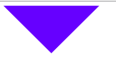
1.布局出该效果

提示:使用DIV的border样式,调整边框粗细出现该效果,保留上边框,其它三个方向的边框需设置:border-left:100px solid transparent;来透明掉。
#one{ width:0px; height:0px; border-top:100px solid #33C; border-right:100px solid transparent; border-bottom:100px solid transparent; border-left:100px solid transparent}
<div id="one"></div>
2.布局出该效果

提示:DIV旋转使用的样式:transform:rotate(45deg);旋转45度
#two{ width:100px; height:100px; border-left:6px solid #63C; border-bottom:6px solid #63C;transform:rotate(45deg)}
<div id="two"></div>
3.简述以下代码实现的效果:


4.布局出该效果
鼠标放上 
#menu{ width:600px; height:40px; border:1px solid #e9e9e9;}
.aa{ width:100px; height:40px; float:left; text-align:center; vertical-align:middle; line-height:40px; font-weight:bold}
.aa:hover{ cursor:pointer; background-color:#b3b6bb; color:white; border-top:2px solid #F39; height:38px; line-height:36px}
#menu1{width:600px; height:40px; border:1px solid #e9e9e9;}
.aa1{width:100px; height:38px; float:left; text-align:center; vertical-align:middle; line-height:38px; font-weight:bold; border-top:2px solid white;}
.aa1:hover{cursor:pointer; background-color:#b3b6bb; color:white; border-top:2px solid #F39;}
<div id="menu">
<div class="aa">春节</div>
<div class="aa">元宵节</div>
<div class="aa">端午节</div>
<div class="aa">中秋节</div>
<div class="aa">国庆节</div>
</div>
5.括号内可以写加或减,要使等式成立,括号里面应该填什么值。
123()45()56()78 ()90 = 100
提示:使用for循环嵌套,+1可代表加号(正1乘以一个数是整数),-1可代表减号(负1乘以一个数是负数,负数在加法运算中相当于减)




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步