建立你第一个 Outlook Add-in
最近因为工作需要,研究了下Outlook Add-in 和 Graph API。下面带大家建立一个Hello World 项目
建立Add-in
先前需求:
Node.js
使用cmd/PowerShell安装最新版本的Yeoman 和Yeoman generator for Office Add-ins
npm install -g yo generator-office
建立项目
使用cmd来访问新文件夹
cd my-outlook-addin
使用Yeoman建立office项目
yo office
使用jQuery模板
选择JavaScript
命名你的项目
选择outlook为创建项目

经过漫长的等待之后CMD里面显示项目已经创建好了。

通过cmd 来访问office add-in 文件夹(注意:这步是必须的,不然等下编译的时候会报manifest文件丢失的错误)
打开visual studio code


在index.html 里面,用下面的代码来代替<body>里面的<header> 和 <main>
<div class="ms-Fabric content-main"> <h1 class="ms-font-xxl">Message properties</h1> <table class="ms-Table ms-Table--selectable"> <thead> <tr> <th>Property</th> <th>Value</th> </tr> </thead> <tbody class="prop-table"/> </table> </div>

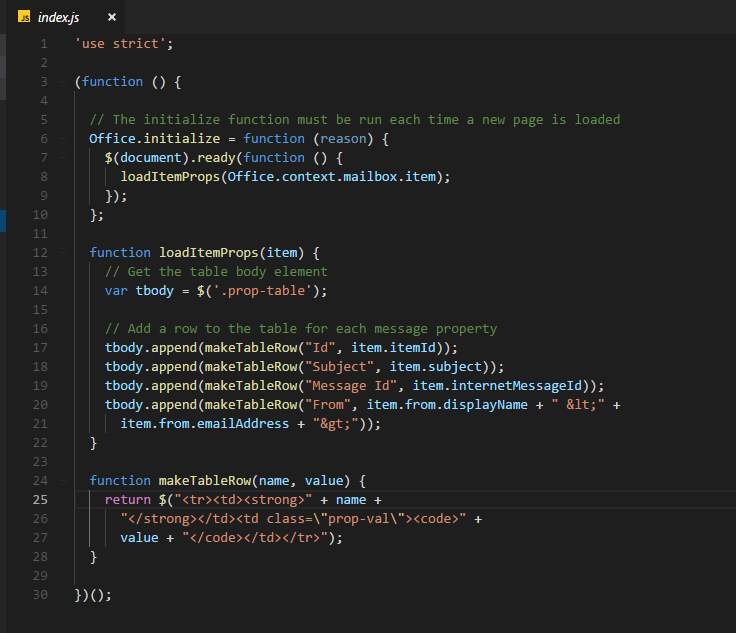
打开src/index.js, 用以下代码来代替index.js
以下代码有这些功能:
1. 初始化Office
2. 加载当前outlook里面已经选择邮件
3. 在table里面添加当前email的 properties
'use strict'; (function () { // The initialize function must be run each time a new page is loaded Office.initialize = function (reason) { $(document).ready(function () { loadItemProps(Office.context.mailbox.item); }); }; function loadItemProps(item) { // Get the table body element var tbody = $('.prop-table'); // Add a row to the table for each message property tbody.append(makeTableRow("Id", item.itemId)); tbody.append(makeTableRow("Subject", item.subject)); tbody.append(makeTableRow("Message Id", item.internetMessageId)); tbody.append(makeTableRow("From", item.from.displayName + " <" + item.from.emailAddress + ">")); } function makeTableRow(name, value) { return $("<tr><td><strong>" + name + "</strong></td><td class=\"prop-val\"><code>" + value + "</code></td></tr>"); } })();

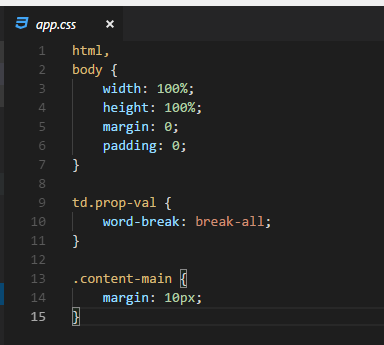
为了让我们的table更好看一下, 我们添加一些css到 app.css里面
html, body { width: 100%; height: 100%; margin: 0; padding: 0; } td.prop-val { word-break: break-all; } .content-main { margin: 10px; }

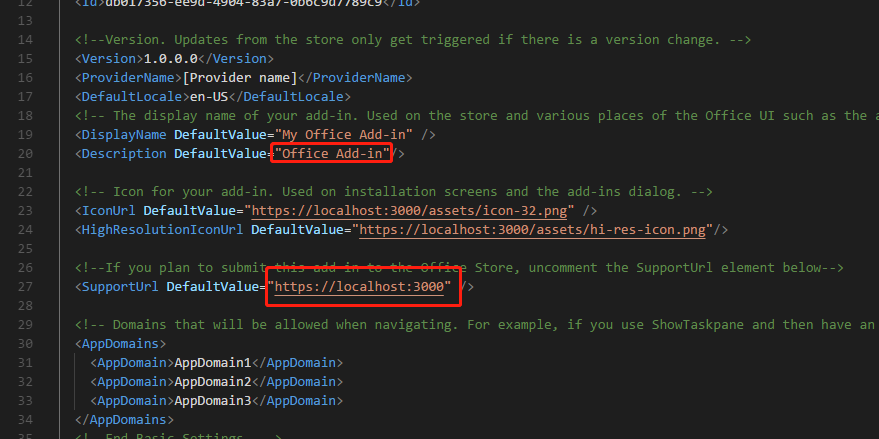
在我们编译之前,我们还需要设置下manifest.xml文档
最重要的属性是SupportUrl。这是我们debug的地址。

接下来是sideload 我们的 manifest 到Outlook里面。
请跟随这篇文章来部署add-ins
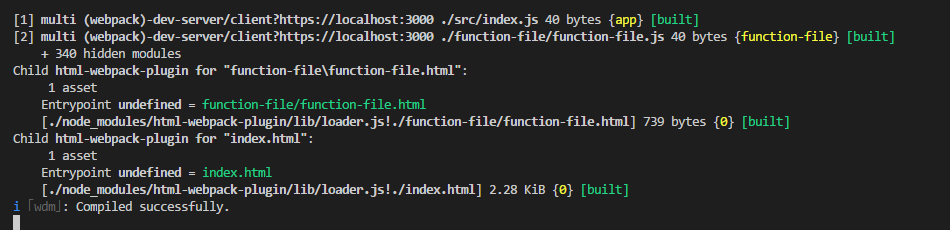
开始编译调试我们的outlook add-in
在terminal里面输入以下cmd
npm install

在编译成功之后,我们可以打开outlook了
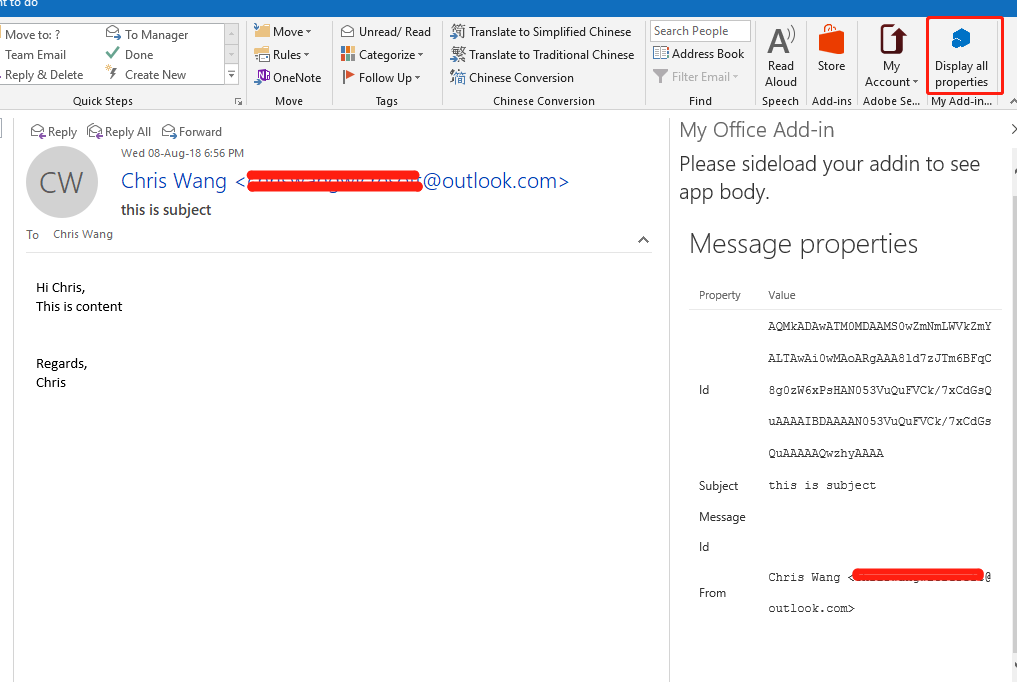
注意,需要用admin来打开outlook。 打开outlook之后,选中sideload相同的邮箱,add-in 已经自动加载了。
如果没有自动加载, 请打开Store来手动添加

源代码已经上传到GitHub



