锁住所有fields 字段 和 subgrid 子网格
在项目中, 会有业务需求, 当这单结束之后, 状态不需要为完成. 需要一种锁定的状态, 并且特定的情况下可以再打开.
我们可以用两种方式达成这个效果.
1. fields 我们可以用js 锁定
formContext.ui.controls.forEach(function (control, i) { if (control && control.getDisabled && !control.getDisabled()) { control.setDisabled(true); } });
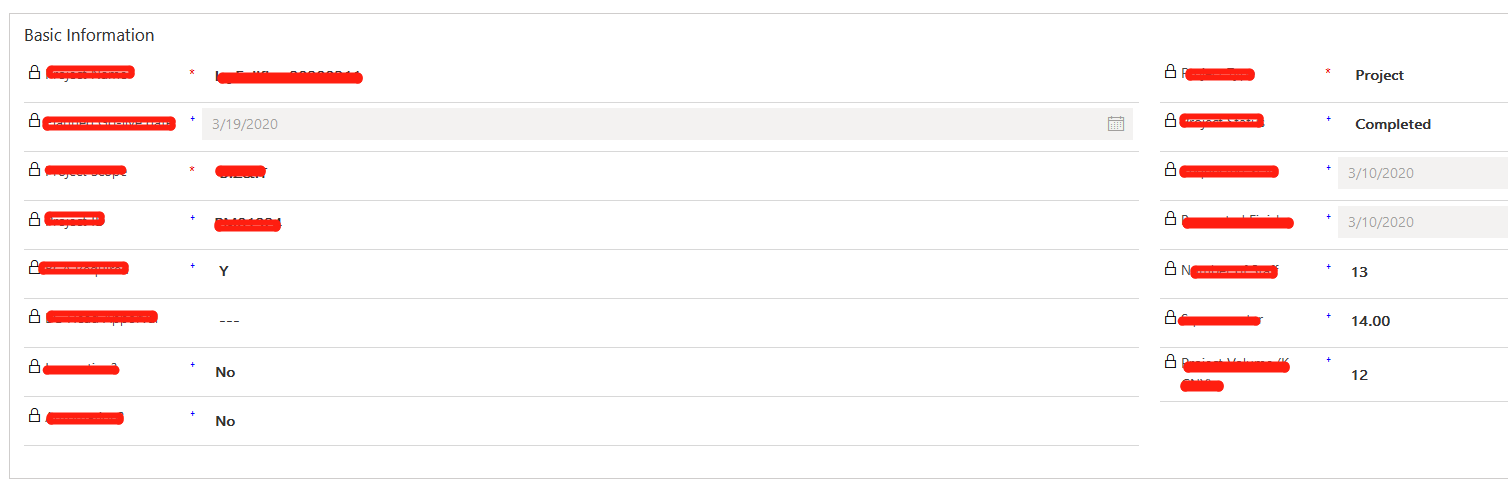
我们绑定到js中就会有以下的效果. 所有的字段都会被锁定.

subgrid 我们可以用ribbon来控制按钮按钮的显示. 这样虽然能避免用户在界面上的readonly增加, 但是不可以控制editable subgrid的修改.
RibbonCommands.PD2OPConfirmEnableRule = function (primaryControl) { var formContext = primaryControl; var isBD2PDHandoverAttr = formContext.getAttribute("iscompleted"); if (isBD2PDHandoverAttr !== null) { var isPD2OPHandoverAttrVal = isBD2PDHandoverAttr.getValue(); if (isPD2OPHandoverAttrVal) { return false; } else { return true; } } else { return false; } };
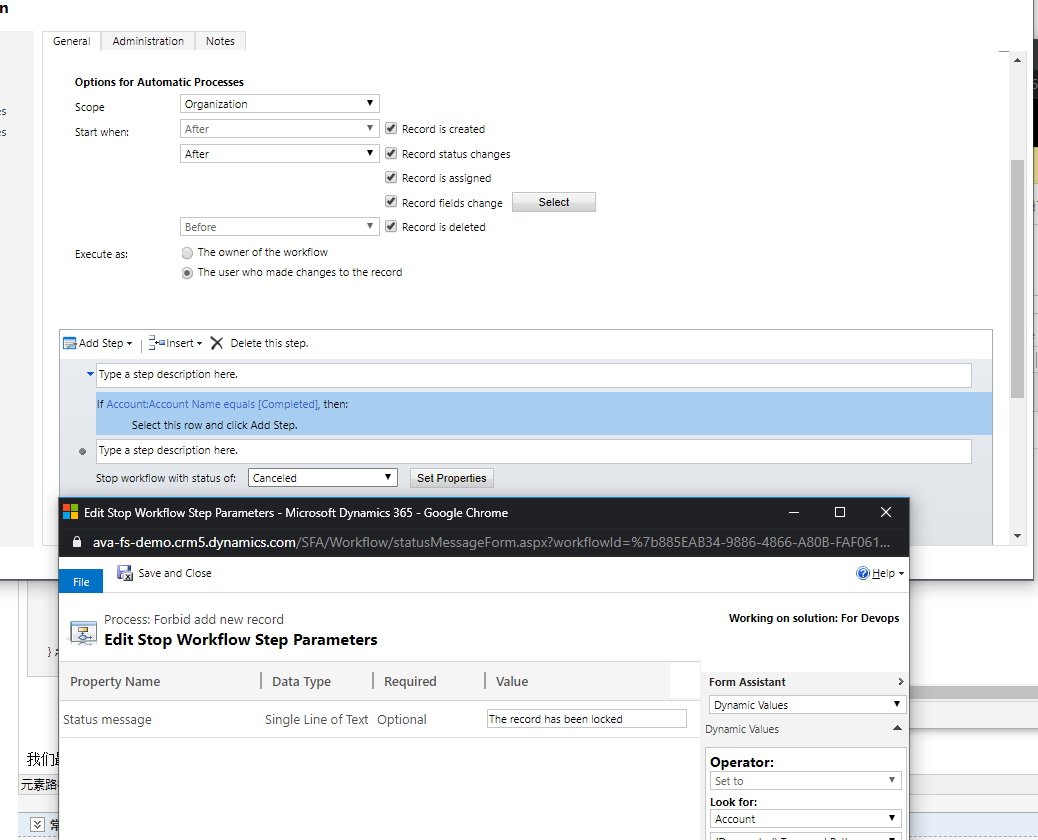
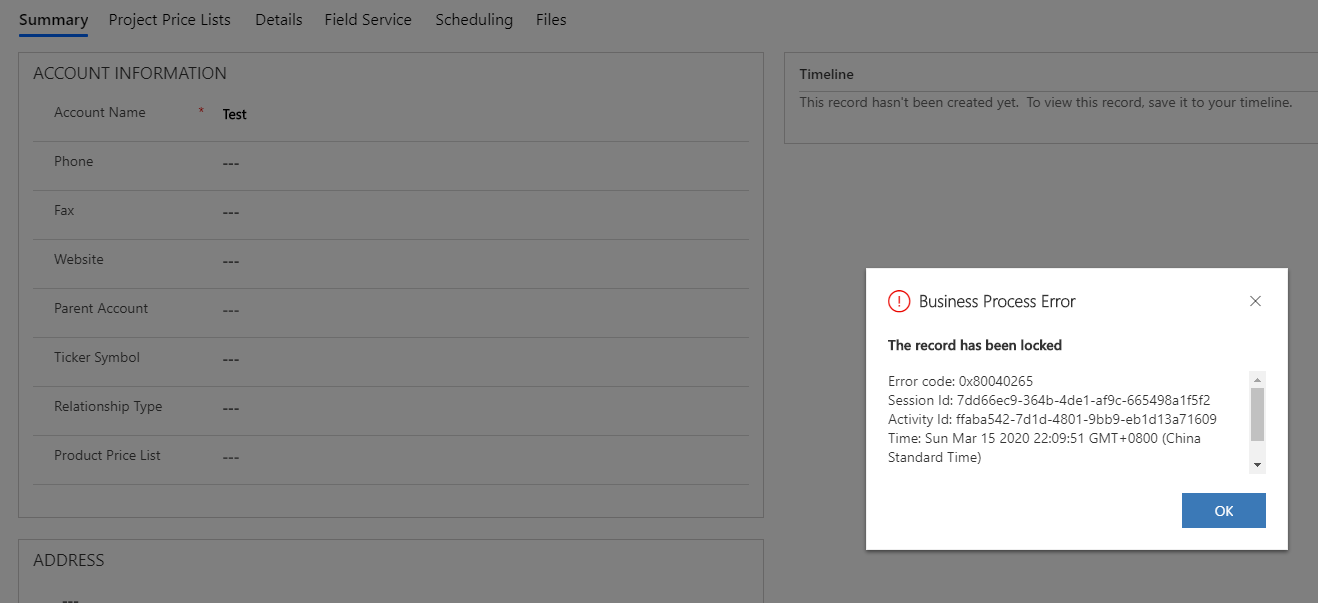
我们最好的方法是做一个同步的workflow. 在create, update, delete的时候不容许更新.