angularJS+Ionic移动端图片上传的解决办法
前端开发中经常会碰到图片上传的问题,网上的解决办法很多,可是有些图片上传的插件会有一些附属的插件,因此因为一个图片上传的问题可能额需要引入其他插件到项目中,久而久之项目会不伦不类,有时候插件之间也会有一些冲突,所以我们可以自己写一个图片上传的方法。
今天的demo是帮朋友做的一个移动端微信公众号项目,项目架构采用angular+ionic,因为对dom的操作jQuery会方便很多,但是jQuery比较厚重,所以最后选择用轻量级的zepto来对项目dom进行操作。
项目中有一个需求是上传个人作品,实现功能需要H5新对象 FormData对象、XMLHttpRequest对象、FileReader对象。只需要这三个对象即可,话不多说上代码。
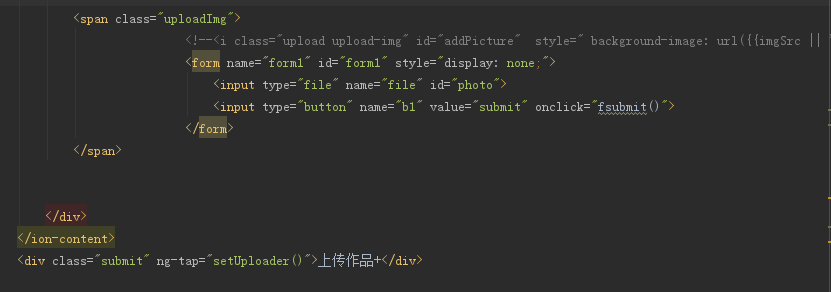
dom结构:

js结构:
function1:
$scope.imgList = [];
$scope.setUploader = function () {
var files = document.getElementById('photo');
files.click();
$(files).unbind().on('change',function (e) {
var file = e.target.value;
if (!/.(jpg|jpeg|png|GIF|JPG|png)$/.test(file)) {
common.toast('图片类型必须是jpeg,jpg,png中的一种');
return false;
};
fsubmit();
readAsBinaryString();
});
};
function2:
function fsubmit() {
var itemImg = {};
var form=document.getElementById("form1");
console.log('form',form)
var formData=new FormData(form);
formData.append('wxdesigner_sid',$.fn.cookie('wxdesigner_sid'));
formData.append('id',$scope.masterInfo.id);
formData.append('pc','1');
var oReq = new XMLHttpRequest();
oReq.onreadystatechange=function(){
if(oReq.readyState==4){
if(oReq.status==200){
var json=JSON.parse(oReq.responseText);
console.log(json)
if(json.Success) {
itemImg = json.Data;
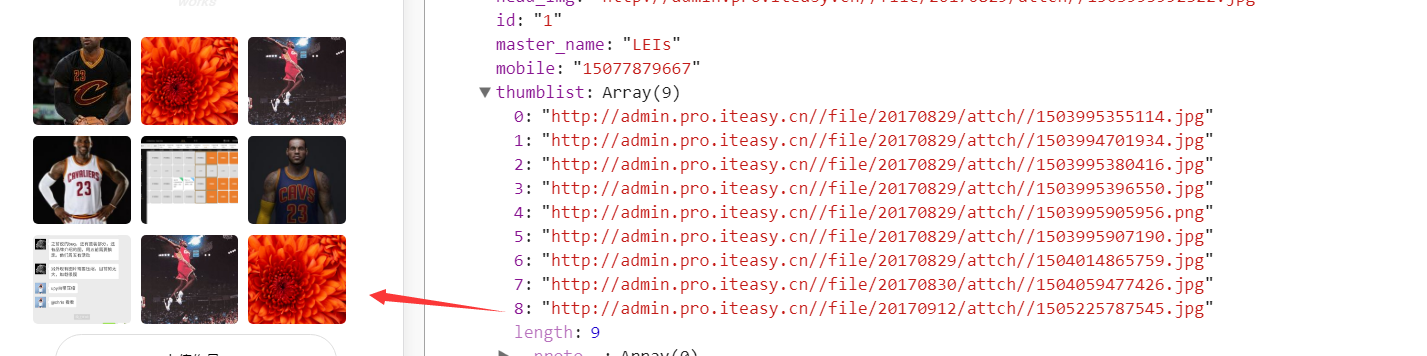
$scope.imgList=itemImg;
console.log($scope.imgList)
$scope.$apply();
itemImg = {};
}
}
}
};
console.log(oReq)
console.log(formData)
oReq.open("POST", common.api+"Wxdesigner/Designer/uploadworks");
oReq.send(formData);
return false;
};
//判断浏览器是否支持FileReader接口
if(typeof FileReader == 'undefined'){
//使选择控件不可操作
file.setAttribute("disabled","disabled");
}
function3:
function readAsBinaryString(){
var file = document.getElementById('photo').files[0];
console.log(file)
var reader = new FileReader();
//将文件以二进制形式读入页面
reader.readAsDataURL(file);
reader.onload=function(f){
$scope.masterInfo.thumblist.push(f.currentTarget.result)
console.log($scope.masterInfo)
$scope.$apply()
}
}
整个图片上传的dom层很简单,一个form表单加上一个触发表单的函数(function1)。在function1中获取到<input type="file">的点击事件,在选择图片的时候会做个判断,如果超出支持的图片类型围的时候做个提醒。
然后在后面调用function2和function3。
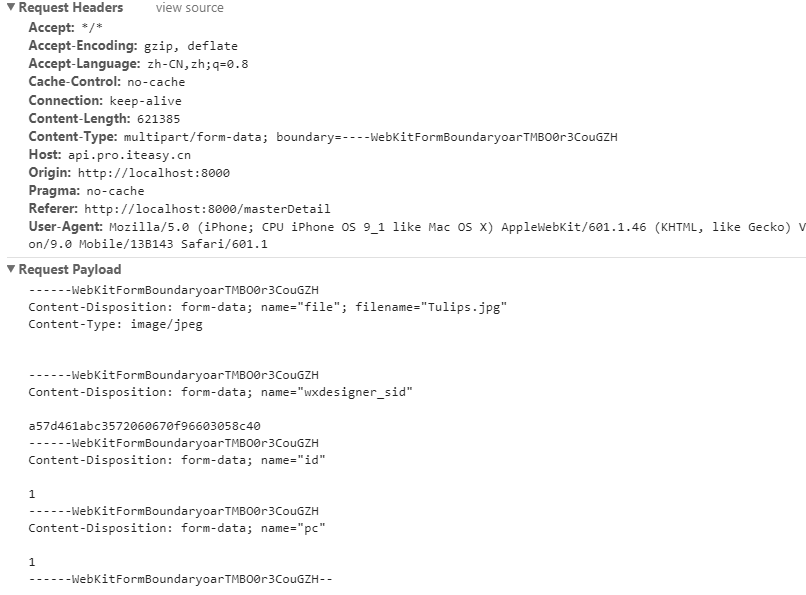
在function2中获取form表单对象,然后创建一个FormData对象,将获取到的form表单传入FormData,然后append一些上传图片的参数。再创建一个new XMLHttpRequest对象,然后open发送XHR请求接口,send(formData)传递参数给接口。
到这个时候接口发送成功。

这里的四个参数是formData中的四个参数

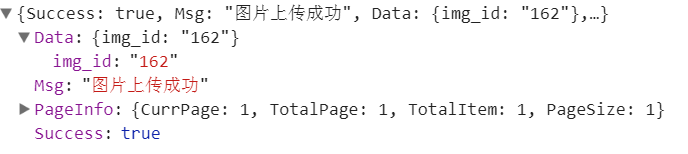
接口相应成功。
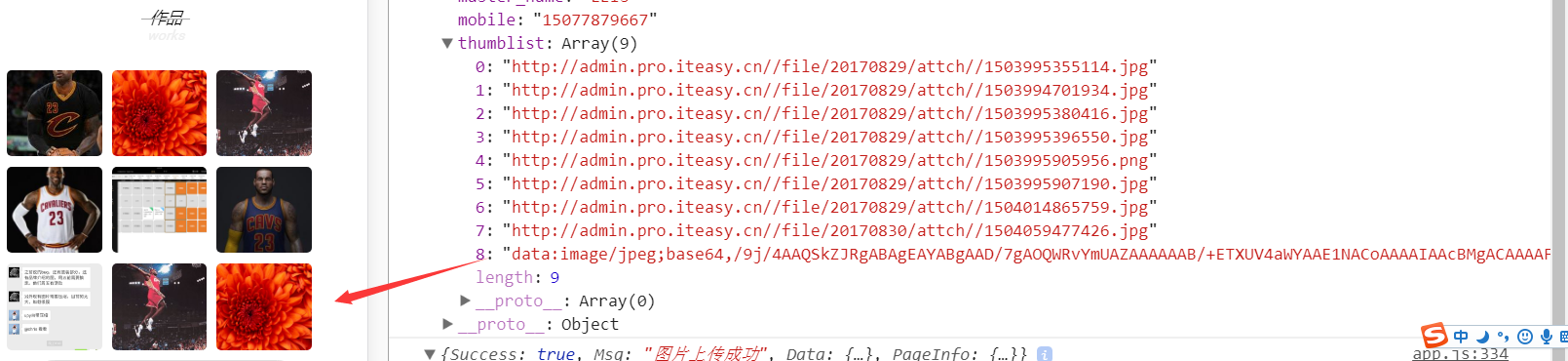
到这里有问题,图片上传成功写入数据库了,可是这时候需要在本地展示给用户看但是网页又不能直接访问设备本地的图片,因此我们需要FIleReader对象来对上传的图片文件读取为DataURL来展示在本地。
首先New 一个FileReader对象,然后将获取到的input file对象传入FileReader的 readAsDataURL()方法,此方法是将文件读取为DataURL的。
然后调用FileReader的onload方法,此方法的result会有转换之后的url,因此我们可以获取到此url,实际上是经过base64编码的。然后push到图片列表的最后

到此解决了问题,前端展示了本地的图片并且图片也写入了数据库,当页面再次刷新的时候拿到的是数据库中的数据

当然这里只是一个方法,移动端图片上传的插件比比皆是,甚至各种拖拽上传的图片上传插件也很多,此处适合项目中不用引入插件的图片上传的简单功能。
每天进步一点点



