(译)关于Vertical-Align:你所需要知道的
转载请注明: TheViper http://www.cnblogs.com/TheViper
部分翻译自原文:Vertical-Align: All You Need To Know(本屌英语非专业,部分意译)
很多时候,我总是需要垂直对齐一行元素。之前,我一般用float,有时用position: absolute,实在没办法就只有设置margin或padding。
我真的不喜欢上面那些方法。float只能让一行元素在顶部对齐,如果要垂直对齐则需要另外调整。position: absolute让元素脱离文档流,使得它们不能影响周围的元素。而设置margin或padding让css变得不优雅。
但是vertical-align让我眼前一亮,我觉得它应该得到更多的关注。从技术上讲,使用vertical-align布局是hack行为,因为它并不是为了解决这个问题而诞生的。它本来是被用来对齐文本和元素旁边的文本。尽管如此,vertical-align可以让我们在不同的上下文环境灵活的,细粒度的对齐元素,因为不需要知道元素的大小,所有元素仍然在文档流中。
使用Vertical-Align的条件
vertical-align是用来对齐行内元素的,也就是说作用于这些display属性inline,inline-block,inline-table(本文不讨论)。
inline-block顾名思义,块级元素在行内元素里面,元素可以有width,height,border, margin,padding.
另一方面,行内元素会一个接一个排在一起,只要在当前行还有空间容纳行内元素。如果没有空间则在下面创建新的一行。这些行内元素被称作line box。
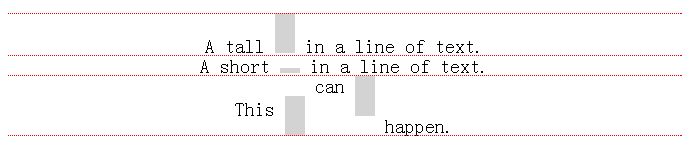
line box包含一行的所有内容,一行内的元素的大小会影响line box的高度。下面的图显示了line box的顶部和底部是怎样定义的,两个红线间表示一个line box.

基线(baseline)和外边缘(Outer Edges)
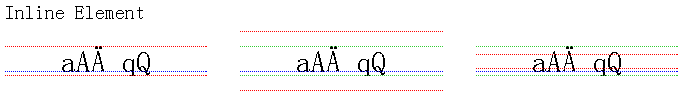
垂直对齐最重要的参考点line box涉及元素的基线,在某些情况下,元素盒子模型的顶部边缘和底部边缘是非常重要的。下图让我们直观的看到涉及元素的baseline和outer edges

红线表示行高(line-height)的顶部和底部边缘,绿线表示文字的高度(font-size),蓝线是基线。
上面左边的图line-height等于font-size,所以红线和绿线重合。中间图line-height是font-size的两倍,右边图的line-height是font-size的1/2.
行内元素的外边缘会和line-height的顶部和底部边缘对齐,上面右图中,行内元素的外边缘仍然是红线,尽管line-height比font高度小。
另外,可以看到行内元素的基线在font高度一半位置偏下。
inline-block元素

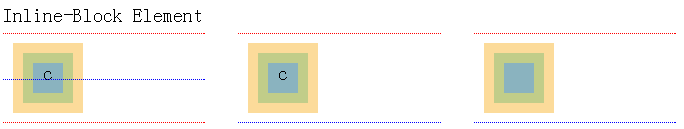
从左到右,inline-block元素里面有in-flow(没有脱离文档流)内容,inline-block元素里面有in-flow内容但overflow:hidden,inline-block元素里面有out-flow内容(内容区域有高度)。
红线表示margin的边缘,黄线是border,绿线是padding,内容是蓝色区域,蓝线是baseline.
inline-block元素的外边缘是它的margin-box的顶部和底部边缘。
可以看到,inline-block元素的baseline取决于元素是否有in-flow内容。
上面左图的baseline是上一个内容元素的baseline,这个内容元素根据自身情况确定自己的baseline.
中图设置overflow属性为非visible,这时baseline是inline-block元素的margin-box的底部边缘,也就是它自己的底部边缘。
右图的baseline仍然是它的margin-box的底部边缘。
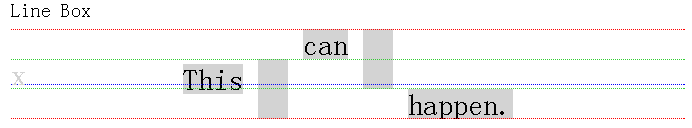
Line Box

<span class="center"> <span class="middle bg-grey">This</span> <span class="tall box bg-grey text-top"> </span> <span class="top bg-grey">can</span> <span class="tall box bg-grey text-bottom"> </span> <span class="bottom bg-grey">happen.</span> </span>
.text .middle { display: inline-block; vertical-align: middle; } .text figure .box { min-width: 1em; min-height: 1em; } .text .text-top { display: inline-block; vertical-align: text-top; } .text .top { display: inline-block; vertical-align: top; } .text .text-bottom { display: inline-block; vertical-align: text-bottom; } .text figure .box.tall { height: 2em; } .text .bottom { display: inline-block; vertical-align: bottom; }
从上面可以清楚的看到vertical的几个属性值的区别。
注意CSS 2.1 does not define the position of the line box's baseline.— the W3C Specs
line box的baseline是不可见的,不过可以在行的开始添加一个字符,就像上图的字符x,如果这个字符没有以任何一种方式对齐,那么这个字符就默认在baseline上。
Vertical-Align的属性值


橘色线表示line box的baseline.可以看到,inline-block元素垂直方向的中线(baseline)划过line box的baseline再加上一半垂直方向的font高度的位置。
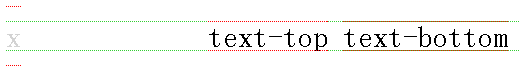
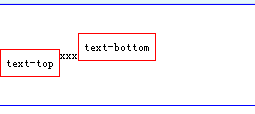
text-top和text-bottom

原文的图不好,本屌简单的搞了个

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ font-size: 12px; line-height: 100px; border:1px solid blue; } span{ line-height: 16px; padding:5px; display: inline-block; border: 1px solid red; } #a{ vertical-align:text-top; } #b{ vertical-align:text-bottom; } </style> </head> <body> <div> <span id='a'>text-top</span>xxx<span id='b'>text-bottom</span> </div> </body> </html>

最外边蓝线是xxx的line-height外边缘,可以看到它们针对的font(不是line-height)的上下边缘.
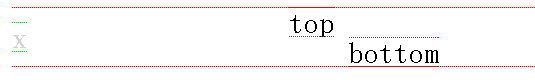
top和bottom

这次针对的是line-height上下边缘了。
Why Vertical-Align Behaves The Way It Behaves
现在我们可以看看vertical-align在一些特定情景下的应用,尤其是可能会出错的情景。
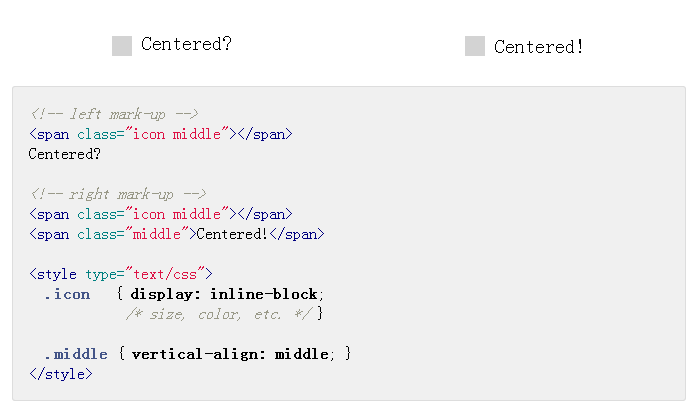
让图标垂直居中

对上面添加点辅助线

Movement Of the Line Box’s Baseline
这是一个常见的陷阱,line box的baseline受一行的所有元素影响,而大多数vertical-align属性(top,bottom除外),都受这个baseline影响。
如果一行内有一个占满整个高度(line box的line-height上下边缘)的元素,高的元素的vertical-align这时不会起作用,因为没有空间再让它调整以适应line box的baseline,这时整行的baseline是矮元素的baseline.




