JS 中 this 的用法
this是JavaScript语言中的一个关键字
他是函数运行时,在函数体内部自动生成的一个对象, 只能在函数体内部使用.
在不同function中, this有不同的值.
1. 纯粹的函数调用.
function的最终通用用法, 属于全局性调用, 此时this 指向的是全局对象(window).
<script> var x = 1; function test() { console.log(this.x); } test(); // 1 </script>
2. 作为对象方法的调用
function还可以最谋改革对象的方法调用. 这时 this就只这个上级对象.
<script> function test() { console.log(this.x); } var obj = {}; obj.x = 1; obj.m = test; obj.m(); // 1 </script>
3. constructor 构造函数调用
所谓构造函数, 就是通过这个函数, 可以生成一个新对象. 这时, this 就只这个新对象.
<script> function Test() { this.x = 1; } var obj = new Test(); obj.x // 1; </script>
4. object中function的this
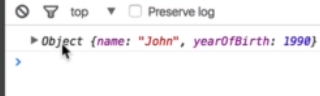
这里this 指向john object. this keyword refers to the object that called the method. object in this cases is john object.
<script> var john = { name: 'John', yearOfBirth: 1990, calculateAge: function() { console.log(this); } } john.calculateAge(); </script>

5. 在function中的innerFunction
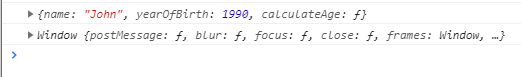
在innerFunction中的this 指向window 因为 innerFunction是普通的function. default object 是window object.
<script> var john = { name: 'John', yearOfBirth: 1990, calculateAge: function () { console.log(this); function innerFunction() { console.log(this); } innerFunction(); } } john.calculateAge(); </script>

http://www.ruanyifeng.com/blog/2010/04/using_this_keyword_in_javascript.html



