创建dynamics CRM client-side (十三) - 在HTML Web Resource中获取form elements & 获取外部js文件
上一节我们讨论到创建HTML Web Resource。
但是纯HTML的页面不能满足我们的需求, 所以今天我们来做在HTML Web Resource中获取form elements
Please Note: CRM 9.X 之后微软推荐开发人员使用formContext 来获取attributes, 效率更高. HTML Web Resource还只能使用Xrm.Page 来获取attributes
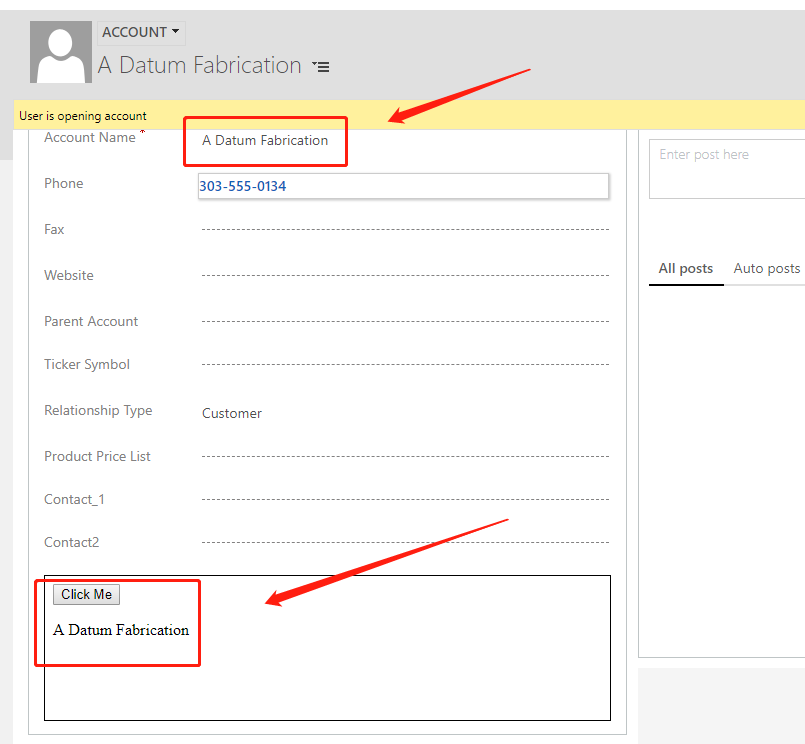
首先, 我们做了一个简易的功能,获取account中name的值。
我们复制下面的代码到创建好的HTML Web Resource。
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript"> function Buttonclick() { //Accessing from elements ffrom HTML web resource debugger; var accountName = parent.Xrm.Page.getAttribute("name").getValue(); document.getElementById("text").innerHTML = accountName; } </script> </head> <body> <input type="button" value="Click Me" onclick="Buttonclick()"/> <p id="text"></p> </body> </html>
我们查看account中,并且点击button。

对于获取外部js/CSS文件,和写HTML一样,我们需要以下文件引用
<script src="new_GlobalHelper"></script>



