一图胜千言 腾讯位置服务数据可视化JS API重磅升级
开发者小伙伴是否还记得我们前段时间刚刚业内首发的数据可视化移动端SDK?
相信那里面炫酷的数据可视化效果一定让你印象深刻。为了给开发者们提供“多端一体”的产品体验,我们不光在移动端上努力创新,力争做到业界第一,同时也在Web端持续发力,不断升级我们的数据可视化效果。
去年我们面向Web端发布了数据可视化JS API,一经推出便受到了开发者们的热烈欢迎,开发者使用量持续攀升,我们也深刻感受到数据可视化的巨大价值。经过一年的精心打磨,今天我们终于迎来了数据可视化JS API的全新升级。

一、效果升级,更炫酷的视觉冲击力
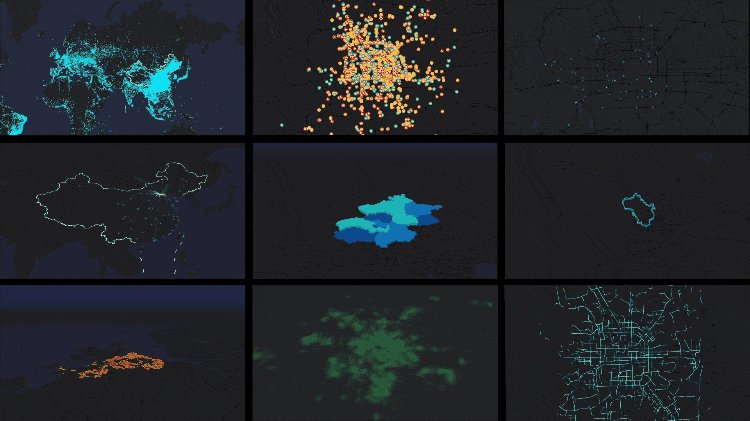
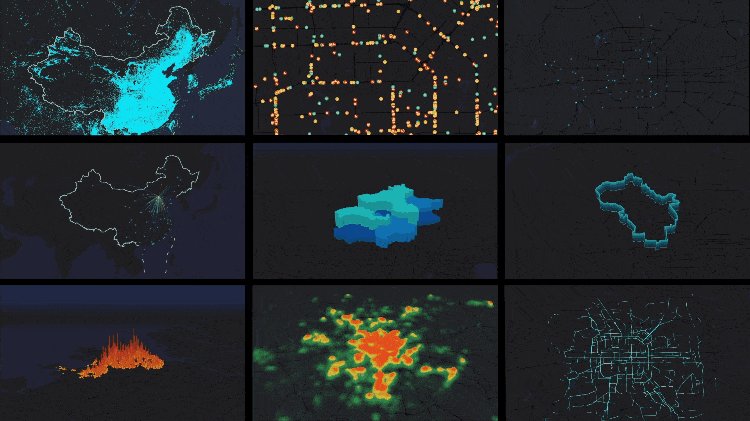
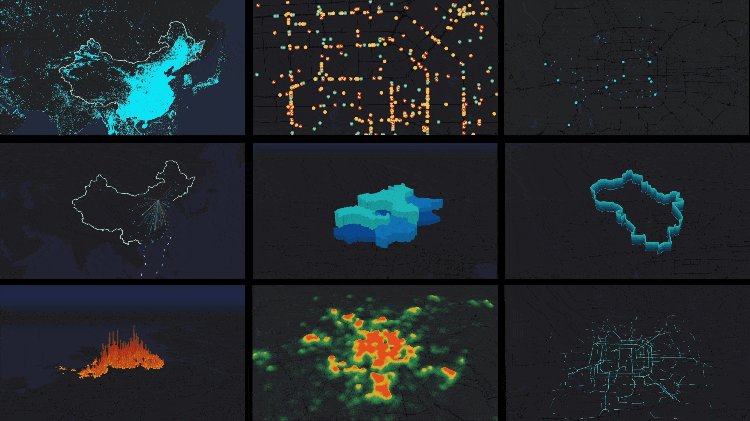
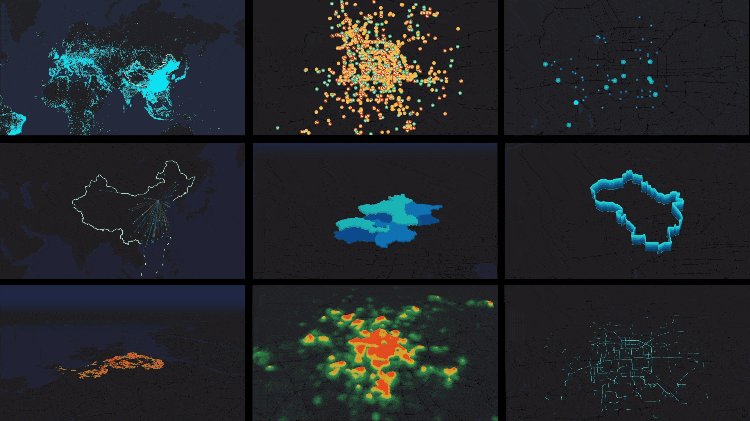
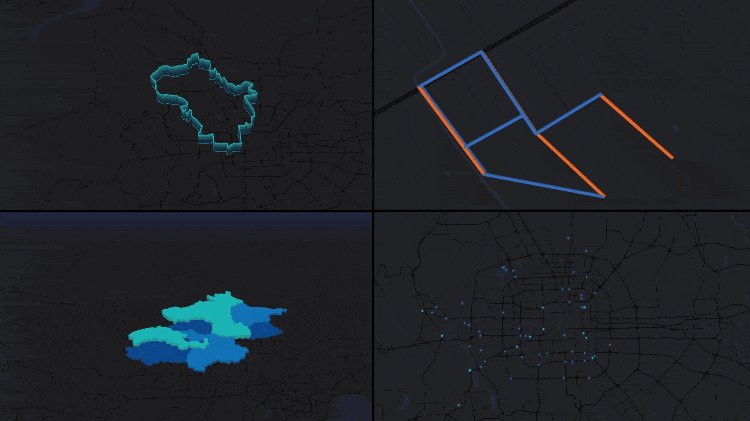
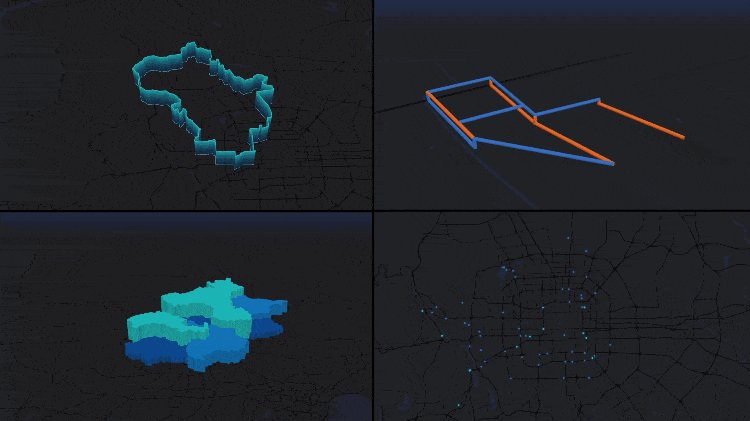
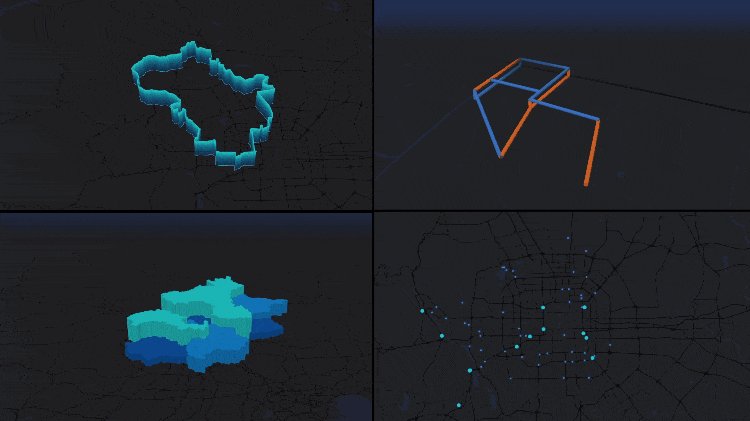
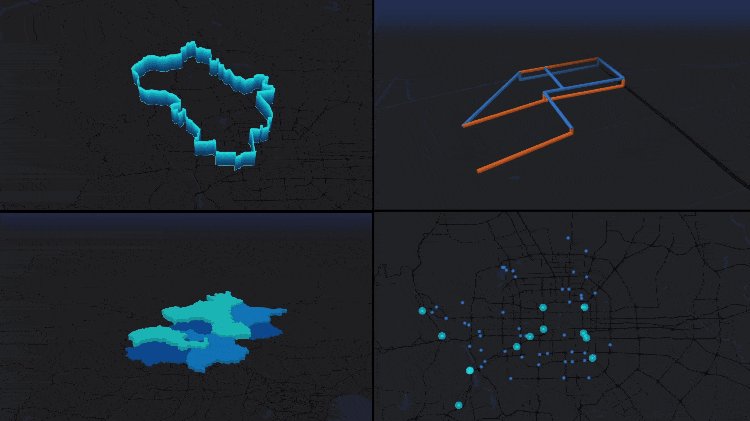
我们最新的数据可视化JS API不仅针对已开放图层进行了全新的视觉升级,扩充了对于动画、泛光以及渐变填充能力的支持,同时新增了围墙面、辐射圈、水晶体、管道线等效果,让你的业务场景具有更多选择和更强表现力。
1.丰富动效,让数据呈现更鲜活
我们的数据可视化图层全面开放动画能力,支持淡入淡出、自然生长、跳动、呼吸等多种类型,增加了信息表现维度,开发者可以按需配置,让数据表现更鲜活。


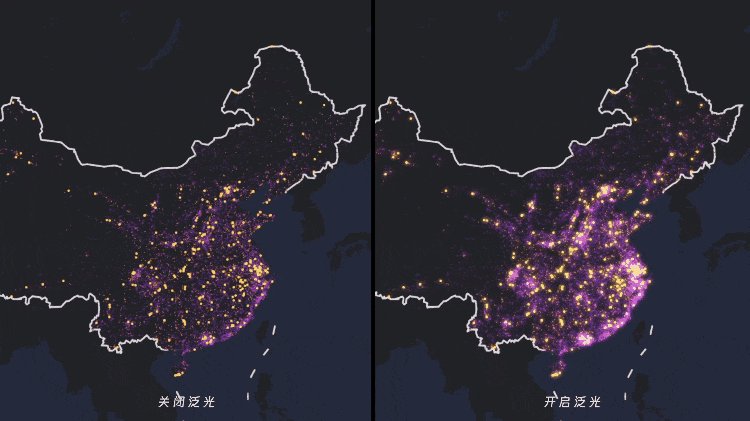
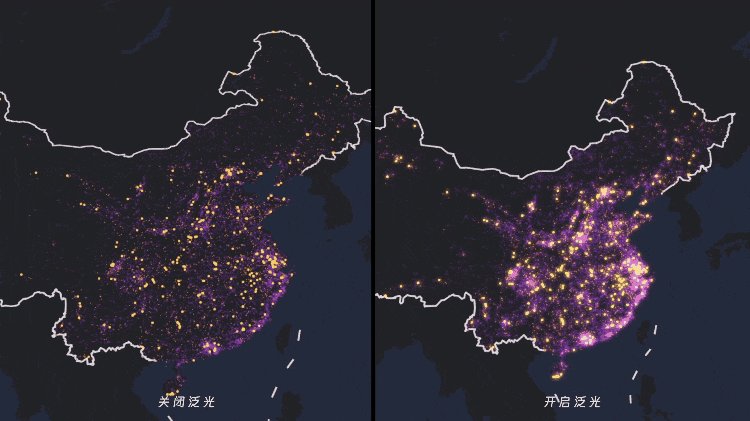
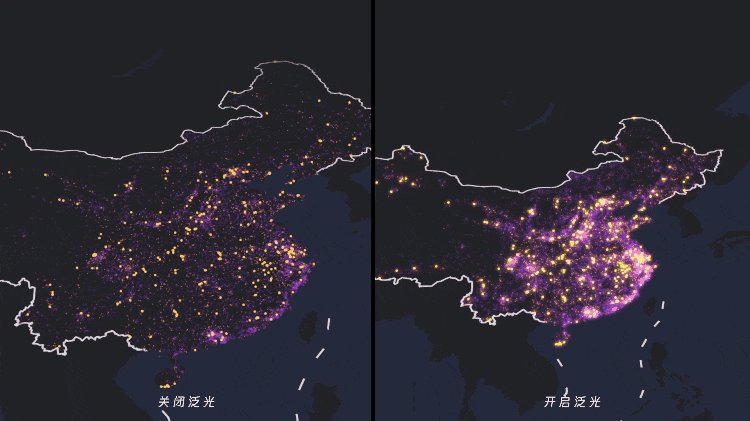
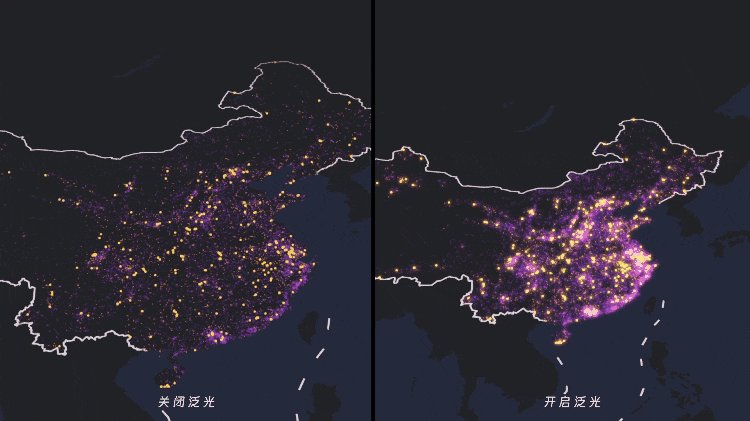
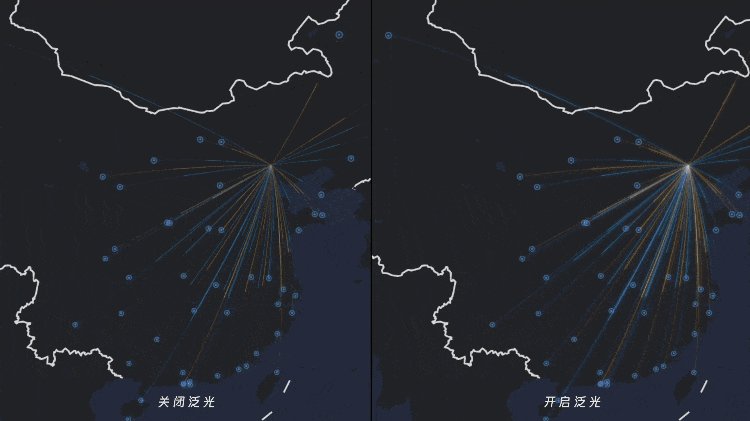
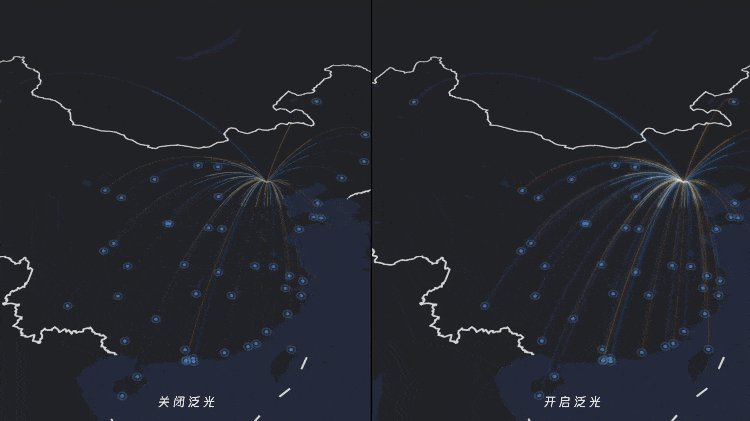
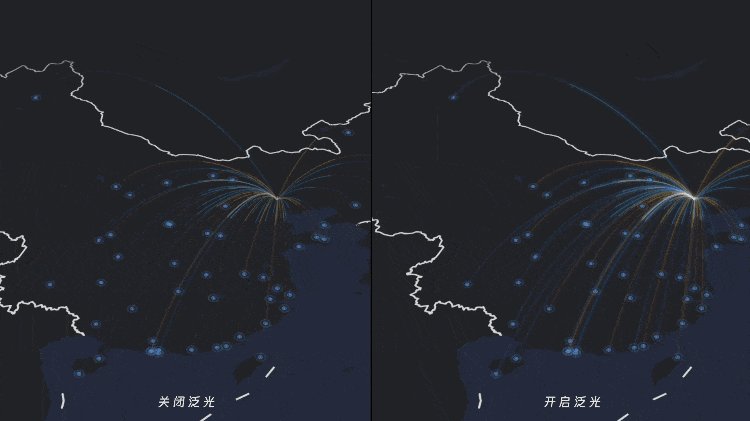
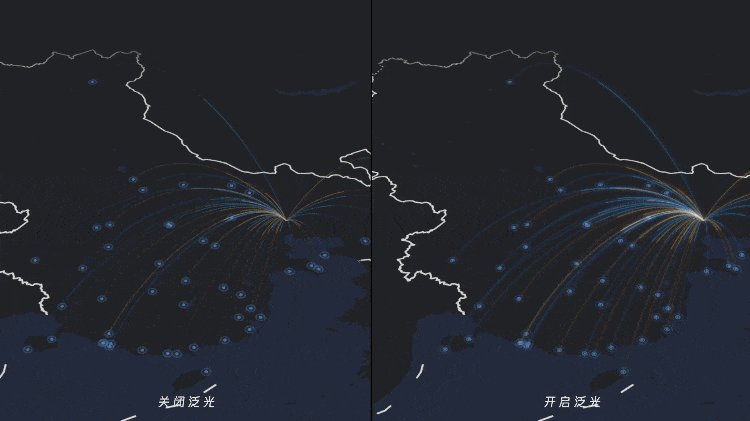
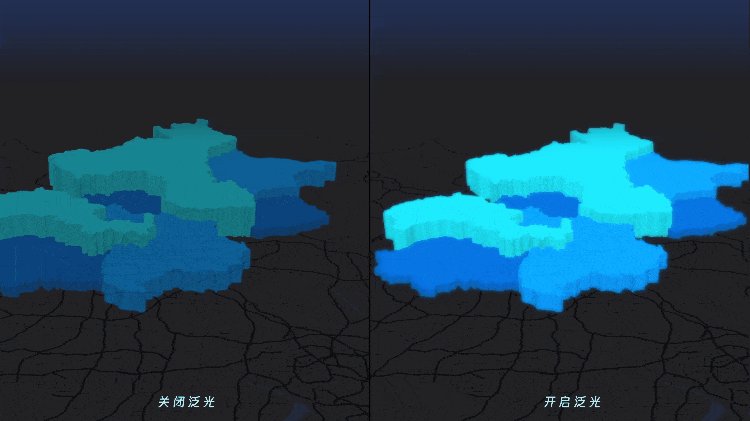
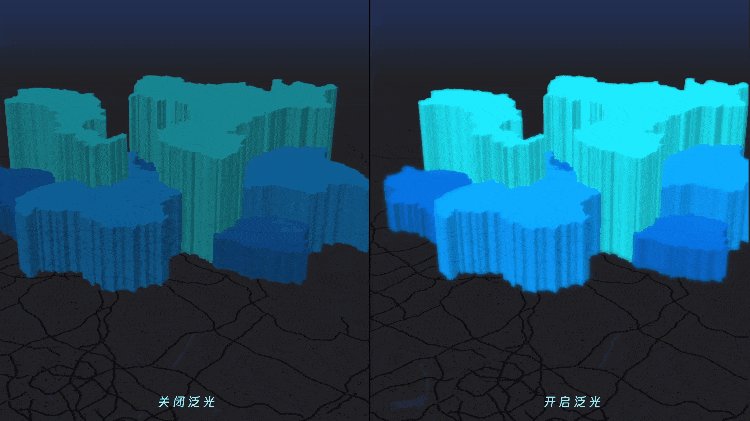
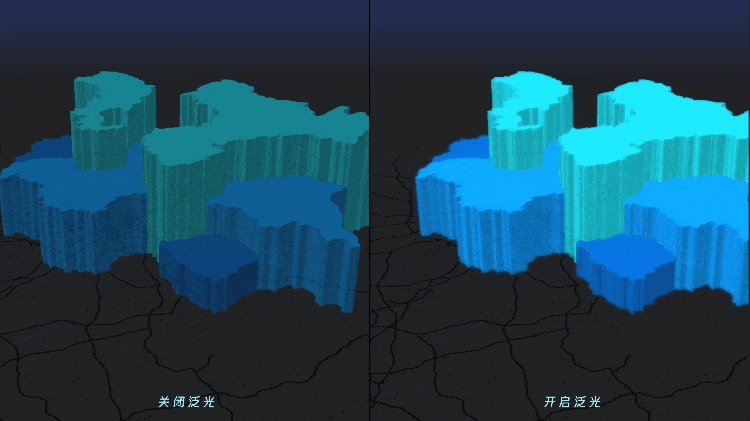
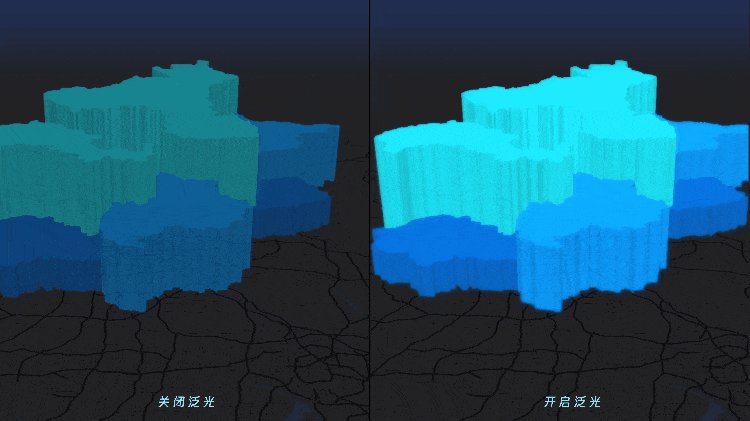
2.泛光特效,让数据表现更酷炫
为了提升数据可视化图层的质感,我们面向各类图层开放了泛光特效,大幅提升数据表现力。



3.渐变填充,让视觉配色更丰富
我们在视觉上不断精益求精,对每个细节持续打磨,针对各类数据图层样式进行多轮优化,同时支持开发者进行渐变色配置,让配色更加丰富。

4.图层上新,让数据表达更多元
除了对已有图层能力升级,我们也为开发者推出了更多元的场景能力,覆盖管道线、辐射圈、水晶体、围墙面等,丰富线、面、体的表达形式。

二、性能升级,更强大的数据渲染能力
1.百万级数据渲染,高帧率流畅体验
全新升级的数据可视化图层不仅有着炫酷的视觉效果,并且还充分发挥GPU的并行计算能力,结合WebWorker多线程技术,大幅度提升了渲染性能,最高支持百万级点、线、面绘制,同时可以保持高帧率运行。


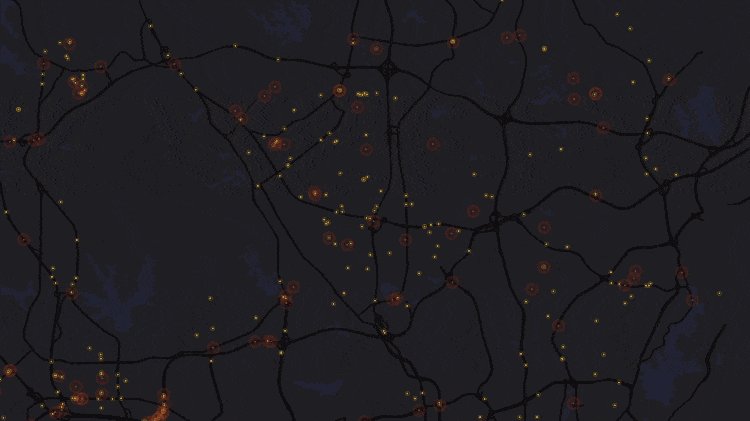
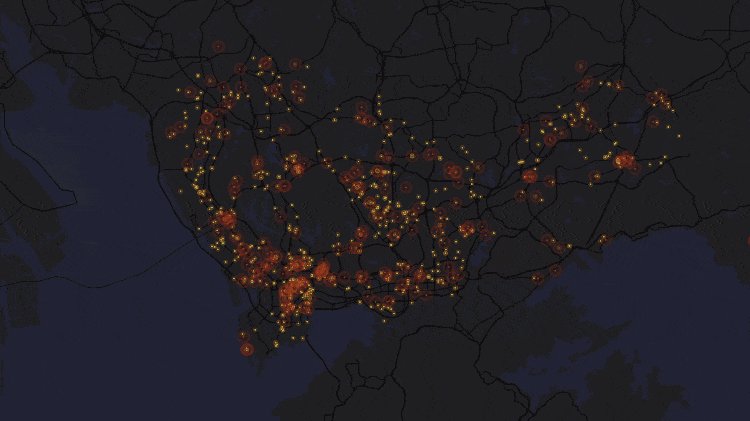
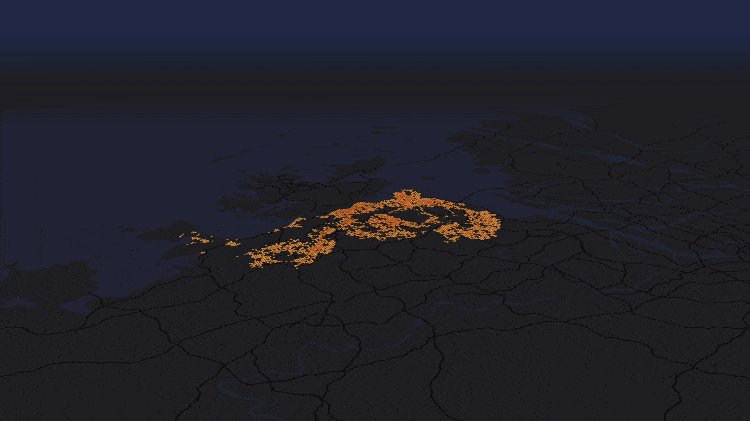
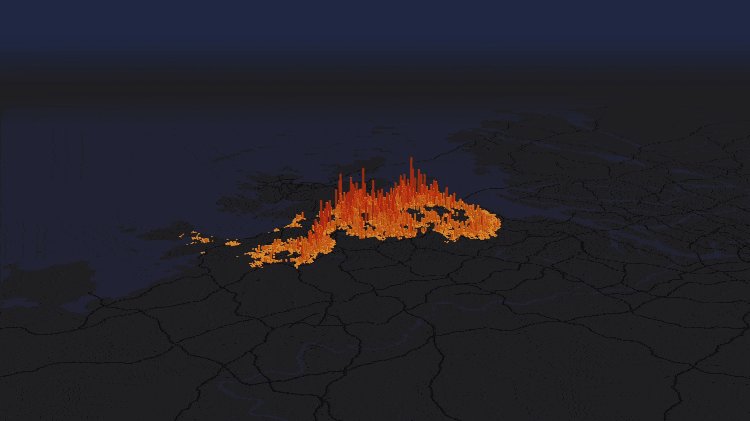
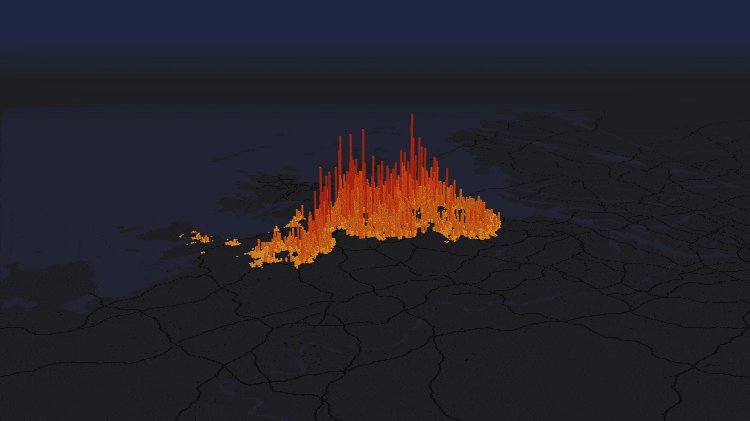
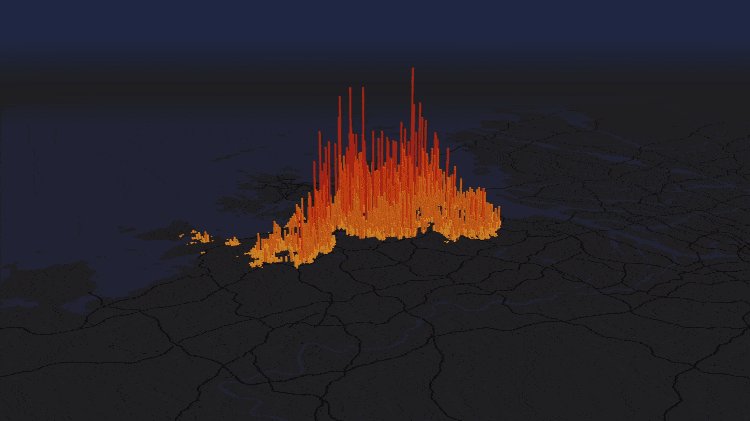
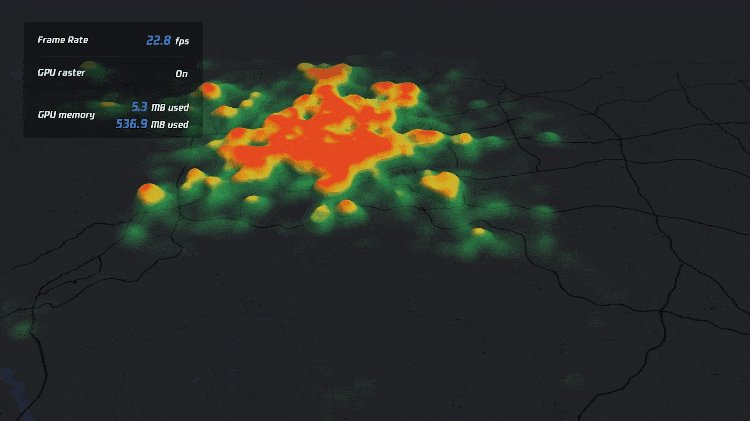
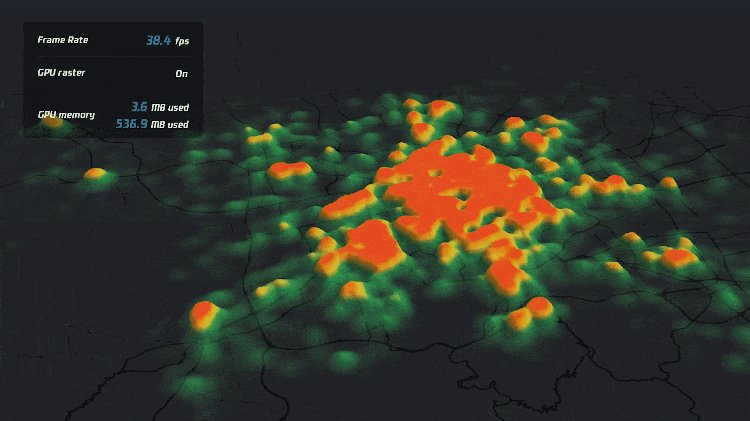
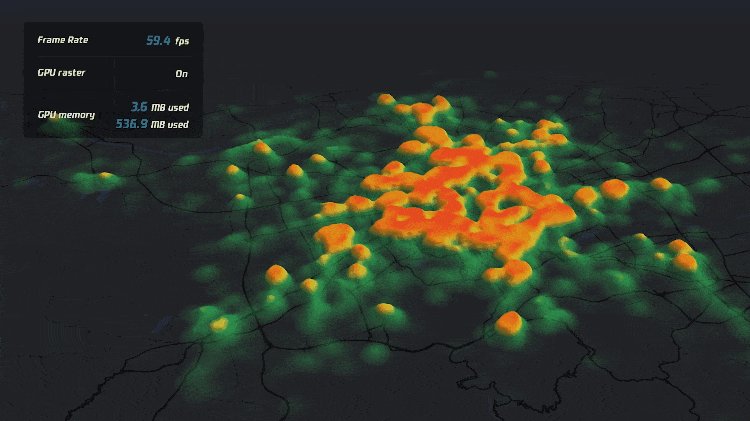
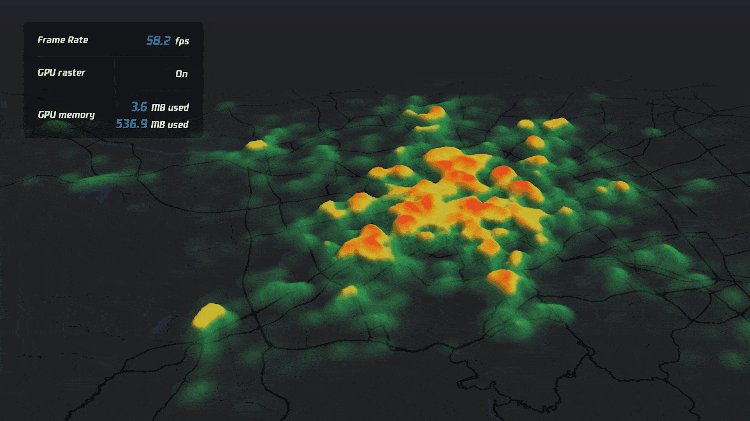
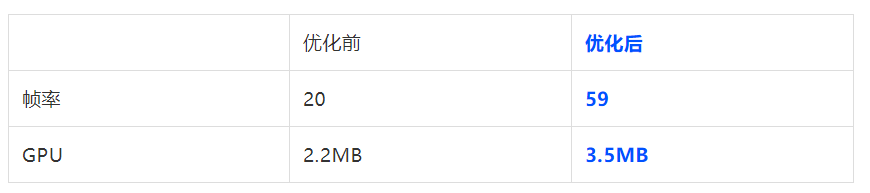
2.热力图专项优化,大幅提升渲染效率

加载10万数据量优化前后性能对比:

机器配置:
CPU:Intel(R)Core(TM) i7-10750H CPU @ 2.60GHz
内存:16G
显卡:NVIDIAGeForce GTX 1650 Ti
系统:Win10 64位
浏览器版本:Chrome 92.0(64 位)
三、接入升级,更便捷的数据上图方式
我们开放了调用自定义数据图层的能力,开发者可以直接调用在控制台中配置好的数据图层,在地图上叠加呈现,这提供了一种更加简单的数据上图方式,调用方法:
//创建地图
var map = new TMap.Map("container", {
center: new TMap.LatLng(40.0324251949936, 116.23647955854779)
});
//调用自定义数据图层,其中'3a1a6cff9a8b'指生成的图层id
TMap.visualization.createDataLayer('3a1a6cff9a8b', map).then(layer => {console.log(layer);
});
至此即可完成用户自定义数据图层的渲染:

通过控制台配置自定义数据图层能力,用户可以通过简单的鼠标点击和拖拽来选择数据可视化图层类型并完成图层样式配置,最终用户将获得数据图层id以供二次调用。
该能力将很快和大家见面,敬请期待!
四、案例升级,更丰富的场景应用
数据可视化JS API旨在为企业开发者更好的进行空间数据可视化表达提供解决方案,当面对各个业务场景都可以找到适合解读数据的呈现方式,在这个过程中,我们也积累了部分优秀案例,希望能够帮助开发者们获得更多灵感。

通过动态迁徙线来表现城市间的人口迁徙情况,为城市事件扩散提供数字参考依据

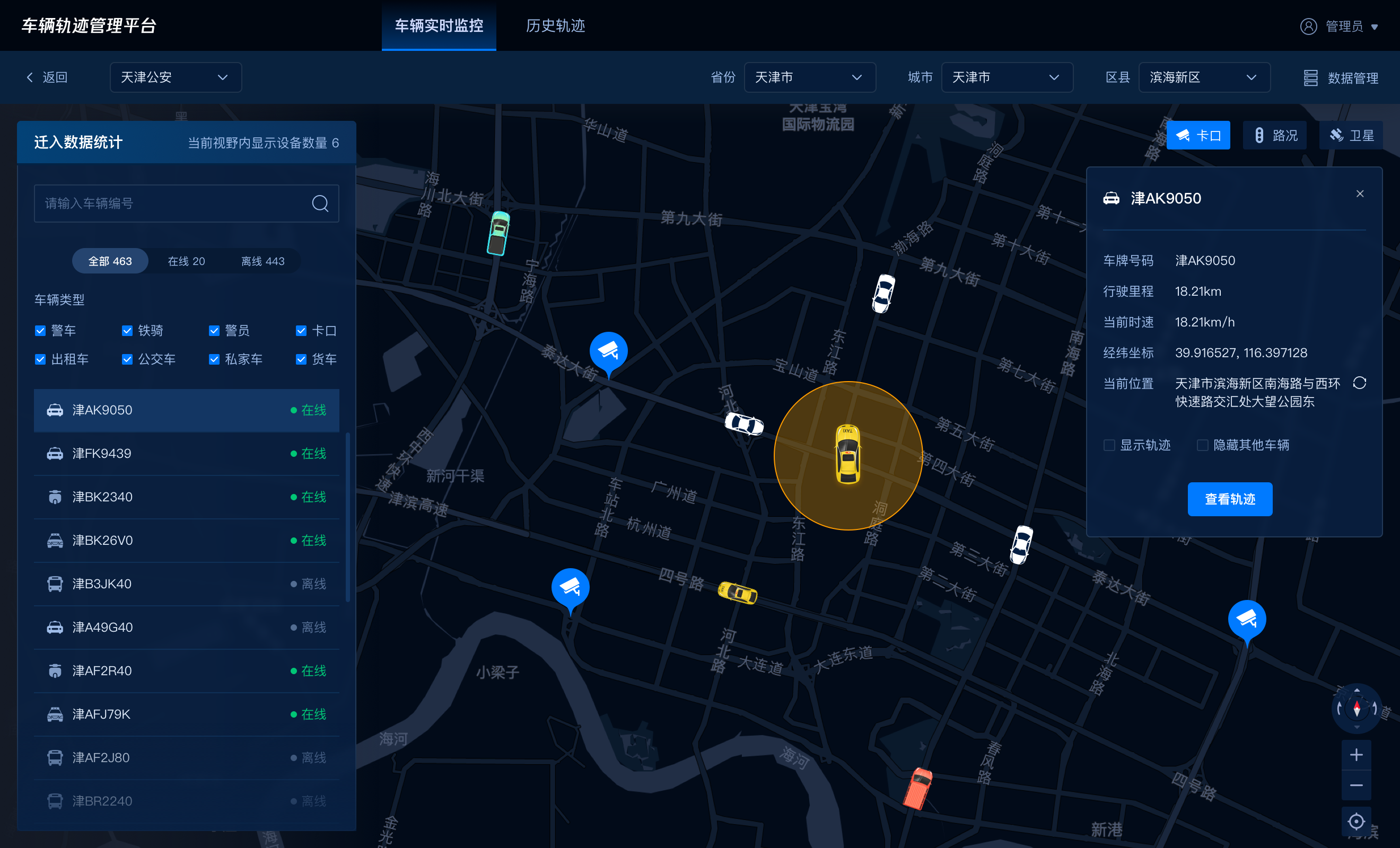
通过图标散点图来展示车辆在地图上的位置,分析车辆轨迹运行状态

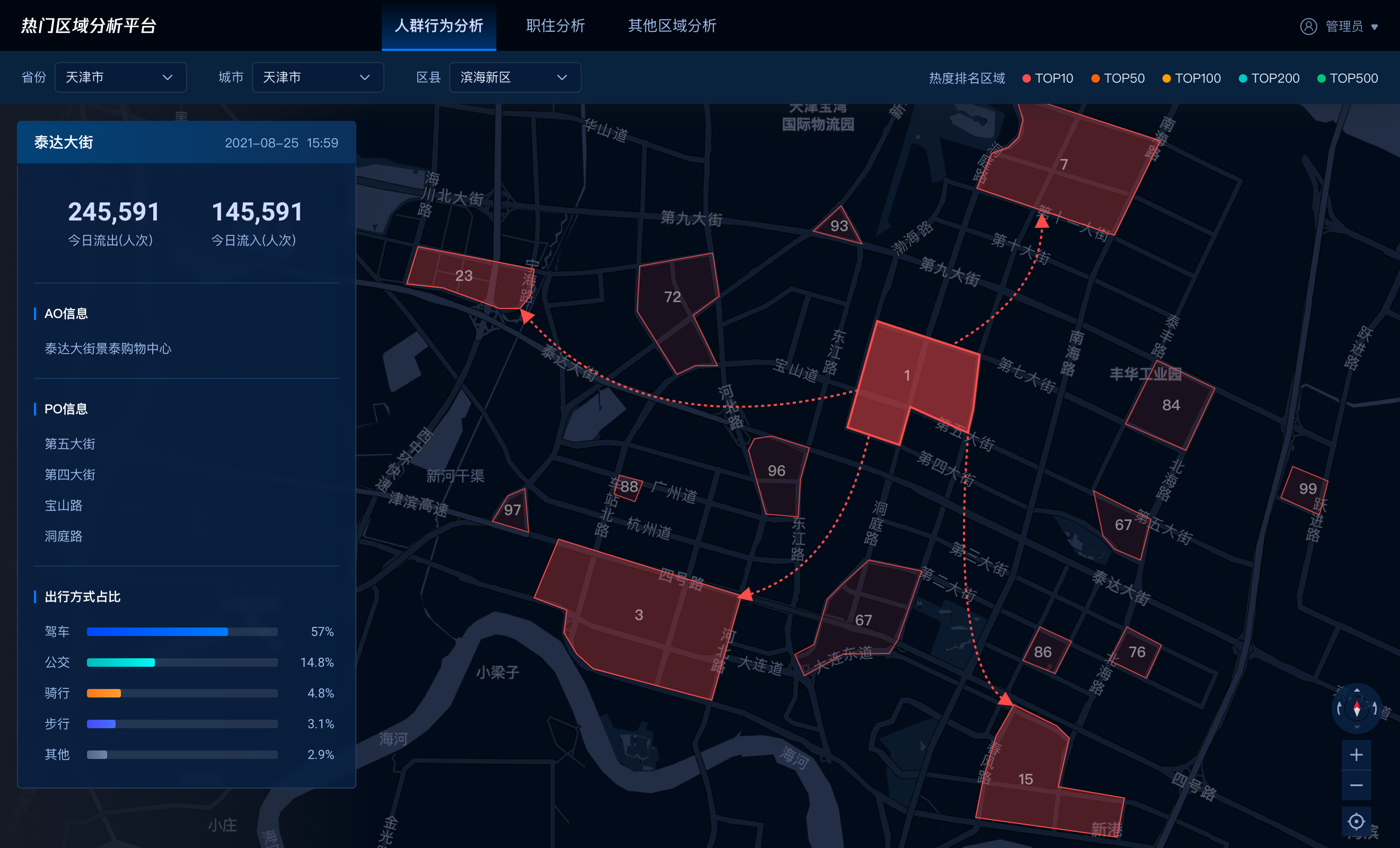
通过流动线和面填充能力动态体现热门区域之间的人流迁徙规律,辅助决策

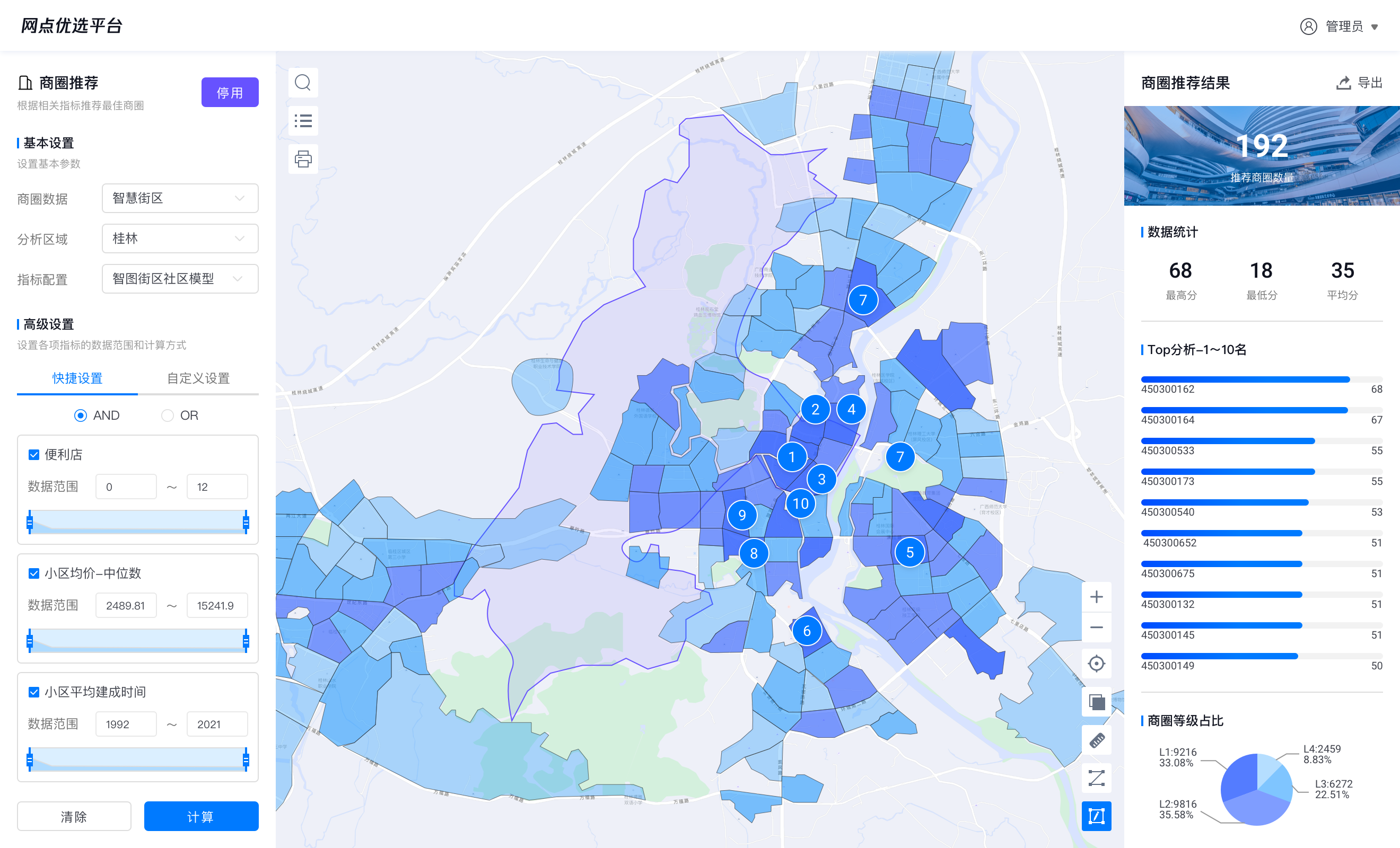
区域填充能力展示地块信息,结合腾讯位置大数据帮助企业实现智能规划选址

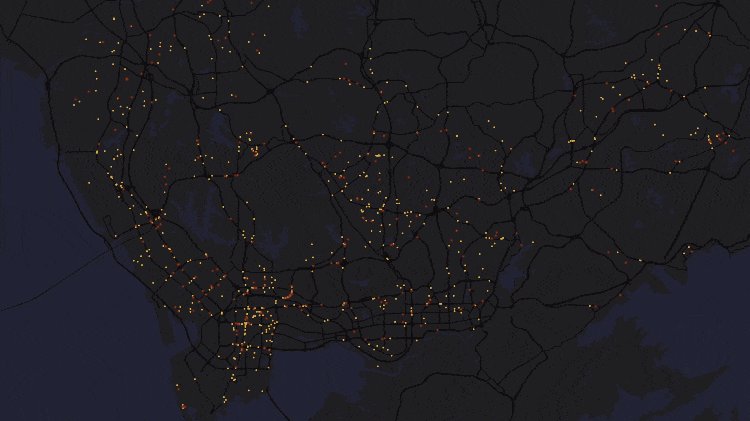
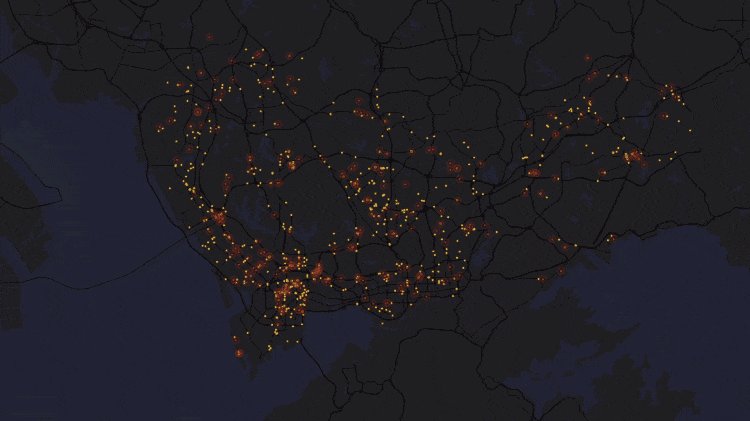
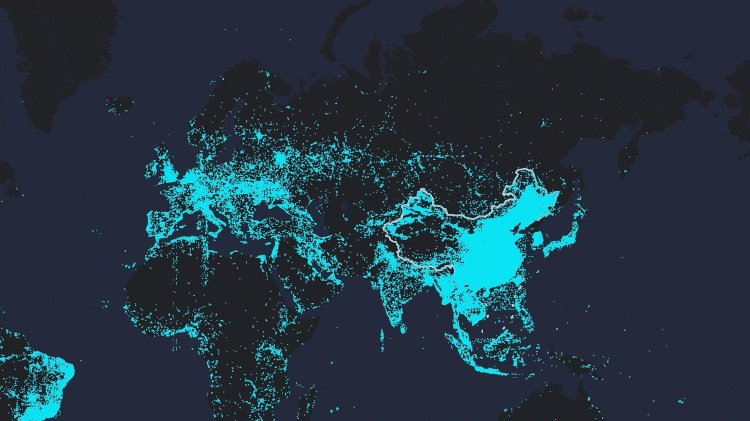
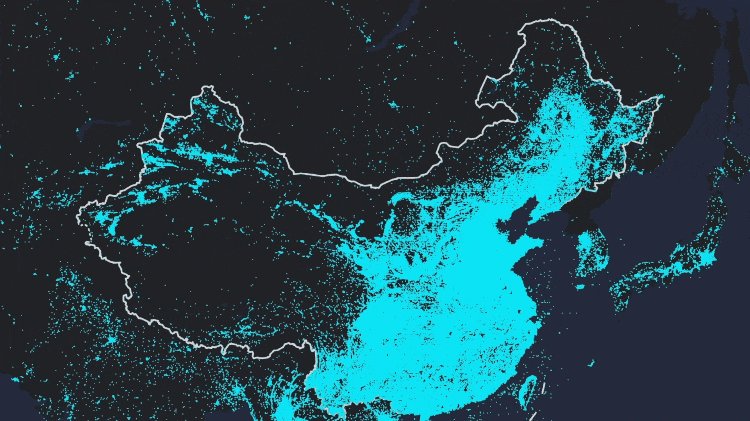
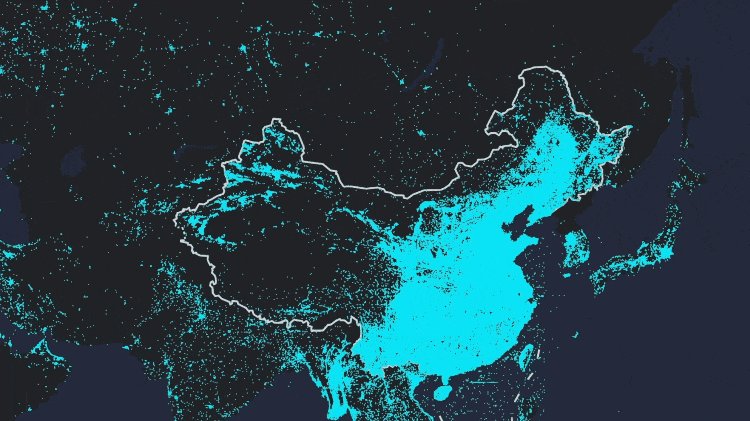
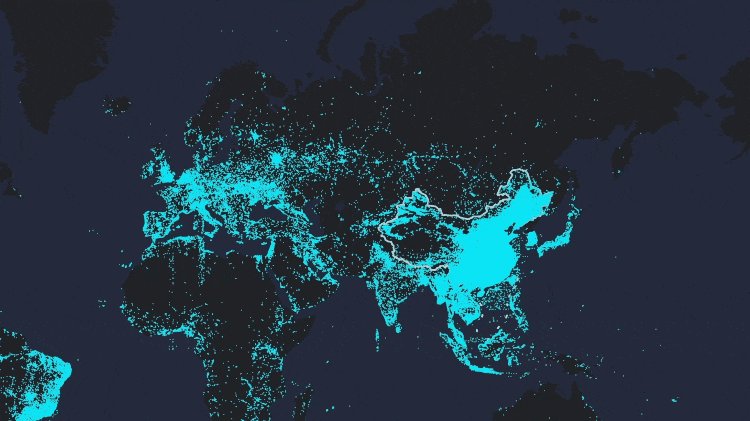
通过热力图效果来表现特定区域的人流密度分布,实时观测人群分布规律,动态进行管理调度。
相信大家通过以上的应用案例,能够感受到我们数据可视化图层强大的视觉表现力,我们期望这款产品能够有机会与你自身的业务数据相结合,帮助大家从纷繁复杂的海量数据中快速发掘数据背后的规律,提升业务决策的效率,达到“一图胜千言”的效果!
欢迎立即进入腾讯位置服务官网,获取更多帮助文档和示例!



