2023-2024-1 20231317《计算机基础与程序设计》第十一周学习总结
| 这个作业属于哪个课程 | <班级的链接>(如2023-2024-1-计算机基础与程序设计) |
|---|---|
| 这个作业要求在哪里 | <作业要求的链接>(如2022-2023-1计算机基础与程序设计第十一周作业) |
| 这个作业的目标 | <《C语言程序设计第10章》《计算机科学概论第15、16章》> |
| 作业正文 | https://www.cnblogs.com/TerMo/p/17888909.html 本博客链接 |
教材学习内容总结
-
字符串在C中也是一个比较重要的知识点,并且也有一定的难度。不过对于字符串的使用,也会联系指针、数组以及函数等,他在使用的过程中不会单一。
-- 字符指针:
1.字符串字面量本身也想数组一样,可以代表常量存储区的首地址,
char *ptr;
ptr = "Hello";//将保存的常量存储区中的"Hello"的首地址赋值给ptr//2.在输入字符串的时候尽量用gets(),避免丢掉空白字符;
3.为了避免造成浪费,不引起缓冲区溢出,我们使用sizeof()限制输入的字符串长度:
fgets(某数组首地址,sizeof(某数组首地址),stdin); -
字符串处理函数(三项常用的字符串函数):
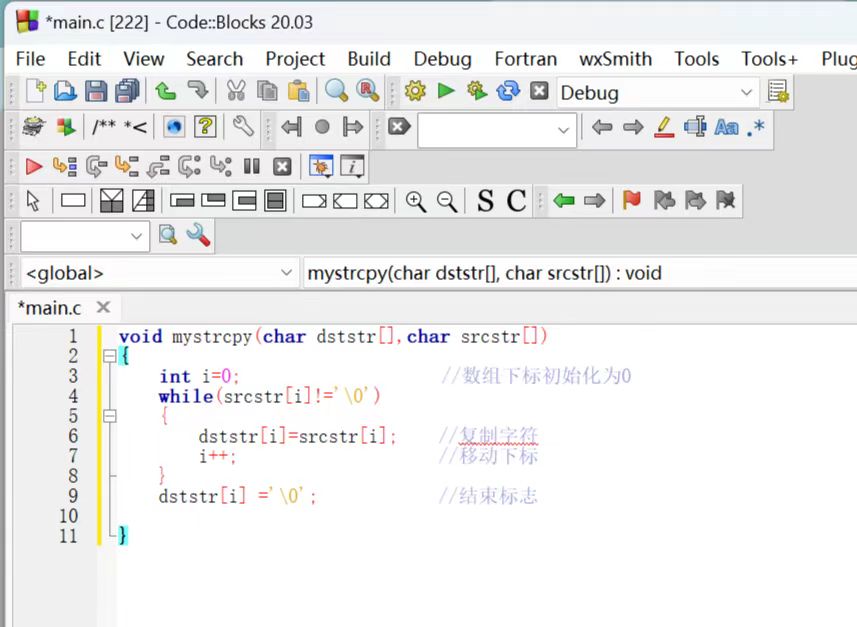
1.实现我的字符串复制:

2.实现我的计算字符串长度:

3.实现我的字符串连接:

我们自己定义这些函数,不用它们的源码,顺应我们的编程思维。
- 网络的类型(LAN、WAN(我们所熟识的Internet本质上就是一个最大的广域网)、MAN);
- 防火墙。它是什么?我们一直是说它有保护作用,那它是什么?它是一台机器,它的软件作为的特殊网关,保护它免受不正当的访问;
- 云计算,提供存储空间和互联网上其他资源的服务。
教材学习中的问题和解决过程
- 问题1:为什么同一个Web页在不同的浏览器中看来有所不同
- 问题1解决方案:同一个Web页面在不同的浏览器中看起来有所不同的原因主要有以下几点:
-
浏览器的渲染引擎不同:不同的浏览器使用不同的渲染引擎来解析和显示网页内容,这些渲染引擎可能对HTML、CSS和JavaScript的解释和渲染方式有所不同,导致同一个页面在不同浏览器中显示效果不同。
-
浏览器的功能支持不同:不同的浏览器对HTML、CSS和JavaScript的功能支持程度不同,有些浏览器可能支持某些新的Web标准或技术,而有些可能不支持,导致同一个页面在不同浏览器中的功能和效果有所差异。
-
浏览器的默认样式不同:不同的浏览器可能有不同的默认样式表,比如字体、行高、间距等,这些默认样式的差异也会导致同一个页面在不同浏览器中显示有所不同。
-
浏览器的用户设置不同:用户可能会在不同的浏览器中设置不同的字体大小、缩放比例、广告拦截等功能,这些设置也会影响页面的显示效果。
总之,同一个Web页面在不同的浏览器中看起来有所不同是由于浏览器的渲染引擎、功能支持、默认样式和用户设置等多种因素共同作用的结果。为了尽量保持页面在不同浏览器中的一致性,开发者需要进行跨浏览器测试和适配。
基于AI的学习