JavaScript Closures 闭包
在一些编程语言中, 当我们执行完成function中的局部代码仅在函数执行期间可运行. 但是JS 事不一样的
闭包总结来说, 就是innerFunction 总是有使用outer function 的 variables 和 paramaters, 即使在outer function returned 之后.
这句话可能解释起来比较困难. 但是我们通过下面案例来理解闭包
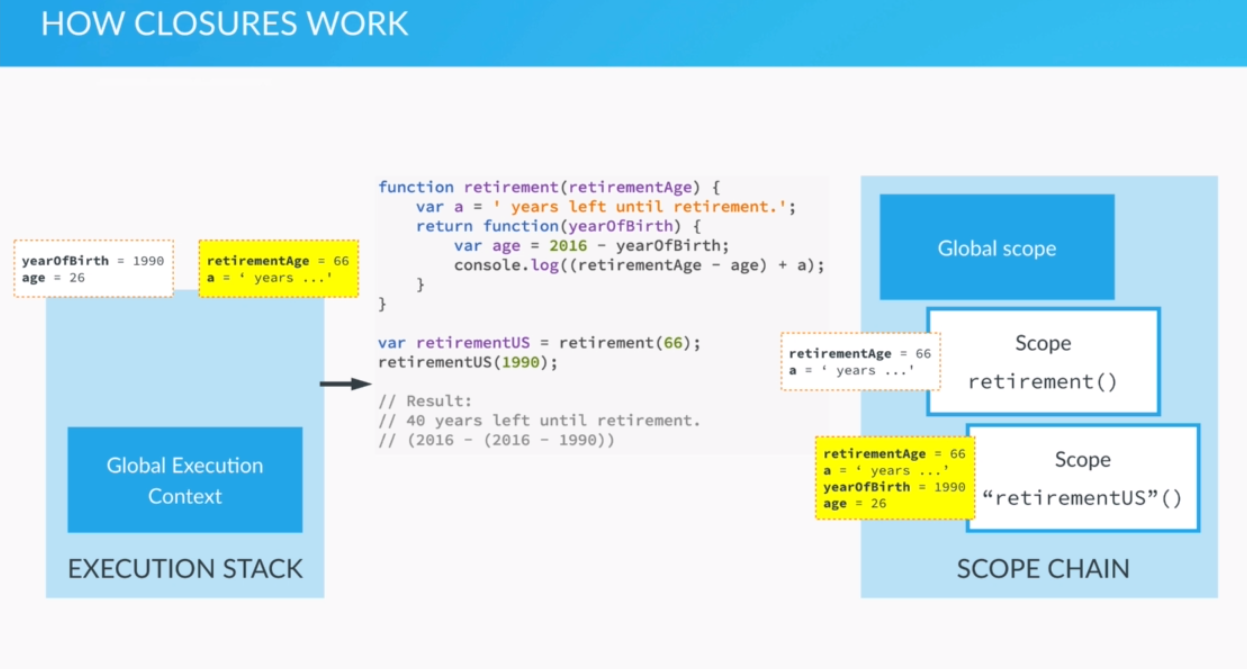
<script> function retirement(retirementAge) { var a = ' years left until retirement.'; return function(yearOfBirth) { var age = 2018 - yearOfBirth; console.log((retirementAge - age) + a); } } var retirementUS = retirement(66); retirementUS(1990); // 38 years left until retirement. </script>
<script> function interviewQuestion(job) { return function (name) { if (job === 'designer') { console.log(name + ', can you pls explain what UX design is?'); } else if (job === 'teacher') { console.log('What subject do you teach, ' + name + '?'); } else { console.log('Hello ' + name + ', what do you do?'); } } } interviewQuestion('teacher')('二狗子'); // What subject do you teach, 二狗子? </script>

但是,
如果不是某些特定任务需要使用闭包,在其它函数中创建函数是不明智的,因为闭包在处理速度和内存消耗方面对脚本性能具有负面影响。
实用的闭包




