eBook 功能模块二之设置模块
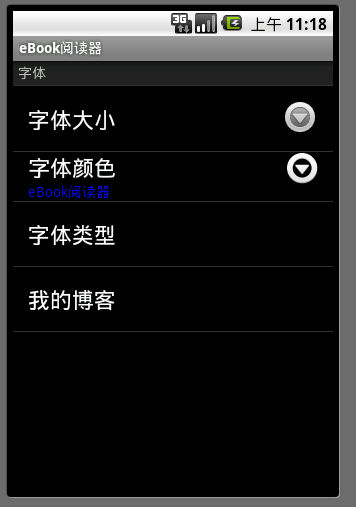
2010-09-20 19:44 Terry_龙 阅读(2843) 评论(2) 收藏 举报模块界面如下:

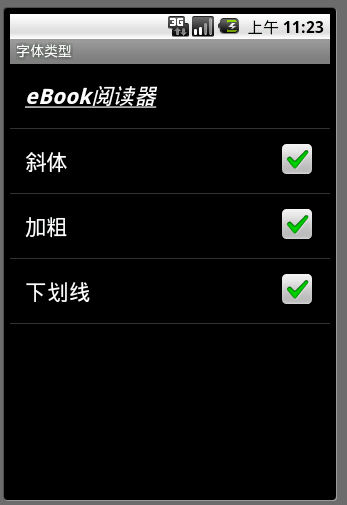
字体类型选项:

由于此模块只为演示在Android 的应用开发中设置的功能,故此模块只是简单演示了阅读器的字体改变等操作,并未加入如更换壁纸、设置主题等操作,读者在看完本篇相信自己动手也可以把模块加入进去。并使用Android 提供的设置功能为您的应用程序加入方便易用的设置。
本功能涉及知识如下:
- onActivityResult 回传值的使用
- 设置界面的xml布局的使用
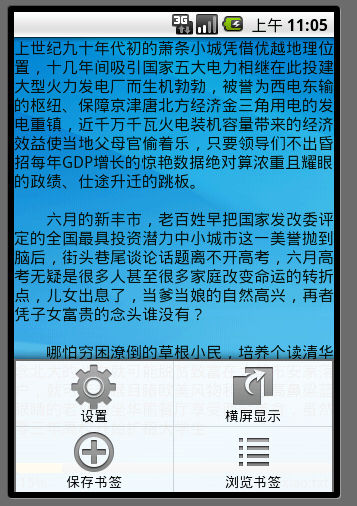
首先,让我们先来看看我们是怎么进入设置界面的
由上图,我们通过点击菜单的设置按钮,并跳转到设置界面,这里面我们要特别注意的是。由于我们做设置功能时,是希望用户在进入一番设置后回来的时候能够根据设置的内容做出相应的状态变化,这一步骤就要有一个顺序如:main->set->main 的关系,Android Activity 里面有一个相应的类就是做这种回调加载的工作的,具体我们可以右键--》source--》ovveride/Implement Methods 找到onActivityResult方法,点击生成方法体,如下:

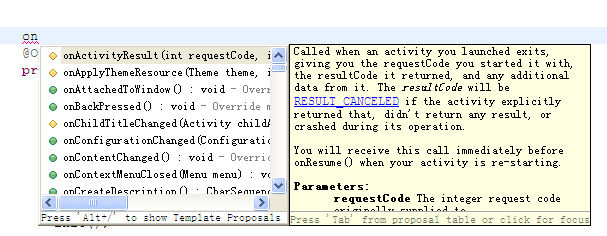
不过一般我没有这样做,,比较浪费时间直接在code 空间输入on开头即可,如下:

通过上面的操作,生成完方法体之后,我们先放着,在code 空间上方声明一个请求代码,以供到时候回调做认证,这里我们声明一个常量做为标识其为请求设置的标记
点击菜单后的处理:
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
int itemId = item.getItemId();
switch (itemId) {
case SET:
Intent intent = new Intent(context, Set.class);
startActivityForResult(intent, REQUEST_CODE_SET);
return true;
Tip:这里必须使用 startActivityForResult 方法,否则回调时 onActivityResult 回调函数将无法获得请求。
设置界面的布局:
在res 目录下新建一个目录为xml 的文件下,在xml文件下新建一个名为:preference.xml 的xml文件,配置如下代码:
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android">
<PreferenceCategory android:title="@string/str_font">
<ListPreference android:key="font_style" android:title="@string/str_fontstyle"
android:dialogTitle="@string/str_fontstyle" android:entryValues="@array/fontstylevalue"
android:dialogIcon="@drawable/chapter" android:entries="@array/fontstyle"></ListPreference>
<com.terry.util.ColorPickerPreference
android:key="colorpiker" android:persistent="true" android:summary="@string/app_name"
android:dialogTitle="@string/str_fontscolor" android:title="@string/str_fontscolor" />
<PreferenceScreen android:title="@string/str_fonttype">
<Preference android:title="@string/app_name" android:key="app_name"></Preference>
<CheckBoxPreference android:key="fonti"
android:title="@string/str_fonti"></CheckBoxPreference>
<CheckBoxPreference android:key="fontb"
android:title="@string/str_fontb"></CheckBoxPreference>
<CheckBoxPreference android:key="fontu"
android:title="@string/str_fontu"></CheckBoxPreference>
</PreferenceScreen>
<PreferenceScreen android:title="@string/blog">
<intent android:action="android.intent.action.VIEW"
android:data="http://www.cnblogs.com/terryblog" />
</PreferenceScreen>
</PreferenceCategory>
</PreferenceScreen>
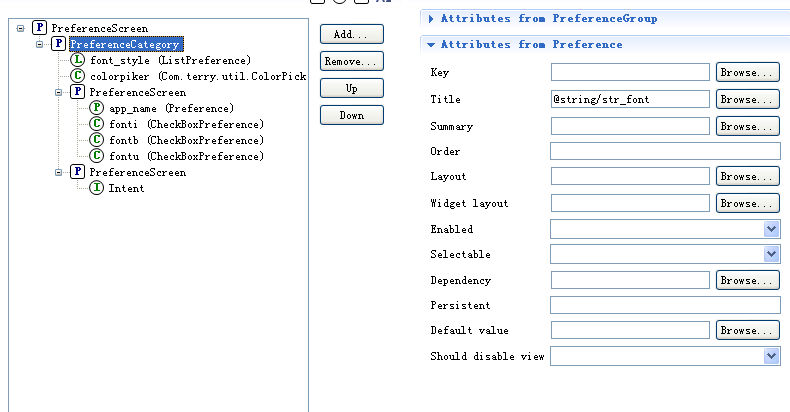
其中,com.terry.util.ColorPickerPreference 元素为自定义preference 元素,具体可以参考上一篇颜色选择器的代码。preference 界面和属性网上都有相关的解答,这里不做过多的解释,下面是设置后的结构图:

Tip:设置界面可以通过结构图可视化配置,如上图。
设置界面的完整代码如下:
import android.content.Intent;
import android.os.Bundle;
import android.preference.Preference;
import android.preference.PreferenceActivity;
import android.preference.PreferenceScreen;
import android.preference.Preference.OnPreferenceChangeListener;
import android.text.Html;
import android.view.KeyEvent;
import cn.itcreator.android.reader.paramter.CR;
public class Set extends PreferenceActivity {
Preference fonti;
Preference fontb;
Preference fontu;
Preference app_name;
boolean get1;
boolean get2;
boolean get3;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
addPreferencesFromResource(R.xml.preferences);
fonti = findPreference("fonti");
fontb = findPreference("fontb");
fontu = findPreference("fontu");
app_name = findPreference("app_name");
get1 = fonti.getSharedPreferences().getBoolean("fonti", false);
get2 = fontb.getSharedPreferences().getBoolean("fontb", false);
get3 = fontu.getSharedPreferences().getBoolean("fontu", false);
final Preference colorpicker = findPreference("colorpiker");
final Preference fontstyle = findPreference("font_style");
setTextType(app_name);
OnPreferenceChangeListener onpre = new OnPreferenceChangeListener() {
@Override
public boolean onPreferenceChange(Preference preference,
Object newValue) {
// TODO Auto-generated method stub
if (preference == colorpicker) {
CR.textColor = String.valueOf(newValue);
}
if (preference == fontstyle) {
CR.textSize = Integer.parseInt(newValue.toString());
}
return true;
}
};
fontstyle.setOnPreferenceChangeListener(onpre);
colorpicker.setOnPreferenceChangeListener(onpre);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if (keyCode == KeyEvent.KEYCODE_BACK) {
CR.BOOKI = fonti.getSharedPreferences().getBoolean("fonti", false);
CR.BOOKB = fontb.getSharedPreferences().getBoolean("fontb", false);
CR.BOOKU = fontu.getSharedPreferences().getBoolean("fontu", false);
Intent intent = new Intent(Set.this, eBookActivity.class);
setResult(RESULT_OK, intent);
finish();
return false;
}
return super.onKeyDown(keyCode, event);
}
@Override
public boolean onPreferenceTreeClick(PreferenceScreen preferenceScreen,
Preference preference) {
// TODO Auto-generated method stub
String key = preference.getKey();
if ("fonti".equals(key) || "fontb".equals(key) || "fontu".equals(key)) {
setTextType(app_name);
}
return super.onPreferenceTreeClick(preferenceScreen, preference);
}
public void setTextType(Preference pre) {
get1 = fonti.getSharedPreferences().getBoolean("fonti", false);
get2 = fontb.getSharedPreferences().getBoolean("fontb", false);
get3 = fontu.getSharedPreferences().getBoolean("fontu", false);
if (get1 == true && get2 == false && get3 == false) {
pre.setTitle(Html.fromHtml("<i>"
+ getResources().getString(R.string.app_name) + "</i>"));
}
if (get1 == false && get2 == false && get3 == false) {
pre.setTitle(Html.fromHtml(getResources().getString(
R.string.app_name)));
}
if (get1 == true && get2 == true && get3 == false) {
pre
.setTitle(Html.fromHtml("<i><b>"
+ getResources().getString(R.string.app_name)
+ "</b></i>"));
}
if (get1 == true && get2 == true && get3 == true) {
pre.setTitle(Html.fromHtml("<i><b><u>"
+ getResources().getString(R.string.app_name)
+ "</u></b></i>"));
}
if (get1 == true && get2 == false && get3 == true) {
pre
.setTitle(Html.fromHtml("<i><u>"
+ getResources().getString(R.string.app_name)
+ "</u></i>"));
}
if (get1 == false && get2 == true && get3 == false) {
pre.setTitle(Html.fromHtml("<b>"
+ getResources().getString(R.string.app_name) + "</b>"));
}
if (get1 == false && get2 == true && get3 == true) {
pre
.setTitle(Html.fromHtml("<b><u>"
+ getResources().getString(R.string.app_name)
+ "</u></b>"));
}
if (get1 == false && get2 == false && get3 == true) {
pre.setTitle(Html.fromHtml("<u>"
+ getResources().getString(R.string.app_name) + "<u>"));
}
}
}
Tip:如上代码,用户在点击按键返回时通过外部声明的一个静态类,然后调用setResult(RESULT_OK, intent)方法,将结果返回出去。CR文件如下:
public class CR {
/** 中文的字体宽度 */
public static int ChineseFontWidth = 16;
/** 小写英文的字体宽度 */
public static int upperAsciiWidth = 8;
/** 大写英文的字体宽度 */
public static int lowerAsciiWidth = 8;
/** 行高 */
public static int fontHeight = 16;
/** 行距 */
public static int lineSpace = 0;
/** 将要设置的文字颜色 */
public static String textColor = "";
/** 将要设置的文字大小 */
public static int textSize = 18;
/** 书签位置 **/
public static String BOOKMARKOFFSET;
/** 书签百分比 */
public static String BOOKMARKPERCENT;
// 下划线
public static boolean BOOKU;
// 粗体
public static boolean BOOKB;
// 斜体
public static boolean BOOKI;
}
回到阅读界面,触发onActivityResult函数:
{
//改变字体的操作调用CR的常量改变当前的字体
}
到此设置功能结束。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号