创建dynamics CRM client-side (十一) - 管理和关联所有的JS文件
代码管理是一个无法避免的问题。
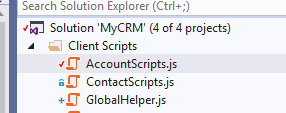
前面我也建议了大家每一个entity都应该拥有自身的js。
但是如果我们有一些global的function, 我们应该怎样去部署到每一个entity中呢?
我这里使用了globalHelper.js 来置放全局使用的functions

我们只需要在entity的js当中call 这个globalHelper.js 就可以使用了。 记住globalHelper.js 也是需要添加到当前entity中。
// JavaScript source code var Helper = window.Helper || {}; ( function () { this.formOnLoad = function (executionContext) { var formContext = executionContext.getFormContext(); }; this.formOnSave = function (executionContext) { var formContext = executionContext.getFormContext(); }; this.DoSomething = function (executionContext) { alert("Hello World from GlobalHelper"); }; } ).call(Helper);
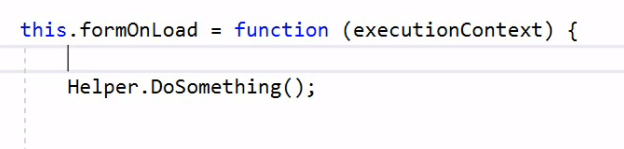
我们需要在所需要的js当中来call

Helper.DoSomething();
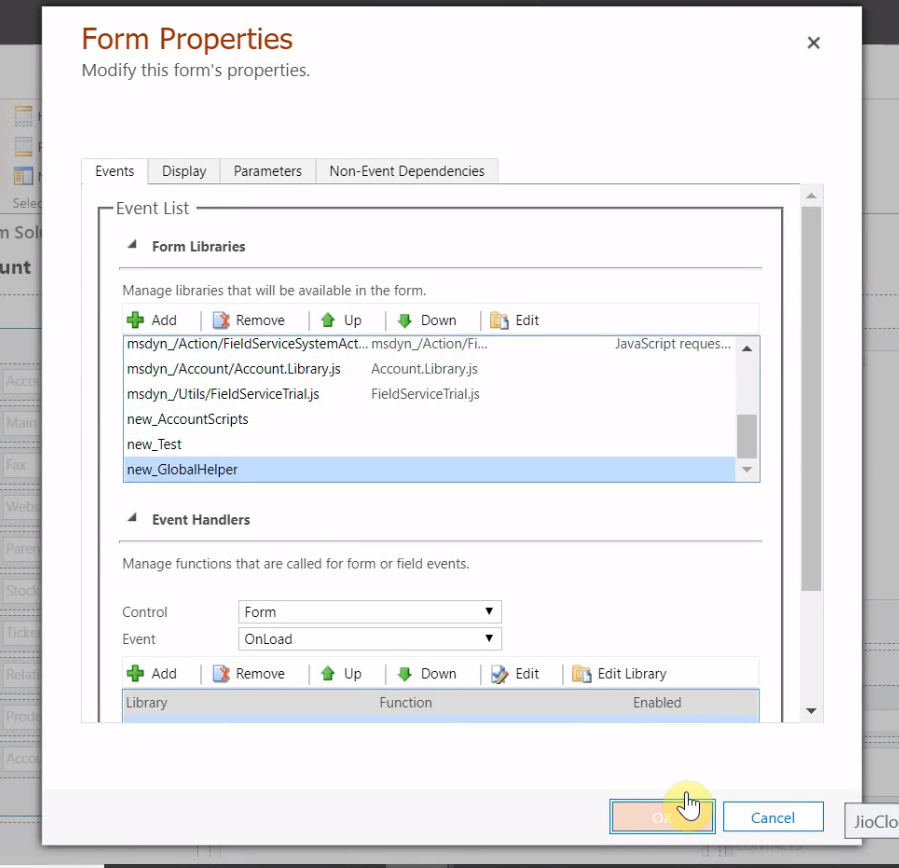
同样,我们需要把global helper加载到相应的entity的form当中

让我们重新刷新页面之后