Android小項目之---ListView实现论坛管理效果(附源碼)
2010-06-05 17:27 Terry_龙 阅读(11799) 评论(3) 编辑 收藏 举报在android系統中,ListView的用法稍微複雜一點,配置Adpater就有幾種方法,如ArrayAdapter,SimpleAdapter等。查了一些網上的相關例子,有很多都是用ListActivity ,然後用Adapter來顯示布局。本例中沒有用到ListActivity 。
ListView是在android中是一個經常用到的控件,ListView裏面的每個子項Item可以使用一個字符串,也可以是一個組合控件,下面是本例將要實現的功能清單:
- 準備ListView要顯示的數據,使用一維或多維 動態數組 保存數據;
- 構建 適配器,適配器就是Item數組,動態數組有多少元素就生成多少個Item;
- 把 適配器 添加到ListView,并顯示出來;
- 在ListView的Item添加CheckBox并可以執行單擊事件,設置單擊事件,對應的Item顯示對應Item的數據,通過getChildAt(0)找控件;
- 實現長按后彈出menu對話框效果;
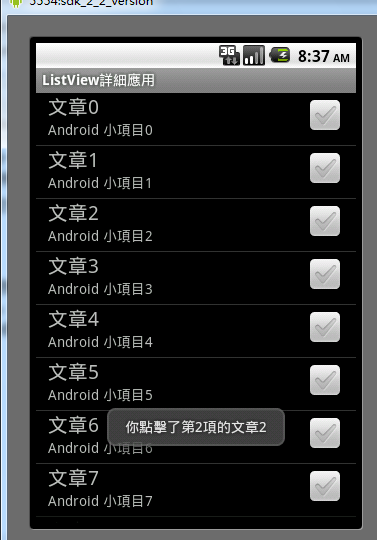
本文所實現的ListView如下:

UI代碼如下:
 代码
代码
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ListView android:id="@+id/ListView01" android:layout_width="wrap_content"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
設置ListView的 Item樣式 xml文件如下:
 代码
代码
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:paddingBottom="4dip"
android:paddingLeft="12dip"
android:paddingRight="12dip"
xmlns:android="http://schemas.android.com/apk/res/android">
<CheckBox android:id="@+id/CheckBox01"
android:layout_alignParentRight="true"
android:paddingTop="12dip"
android:layout_width="wrap_content"
android:focusable="false"
android:layout_height="wrap_content"></CheckBox>
<TextView android:text="TextView1" android:id="@+id/topTextView"
android:layout_width="fill_parent"
android:textSize="20dip"
android:layout_height="wrap_content"></TextView>
<TextView android:text="TextView2" android:id="@+id/bottomTextView"
android:layout_below="@+id/topTextView" android:layout_width="fill_parent"
android:layout_height="wrap_content"></TextView>
</RelativeLayout>
到這一步,順便解答上面第4個問題:如何設置在 ListView中調協CheckBox之后還可以執行單擊或長按事件,在Android中 CheckBox的點擊事件優先級比ListView高,當頁面一加載時,會默認聚焦在CheckBox上,為了防止這個問題出來,我們要在Android的控件上的屬性加上Bool值: android:focusable="false"
最后就是Java源代碼,之后我再一一解答上面的所有問題:
 代码
代码
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.View.OnCreateContextMenuListener;
import android.widget.*;
import android.widget.AdapterView.OnItemClickListener;
public class testListViewAcitivity extends Activity {
private ListView myListView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myListView=(ListView)findViewById(R.id.ListView01);
ArrayList<HashMap<String, Object>> listitem=new ArrayList<HashMap<String,Object>>();
for(int i=0;i<10;i++)
{
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("ItemTitle", "文章"+i);
map.put("ItemText", "Android 小項目"+i);
listitem.add(map);
}
SimpleAdapter listitemAdapter=new SimpleAdapter(this,//上下文
listitem, //數據
R.layout.listview_style,//listItem的xml實現
new String[]{"ItemTitle","ItemText"}, //從map的批定Key
new int[]{R.id.topTextView,R.id.bottomTextView} //到要實現的控件上
);
myListView.setAdapter(listitemAdapter);
myListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
RelativeLayout lr=(RelativeLayout)arg1;
TextView mText=(TextView)lr.getChildAt(1);
Toast.makeText(testListViewAcitivity.this, "你點擊了第"+arg2+"項的"+mText.getText().toString(),
1000).show();
}
});
myListView.setOnCreateContextMenuListener(new OnCreateContextMenuListener() {
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
// TODO Auto-generated method stub
ListView lr=(ListView)v;
RelativeLayout myte=(RelativeLayout)lr.getChildAt(0);
TextView dd=(TextView)myte.getChildAt(1);
menu.setHeaderIcon(R.drawable.icon);
menu.setHeaderTitle(dd.getText().toString());
menu.add(1, 0, 0, "高亮");
menu.add(0, 1, 0, "置頂");
}
});
}
@Override
public boolean onContextItemSelected(MenuItem item) {
// TODO Auto-generated method stub
String Temp="";
switch (item.getItemId()) {
case 0:
Temp="高亮";
break;
case 1:
Temp="置頂";
break;
default:
break;
}
Toast.makeText(this, Temp+"處理", 1000).show();
return super.onContextItemSelected(item);
}
}
問題:
- 準備ListView要顯示的數據,使用一維或多維 動態數組 保存數據;
- 構建 適配器,適配器就是Item數組,動態數組有多少元素就生成多少個Item;
- 把 適配器 添加到ListView,并顯示出來;
- 在ListView的Item添加CheckBox并可以執行單擊事件,設置單擊事件,對應的Item顯示對應item的數據,通過getChildAt(0)找控件;
- 實現長按后彈出Menu對話框效果;
解答:
- ListView要顯示的數據,
使用泛型可以方便我們對數據的取舍,使用HashMap,是為了得到key和value之后可以通過key去設置ListView各控件的值
項卡中我們用到的代碼如下: 代码
ArrayList<HashMap<String, Object>> listitem=new ArrayList<HashMap<String,Object>>();
代码
ArrayList<HashMap<String, Object>> listitem=new ArrayList<HashMap<String,Object>>();
for(int i=0;i<10;i++)
{
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("ItemTitle", "文章"+i);
map.put("ItemText", "Android 小項目"+i);
listitem.add(map);
} - ListView支持多種適配器數據 如:SimpleAdapter和ArrayAdapter,本例使用的是SimpleAdapter,先看看simpleAdapter參數列表,
android.widget.SimpleAdapter.SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
參數一:上下文,即可以理解為本類;
參數二:支持的數據源,如我們上文定義好的ArrayList<HashMap<String, Object>> ;
參數三:Item的xml實現,上邊我們建立了ListView的Item樣式XML,用法如:R.layout.listview_style
參數四:字符數組,大致意思可以這樣理解,就是“從哪里來”,上文我們通過設置HashMap的鍵值,可以通過如下方式:new String[]{"ItemTitle","ItemText"},
參數五:整形數組,大致意思引用參數四可以這樣理解,“從哪裡來,到哪里去”通過事先from的鍵值to某個控件如:new int[]{R.id.topTextView,R.id.bottomTextView},注意,這里參數五的控件綁定數組要與參數四一一對應;
代碼如下: 代码
SimpleAdapter listitemAdapter=new SimpleAdapter(this,//上下文
代码
SimpleAdapter listitemAdapter=new SimpleAdapter(this,//上下文
listitem, //數據
R.layout.listview_style,//listItem的xml實現
new String[]{"ItemTitle","ItemText"}, //從map的批定Key
new int[]{R.id.topTextView,R.id.bottomTextView} //到要實現的控件上
); - 己經為SimpleAdapter設置好數組了。現在就到了把SimpleAdapter送到ListView身上就可以,代碼如下:
myListView.setAdapter(listitemAdapter);
代碼簡單,不需要過多解釋; -
單擊后如何找到對應的項呢?通過調試發現,ListView的單擊事件會自動定位到我們事先定義好的樣式xml文件,之后我們要做的就是通過setOnItemClickListener自帶的事件參數View把對應的控件找出來,之后我們可以做我們想做的事,通過getChildAt()的下標參數定位控件,然後轉換成需要的可用控件,再取值或賦值,代碼如下:
 代码
代码
myListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
RelativeLayout lr=(RelativeLayout)arg1;
TextView mText=(TextView)lr.getChildAt(1);
Toast.makeText(testListViewAcitivity.this, "你點擊了第"+arg2+"項的"+mText.getText().toString(),
1000).show();
}
}); - 長按顯示對話框的事件為:setOnCreateContextMenuListener,事件參數為:
 代码
void cn.terry.testListViewAcitivity.onCreate(...).新建 OnCreateContextMenuListener() {...}.onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo)
代码
void cn.terry.testListViewAcitivity.onCreate(...).新建 OnCreateContextMenuListener() {...}.onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo)
指定: OnCreateContextMenuListener 中的 onCreateContextMenu(...)
public abstract void onCreateContextMenu (ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo)
Since: API Level 1
Called when the context menu for this view is being built. It is not safe to hold onto the menu after this method returns.
Parameters
menu The context menu that is being built
v The view for which the context menu is being built
menuInfo Extra information about the item for which the context menu should be shown. This information will vary depending on the class of v.
我們要做的只要在menu使用menu去創建事件選擇按鈕即可,代碼如下:menu.setHeaderIcon(R.drawable.icon);
menu.setHeaderTitle(dd.getText().toString());
menu.add(1, 0, 0, "高亮");
menu.add(0, 1, 0, "置頂");還需要重寫
boolean cn.terry.testListViewAcitivity.onContextItemSelected(MenuItem item)
這個事件,此事件為執行menu按鍵的事件傳遞,通過Item.getItemId()()方法得到用戶點擊的某個按鈕,然後執行命令,參考代碼如下:
 代码
代码
// TODO Auto-generated method stub
String Temp="";
switch (item.getItemId()) {
case 0:
Temp="高亮";
break;
case 1:
Temp="置頂";
break;
default:
break;
}
Toast.makeText(this, Temp+"處理", 1000).show();
return super.onContextItemSelected(item);
}
總結:
到此ListView的基本操作己經完成,但還存在問題:
- 在ListView上實現圖片的動態切換不是很理想;
- 在ListView上實現長按效果時,想得到其中某一項的Item值無從下手,難道要重寫View?
- 使用ArrayList<HashMap<String, Object>> listitem必需New,切記!;
源碼下載:/Files/TerryBlog/testListView.rar
如果你有什麽疑問或者建議 你可以 QQ 285735942 或Email:terryyhl@gmail.com




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架