Client API Object Model - Form Context
FormContext 提供界面或者界面上控件的的引用. 比如说 quick view control, row in an editable grid 等等.
Xrm.Page 和 getFormContext都可以用的引用. 但是Xrm.Page 将来会被弃用, 所以建议搭建开始使用getFormContext
我们来看一下Xrm.Page 和 getFormContext的区别:
function displayName() { var firstName = Xrm.Page.getAttribute("firstname").getValue(); var lastName = Xrm.Page.getAttribute("lastname").getValue(); console.log(firstName + " " + lastName); }
function displayName(executionContext) { var formContext = executionContext.getFormContext(); // get formContext // use formContext instead of Xrm.Page var firstName = formContext.getAttribute("firstname").getValue(); var lastName = formContext.getAttribute("lastname").getValue(); console.log(firstName + " " + lastName); }
注意, 在field property中的event必须要选择"Pass execution context as first parameter" 如果使用formContext
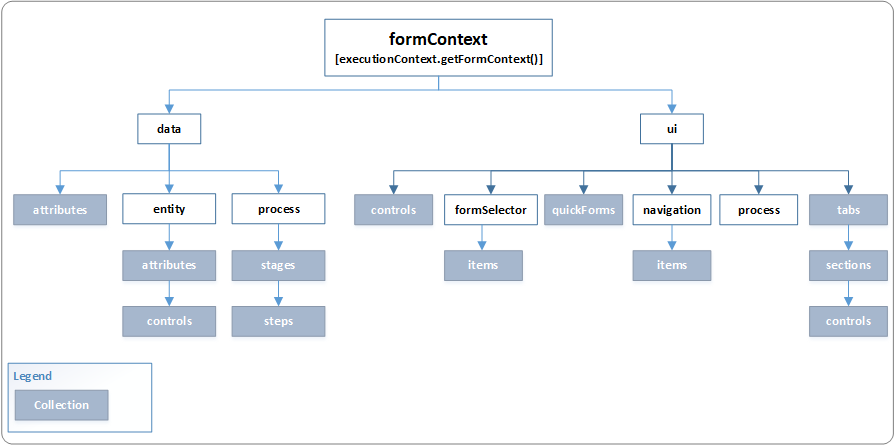
formContext object model
我们可以从下图中看出formContext可以获取的两大部分, data和ui elements.