测试平台系列(4)项目管理页面(1)
构想

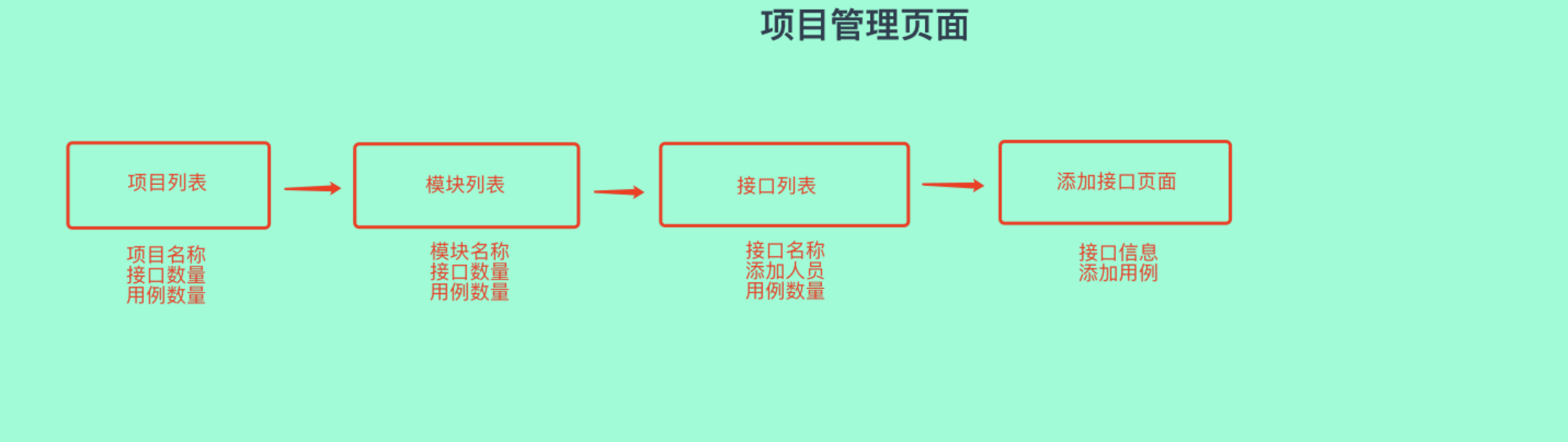
页面层级构想,目前只能想到这了,欢迎补充。
项目为入口,项目下有模块,模块下添加接口,在接口中添加用例。
先搭建页面后写接口
项目列表
功能:添加项目,列表数据展示,修改项目,进入项目到模块列表页
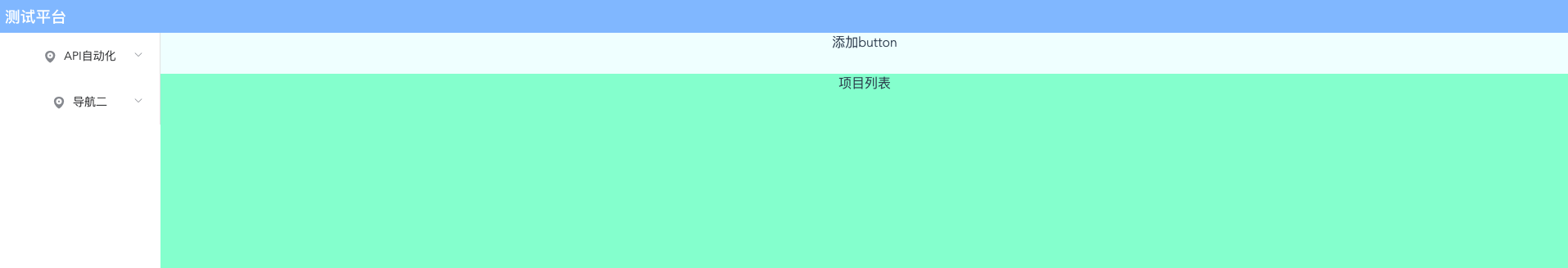
首先给项目列表进行分区,添加按钮块,列表数据展示块,创建两个div划分。

添加按钮
使用样式库中的el-button组件,让按钮左侧居中显示

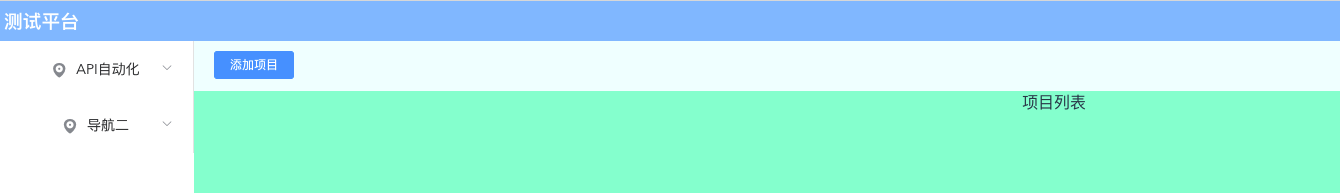
添加项目按钮
<template>
<div>
<div class="addbtn">
<el-button type="primary" size="mini" class="btn">添加项目</el-button>
</div>
<div>项目列表</div>
</div>
</template>
<script>
export default {
data() {
return {
form:{
name:"",
},
dialogFormVisible:'false'
};
},
methods: {
addproject() {
this.dialogFormVisible = true
},
},
};
</script>
<style scoped>
.addbtn {
width: 100%;
height: 50px;
background-color: azure;
}
.btn {
float: left;
margin-top: 10px;
margin-left: 20px;
font-size: 10px;
}
</style>
弹框信息
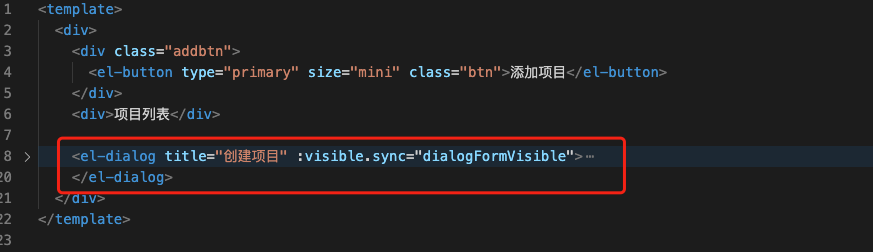
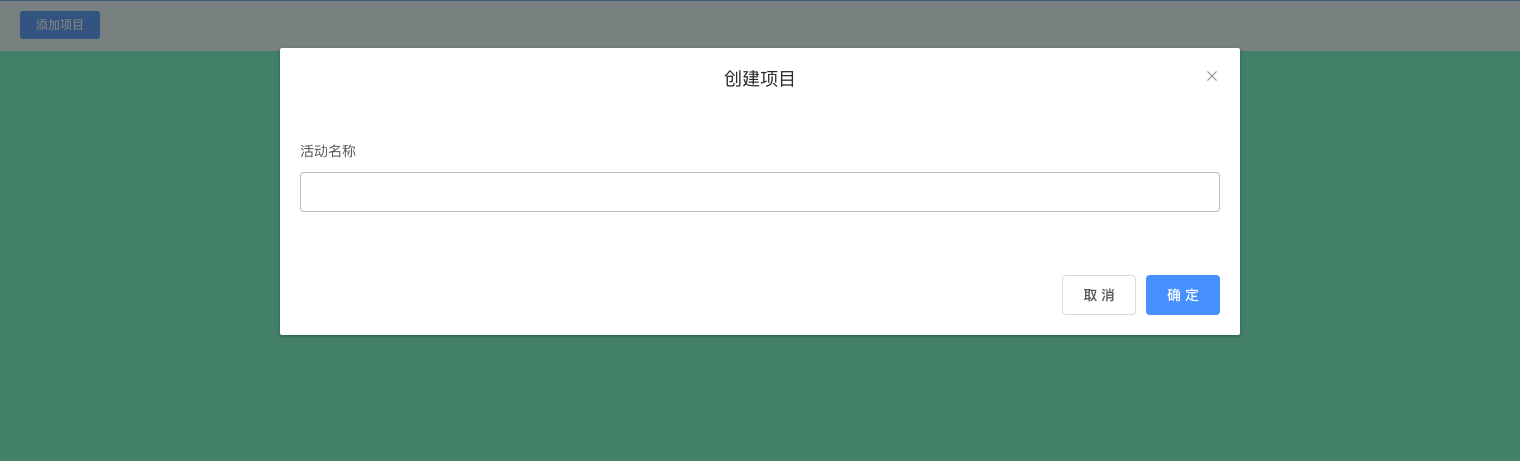
点击添加,需要输入项目名称和描述内容,需要两个输入框。这里用到样式库中的Dialog 对话框
复制到页面中最外层的div下就可以了

对话框通过dialogFormVisible 来控制显示隐藏。
给button 添加绑定点击事件 将 dialogFormVisible的值改为true,会显示对话框了。

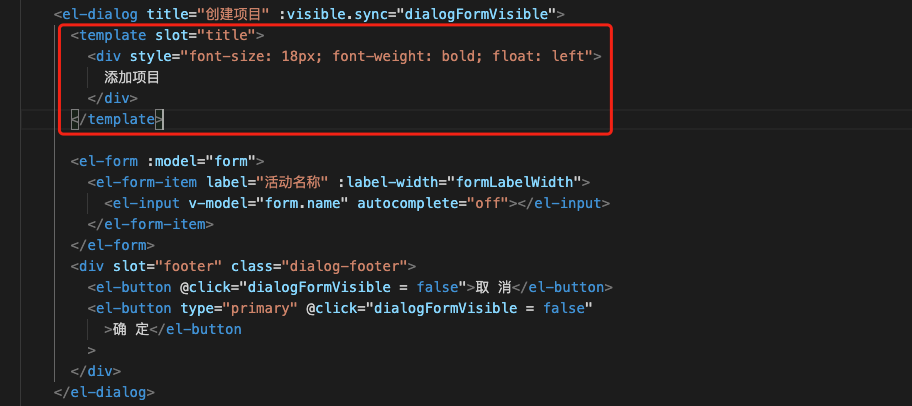
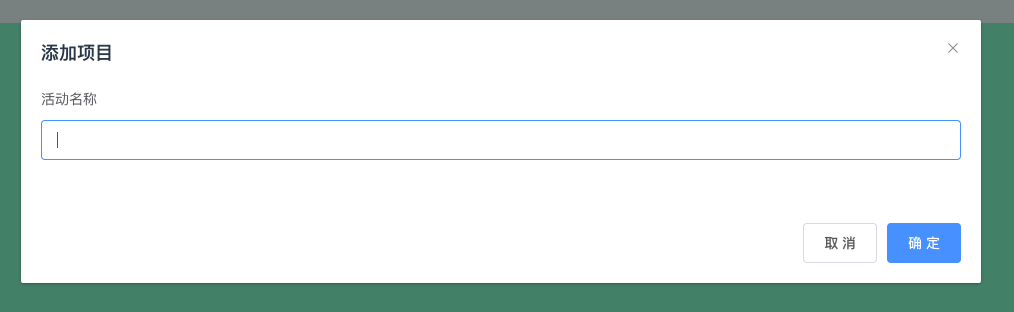
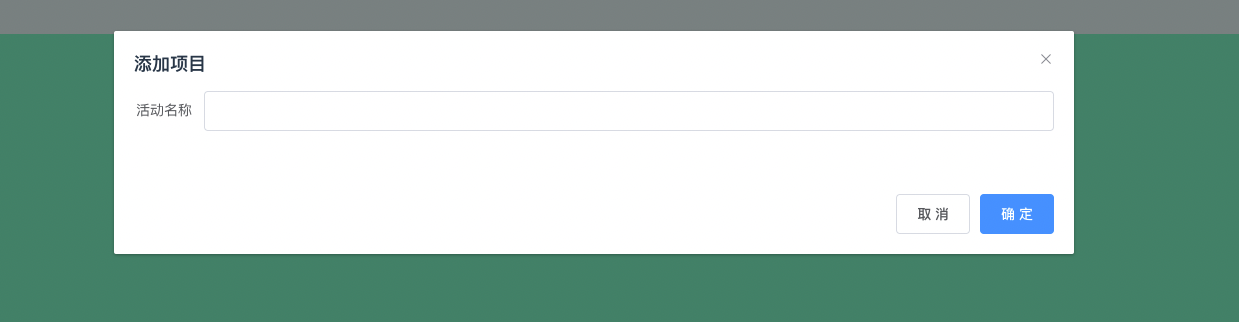
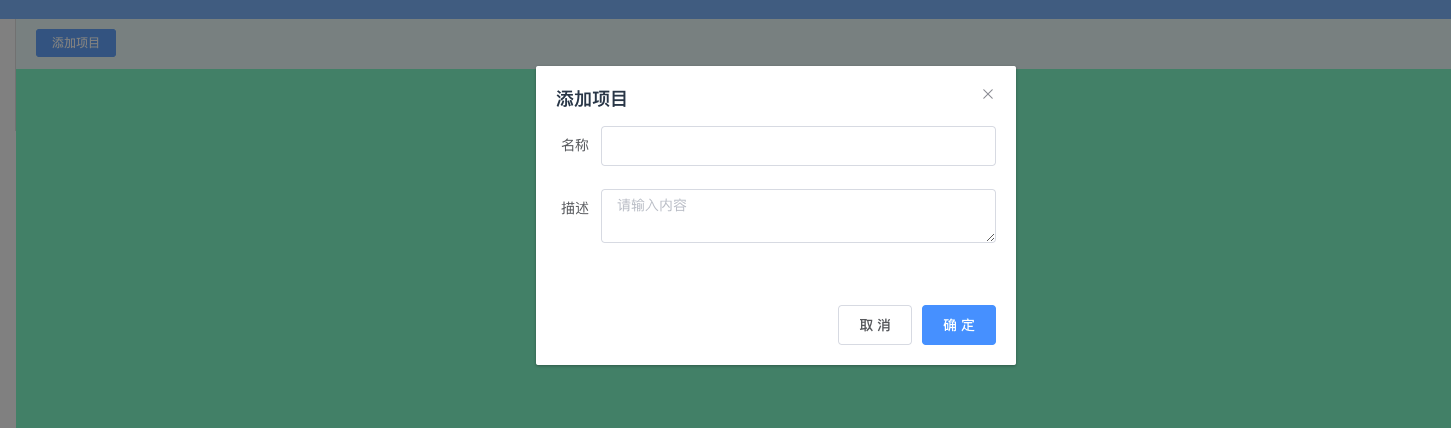
当前页面有些问题,比如标题居中显示,我想让他靠左侧显示。需要使用插槽的方式,自定义标题。


在修改下lable和input 让他们一行展示。
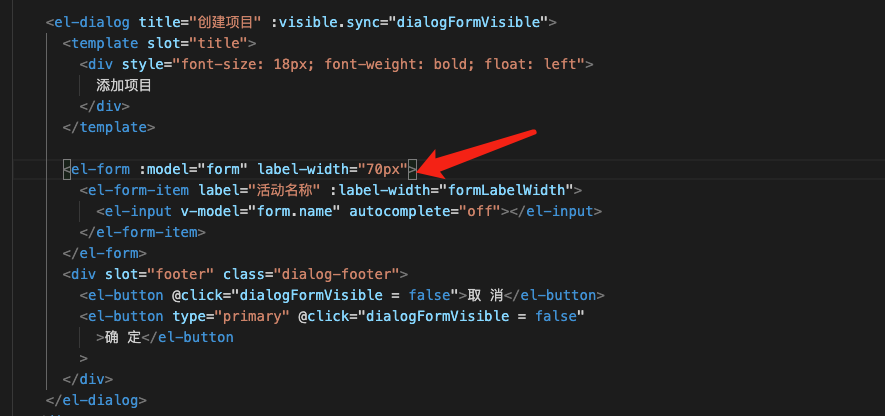
先给lable设置下宽度


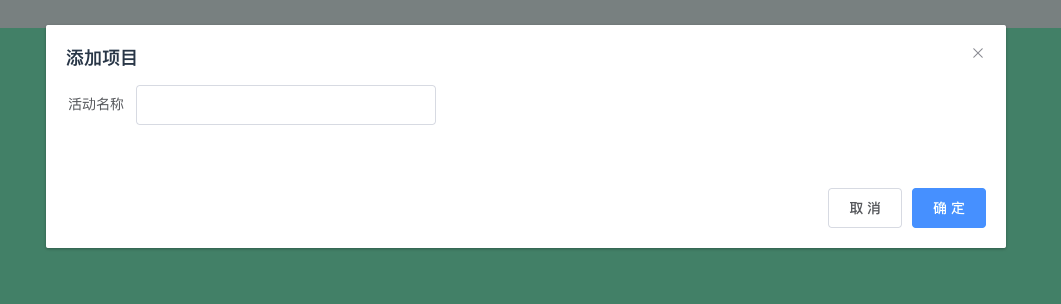
效果有明显的改善,在修改下input的宽度就可以了
给输入框设置了宽度,靠左侧居中,还记得css用的什么属性嘛?width,float。

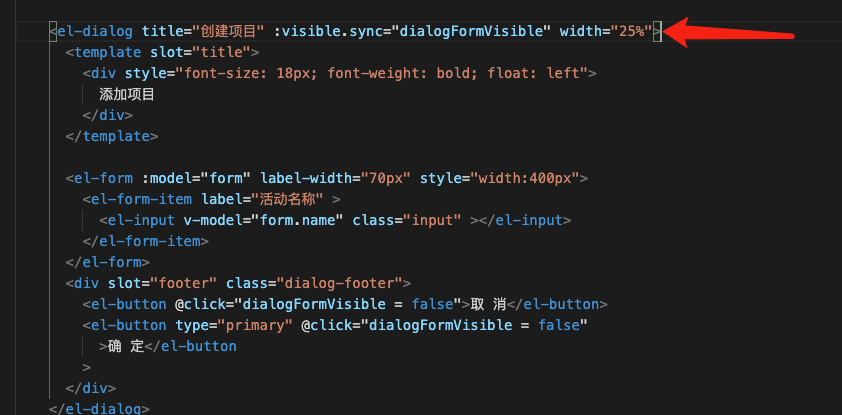
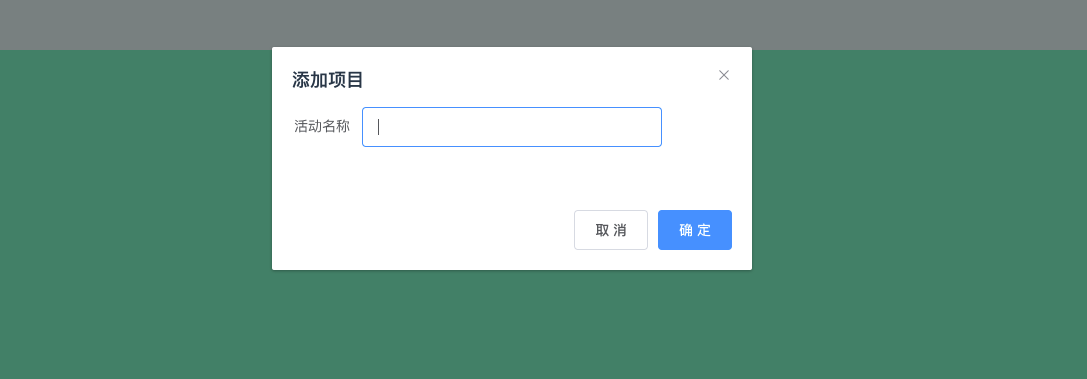
问题又来了,输入框变小了,但是整体的弹框有些大,需要改小下。


看起来好多了,在加个描述输入框这个弹框就可以了。
刚写完才知道,如果设置了dialog的宽度,其实不用设置input的宽度和位置。

添加功能算是完成了。接下来是项目列表。
需要用到的是样式库中的Table表格

复制代码和数据到我们的项目中

除了丑点,其他的都还好。先简单的修改下样式和内容。最后呈现的效果是这样的,勉强能用

project.vue源码
<template>
<div>
<div class="addbtn">
<el-button type="primary" size="mini" class="btn" @click="addproject"
>添加项目</el-button
>
</div>
<div class="tablelist" :header-cell-style="{background:'#eef1f6',color:'#606266'}">
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="项目名称" min-width="20%">
</el-table-column>
<el-table-column prop="name" label="描述" min-width="20%">
</el-table-column>
<el-table-column prop="province" label="接口数" min-width="20%">
</el-table-column>
<el-table-column prop="city" label="用例数" min-width="20%">
</el-table-column>
<el-table-column label="操作" min-width="20%">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="primary" size="small"
>进入</el-button
>
<el-button type="success" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
<el-dialog title="创建项目" :visible.sync="dialogFormVisible" width="25%">
<template slot="title">
<div style="font-size: 18px; font-weight: bold; float: left">
添加项目
</div>
</template>
<el-form :model="form" label-width="45px">
<el-form-item label="名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>
<el-form :model="form" label-width="45px">
<el-form-item label="描述">
<el-input
v-model="form.name"
placeholder="请输入内容"
type="textarea"
></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false"
>确 定</el-button
>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: "",
},
dialogFormVisible: false,
tableData: [{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
}, {
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333
}]
};
},
methods: {
addproject() {
this.dialogFormVisible = true;
},
},
};
</script>
<style scoped>
.addbtn {
width: 100%;
height: 50px;
}
.btn {
float: left;
margin-top: 10px;
margin-left: 10px;
}
.input {
width: 300px;
float: left;
}
.tablelist{
margin-left: 10px;
}
</style>
项目管理页面添加和列表页面功能完成,下篇开始写接口。
知识点掌握:
Html
这次没有使用到新增任何原生的html标签内容,都是组件中的
Css
还是width,height,float,这样的属性。margin padding 可以了解下使用。比如button距离左侧10px的话,可以写成margin-left:10px。
Vue
了解下vue文件是由哪三部分组成的。
template 写页面
script 写数据和方法
style 写css样式
data()的使用 method方法,在vue中这是必备的基础知识。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号