UINavigationController设置(一)
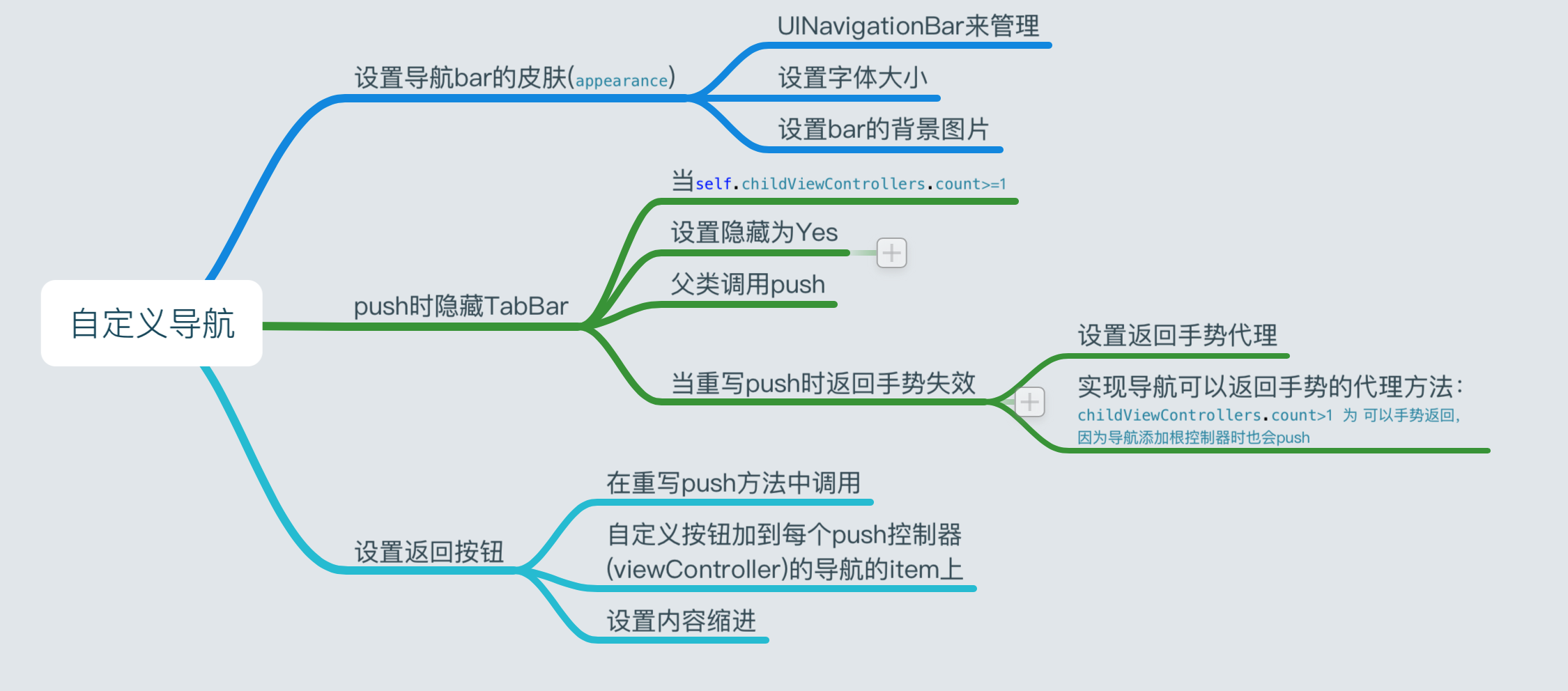
一、思维导图

二、当控制器一导航是隐藏的,控制器二导航是显示的,控制器一push控制器二,左滑手势返回时会出现黑框,
解决办法是:
1.在控制器一将要出现的方法设置为:[self.navigationController setNavigationBarHidden:YES animated:YES];
2.在控制器二将要出现的方法设置为:[self.navigationController setNavigationBarHidden:YES animated:YES];
三、刚开始导航是隐藏的,滚动一段距离后,显示导航。
解决思路是:
1.自定义一个和导航一样高的view,然后加到TableView的headView上。
2.当滑动的时候,通过偏移位置/滑动固定高度来设置view的alpha(透明度)。
3.当滑动到固定的高度后,view的alpha为1,那个view就会完全显示。
4.同时当没有滑动或没有滑动到固定的高度的时候,view不会显示或不能完全显示。
六.上代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | #import "BSJMainNavViewController.h"@interface BSJMainNavViewController ()<UIGestureRecognizerDelegate>@end@implementation BSJMainNavViewController- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. UINavigationBar *navBar = [UINavigationBar appearance]; NSMutableDictionary *navInfo = [NSMutableDictionary dictionary]; navInfo[NSFontAttributeName] = [UIFont systemFontOfSize:16]; [navBar setBackgroundImage:[UIImage imageNamed:@"navigationbarBackgroundWhite"] forBarMetrics:UIBarMetricsDefault]; [navBar setTitleTextAttributes:navInfo]; //当重写导航的push方法时,导航的手势就失效了,可以这样写 self.interactivePopGestureRecognizer.delegate = self; }- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated{ if (self.childViewControllers.count >=1) { UIButton *leftButton = [[UIButton alloc] init]; [leftButton setImage:[UIImage imageNamed:@"navigationButtonReturn"] forState:UIControlStateNormal]; [leftButton setImage:[UIImage imageNamed:@"navigationButtonReturnClick"] forState:UIControlStateHighlighted]; [leftButton setTitle:@"返回" forState:UIControlStateNormal]; [leftButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [leftButton setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted]; [leftButton sizeToFit]; [leftButton addTarget:self action:@selector(backItemClick:) forControlEvents:UIControlEventTouchUpInside]; //按钮中有个imageView 和Label //设置这个是设置imageView的内边距,如果设置它会imageView向内缩进// leftButton setImageEdgeInsets:<#(UIEdgeInsets)#> //设置这个是设置title的内边距,如果设置它会title向内缩进// leftButton setTitleEdgeInsets:<#(UIEdgeInsets)#> //设置整个按钮的内边距 [leftButton setContentEdgeInsets:UIEdgeInsetsMake(0,-20, 0, 0)]; viewController.hidesBottomBarWhenPushed = YES; viewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:leftButton]; } //最后再调这段代码,上面的代码是先改导航的左边按钮 [super pushViewController:viewController animated:animated]; }#pragma mark --- delegate- (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer{ //因为如果不设置>1,在主页面这个手势也会起作用,这样的话就不能push了就有bug return self.childViewControllers.count > 1;}#pragma mark --- response methods- (void)backItemClick:(UIButton *)sender{ [self popViewControllerAnimated:YES];}@end |
将来的自己,会感谢现在不放弃的自己!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现