echarts 项目使用及其它自适应相关知识
1.less的使用,使用less时,需要下载Easy LESS,这样创建两个js文件,index.less及index.css,只用操作index.less会自动转化为index.css,还有设置
px时会提示转化为rem
2.动画 .div2 width: 8.0375rem;
height: 8.0375rem; background-image: url(../images/lbx.png); opacity: 0.6;
// rotate 名称 15s时间 linear是匀速 infinite 是无限循环 animation: rotate 15s linear infinite; z-index: 2; } .div3 { width: 7.075rem; height: 7.075rem; animation: rotate1 10s linear infinite; } @keyframes rotate {
// 从form到to,translate(-50%, -50%)是因为dom标签有,所以这里加加上,从0开始rotate(0deg);到360deg结束
from {
transform: translate(-50%, -50%) rotate(0deg); } to { transform: translate(-50%, -50%) rotate(360deg); } } @keyframes rotate1 { from { transform: translate(-50%, -50%) rotate(0deg); } to { transform: translate(-50%, -50%) rotate(-360deg); } }
3. rem的使用
1 2 3 4 5 6 7 | function setRemUnit() { // 根据设计图尺寸来平分成24份,如何设计图为1920px, 1rem就是80px,然后来转换 var rem = docEl.clientWidth / 24; docEl.style.fontSize = rem + "px"; } |
4.媒体尺寸浏览器自适应
1 2 3 4 5 6 7 8 9 10 | // 小于等于1024px时字体大小是...<br>@media screen and (max-width: 1024px) { html { font-size: 42px !important; }}<br>// 大于1920px尺寸字体大小为...@media screen and (min-width: 1920) { html { font-size: 80px !important; }} |
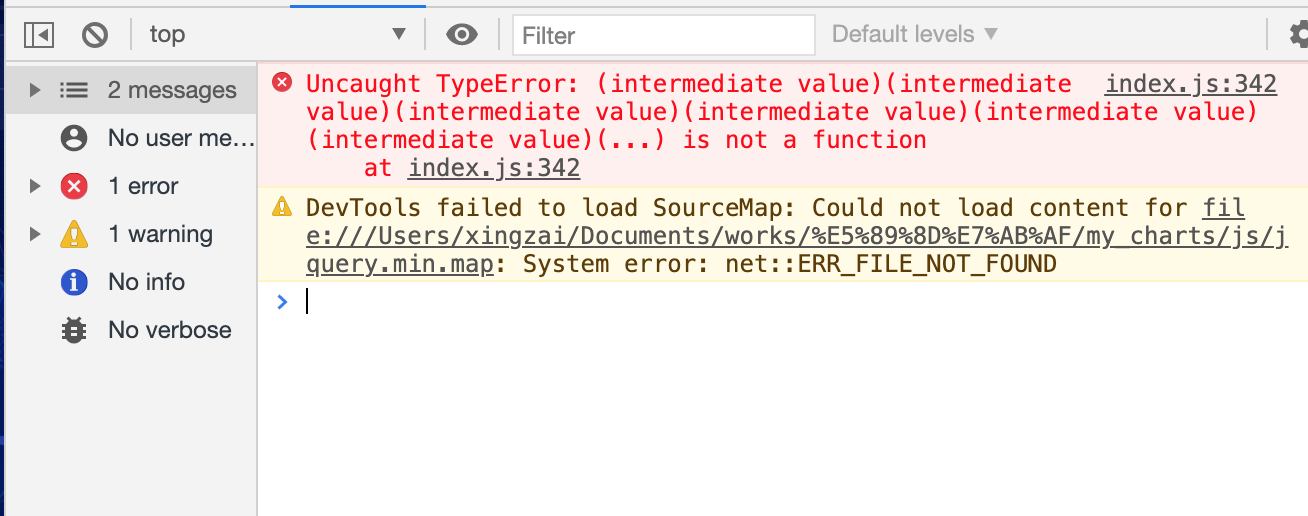
一. 遇到问题
如下问题是你创建函数时没有加;分号导致的,如在jsKh (function(){...})()后面没加;分号下面再加(function(){...})()就会报错,正确做法后面加分号

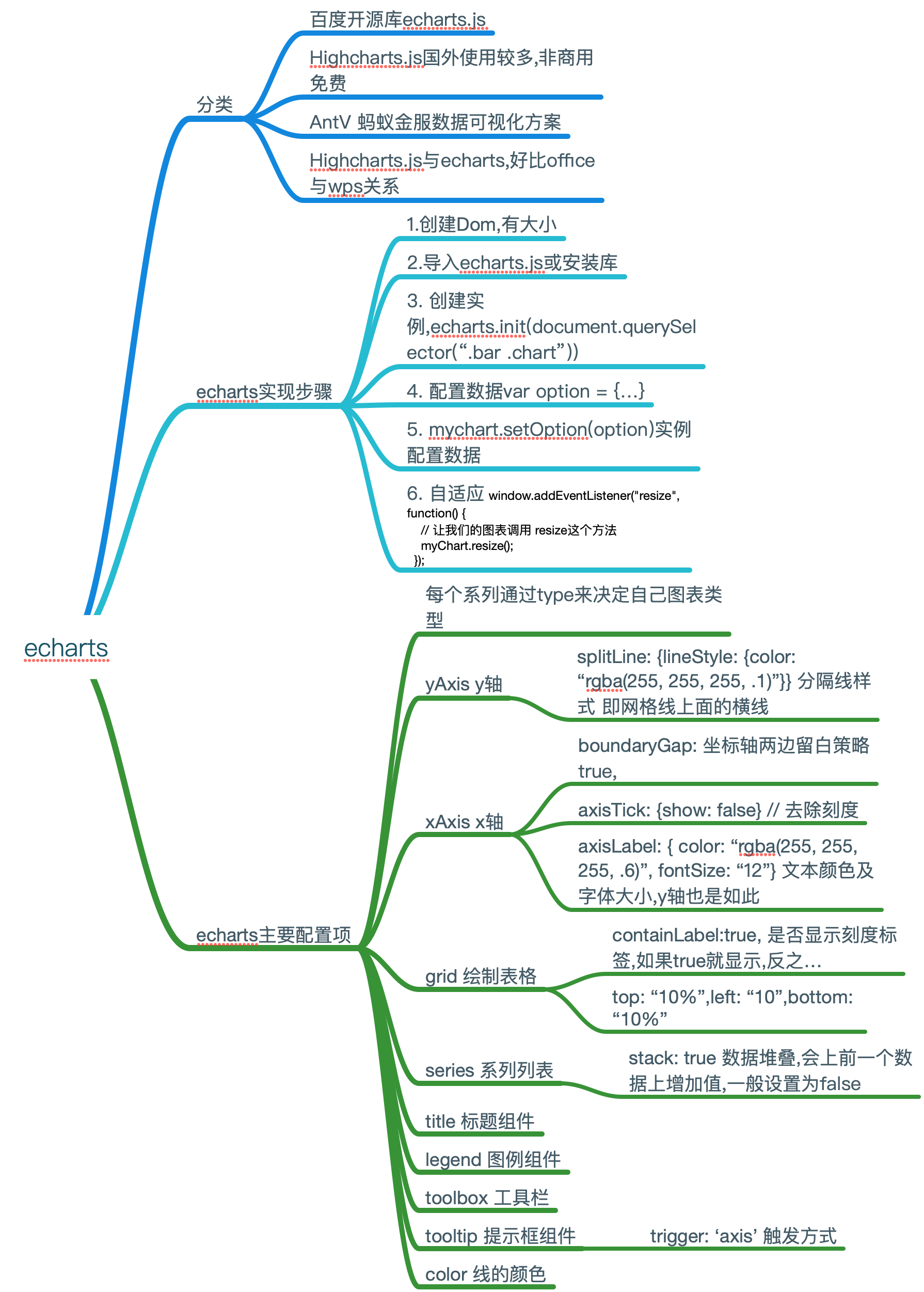
二. echarts使用如下:

将来的自己,会感谢现在不放弃的自己!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现