我记录网站综合系统 -- 技术原理解析[7:CSS类]
CSS是前台工程师的必修课,一般我们使用CSS只是统一写在.css里面。不过,wojilu提供了一些操作CSS的类,你可以将CSS当作一个个类来操作。
源代码位置:\wojilu\Web\UI
我们可以将一个CSS看作一个字典
字典的主键就是类名或者是控件类型,值又是一个名值对的字典。
在css.cs中,我们可以看到这里有一个css字符串转换到Dict对象的方法,同样也有一个Dict转Css的方法.
public static String To( Dictionary<String, Dictionary<String, String>> items )
通过这两个方法可以方便的管理你的CSS样式了。
为了支持这个功能,wojilu还准备了一些类。当然,
1.CSS在各个浏览器中表现可能不同,所以需要按照浏览器来做不同的CSS类
2.可能wojilu没有将所有属性收集完全,希望日后如果有朋友加入开发团队,请帮忙补充。
2 /// 常见 css 选项列表:比如边框样式、字体、背景方式等
3 /// </summary>
4 public class CssStyle {
5
6 public static Dictionary<CssControl, Dictionary<String, String>> List = getStyleAll();
7
8 private static Dictionary<CssControl, Dictionary<String, String>> getStyleAll() {
9 Dictionary<CssControl, Dictionary<String, String>> dic = new Dictionary<CssControl, Dictionary<String, String>>();
10
11 dic[CssControl.BorderStyle] = getBoardStyle();
12 dic[CssControl.Display] = getDisplay();
13 dic[CssControl.FontFamily] = getFontFamily();
14 dic[CssControl.FontStyle] = getFontStyle();
15 dic[CssControl.FontWeight] = getFontWeight();
16 dic[CssControl.TextDecoration] = getTextDecoration();
17 dic[CssControl.TextAlign] = getTextAlign();
18
19 dic[CssControl.BackgroundPosition] = getBackgroundPosition();
20 dic[CssControl.BackgroundRepeat] = getBackgroundRepeat();
21
22 return dic;
23 }
wojilu的美化样式:

css有三点需要注意:
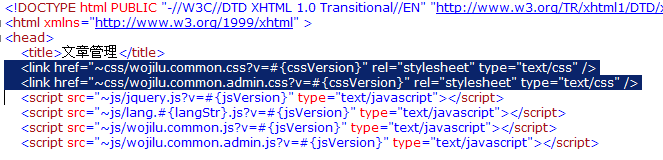
1、符号“~css/”表示css的默认目录,这个目录通常对应着 “网站根目录/static/css”
依次类推,您在 wojilu 的视图文件中,还可以用“~img/009/”、“~js/” 来指定相应的图片和js的默认目录
2、在样式表文件名后面,有一个 cssVersion 变量,这是 wojilu MVC 的全局变量,意思是样式表版本号。可以在配置文件中修改:
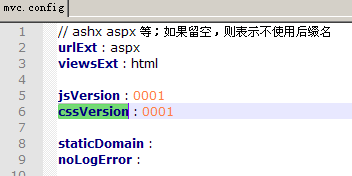
打开配置文件 mvc.config:

下面谈谈css版本号的作用。
我 们知道,浏览器在访问网站的时候,对于外联的样式表,一般是会缓存的。如果网站服务器端修改了样式表,那么在客户端不会马上看到效果, 仍然只是使用浏览 器缓存中的样式表。如何让客户端也马上刷新呢?您总不能在网站公告里通知用户刷新浏览器吧!这种服务器端的更新或升级应该悄无声息的进行,以不妨碍用户使 用为前提。
正确的做法是:一旦修改了css,我 们应该跟着修改css版本号。浏览器跟踪到外联的样式表文件信息发生了变化,虽然名称没有变,但后面的“?v=...”部分变化了,浏览器就认为页面使用 了新的样式表,所以就放弃了缓存,直接下载新样式表,保证了客户端可以马上应用新的样式外观。
又因为cssVersion是wojilu MVC的全局变量,所以一旦修改了它,可以让这个网站的所有css都获得更新,省却了您一个链接、一个链接去改的麻烦。
3、我们这里使用了css目录下一个叫 wojilu.common.css 的样式表,这是 wojilu MVC 框架默认的样式表,您可以删除掉它,使用自己的,不过我还是推荐您使用它。如果您不满意,您可以修改嘛。推荐使用的原因有三个:
a)这个样式表reset了常用样式,省得您自己写了;
b)它定义了 wojilu MVC 框架中的一些 ajax操作的特定样式,比如出错信息、弹窗(lightBox)信息等的样式
c)对于web开发中的一些常用样式,比如按钮、翻页等等,也做了定义。
——基本上比较全面了。如果您删除它,我担心您可能会遗漏掉上面的一些信息,以后使用一些弹窗操作什么出故障,还要去查找原因。
总之,建议您修改它,而不是删除它。
最新版源代码请在官网下载
我记录网址 http://www.wojilu.com/
我记录百度百科:http://baike.baidu.com/view/5898394.htm
欢迎大家加入我记录开发团队

