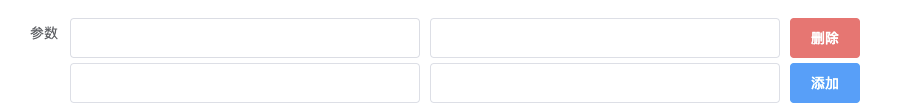
Vue 点击添加生成一组输入框
场景:需要通过点击添加按钮,来增加一组输入框,填写信息。

通过for循环数据的方式实现,点击添加,向数组中增加一组数据
table数据
<el-form-item label="请求头" :label-width="formLabelWidth">
<div
class="paramdatadiv"
v-for="(item, i) in form.head"
:key="item.id">
<el-input class="divinput" v-model="item.head_key"></el-input>
<el-input class="divinputs" v-model="item.head_val"></el-input>
<el-button
class="btn2"
type="danger"
@click="del_head(item.head_key)"
v-show="!(form.head.length == i + 1)"
>删除</el-button>
<el-button
class="btn2"
type="primary"
@click="add_head"
v-show="form.head.length == i + 1"
>添加</el-button>
</div>
</el-form-item>
data() { return { form: { head: [{ head_key: "", head_val: "" }] }, };
add_head() {
this.form.head.push({ keys: "", val: "" });
},

