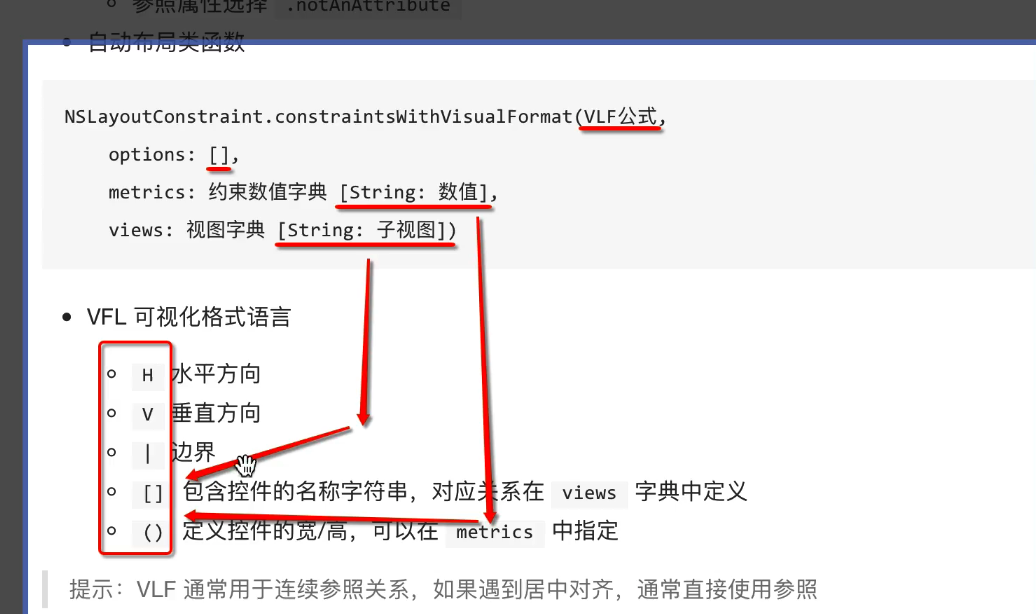
1.2操作函数addConstraints(NSLayoutConstraint.constraints(withVisualFormat: <#T##String#>, options: <#T##NSLayoutFormatOptions#>, metrics: <#T##[String : Any]?#>, views: <#T##[String : Any]#>))

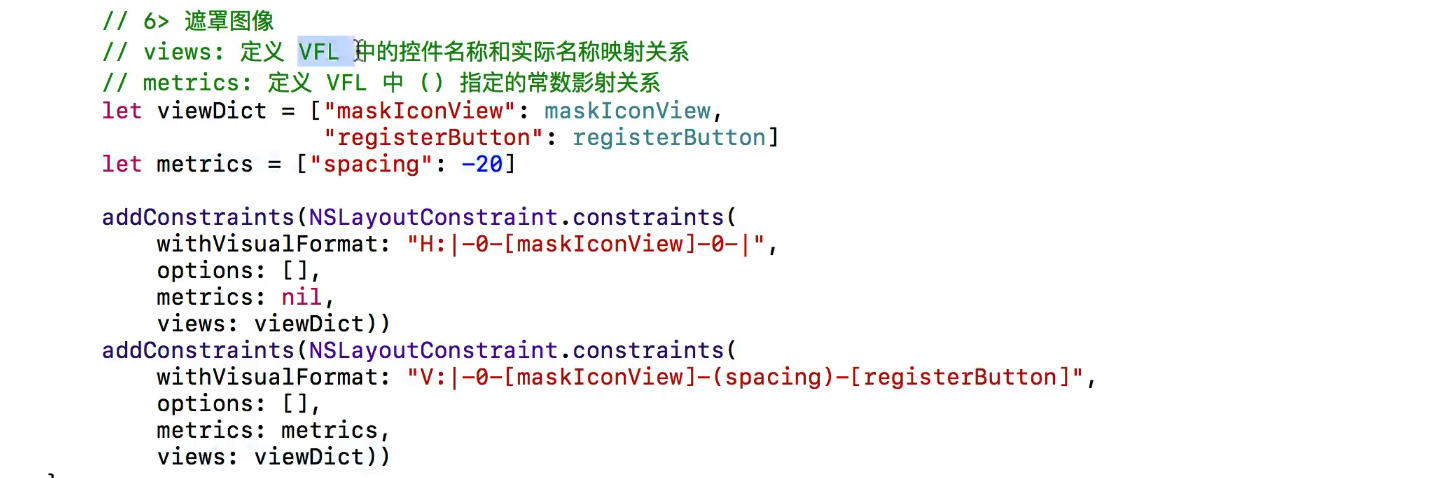
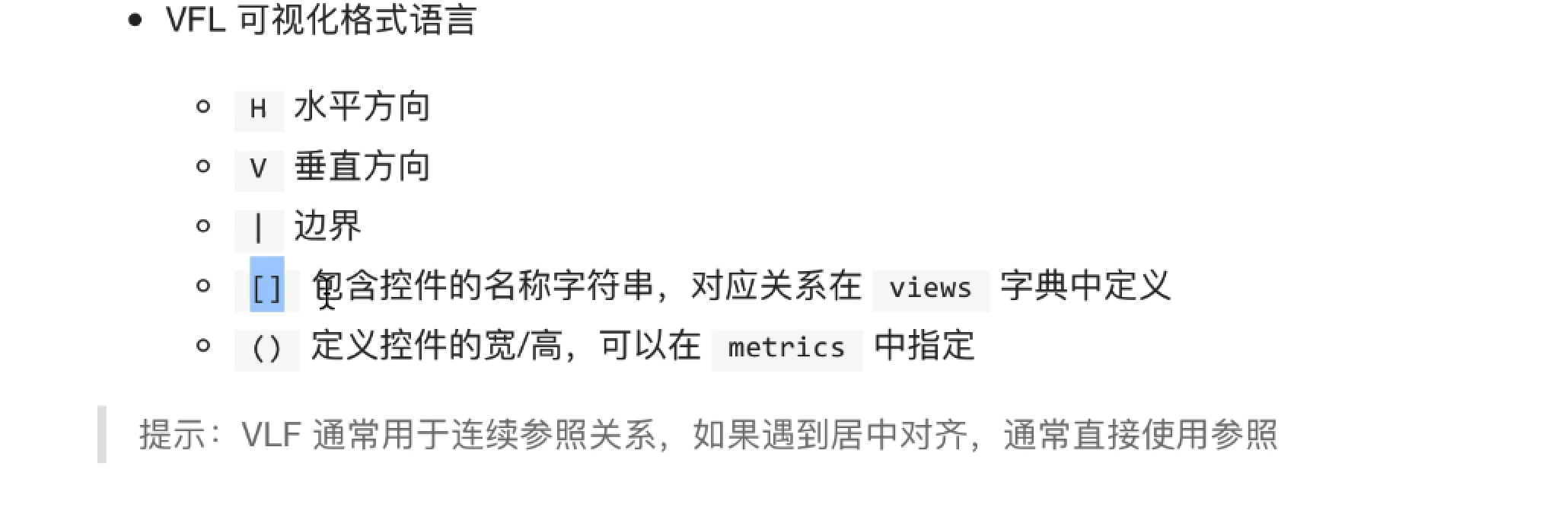
2、使用规则

将来的自己,会感谢现在不放弃的自己!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现