Twenty-eight
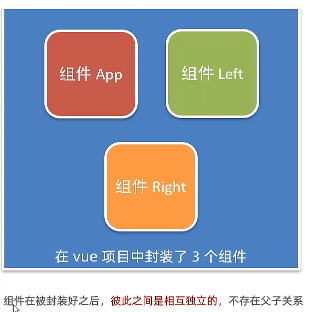
组件之间的父子关系



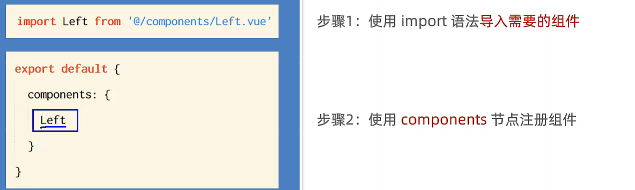
使用组件的三个步骤
步骤1:使用import语法导入需要的组件
步骤2:使用conponents节点注册组件
步骤3:以标签形式使用刚才注册的组件


通过components注册的是私有子组件
例:在组件A的components节点下,注册了组件F。则组件F只能用在A中;
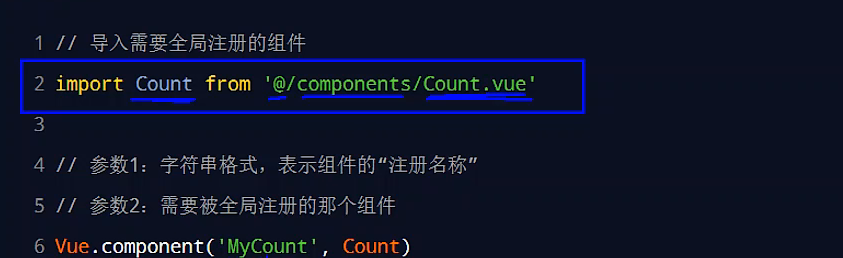
注册全局组件
在vue项目的main.js入口文件中,通过Vue.component()方法,可以注册全局组件

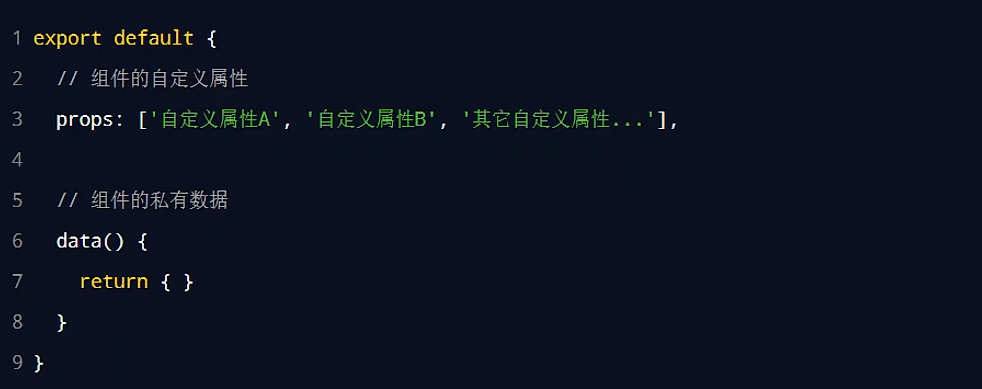
组件的props
组件的自定义属性,在封装通用组件的时候,合理的使用prpos可以极大的提高组件的复用性!

props是只读的,不能直接修改prpos的值。会报错。
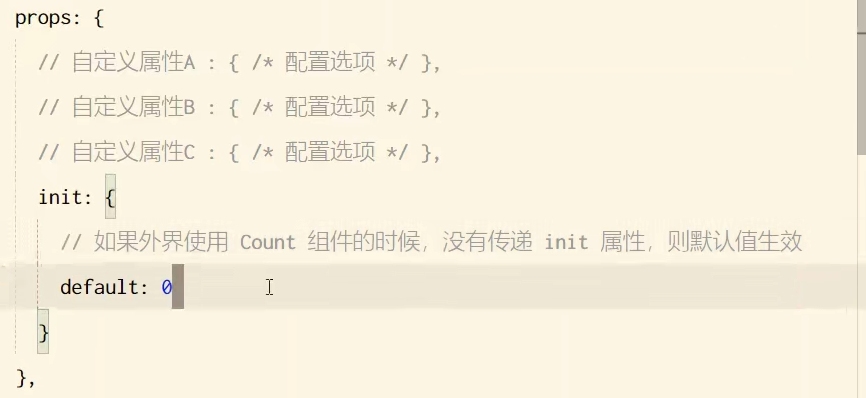
props的default默认值

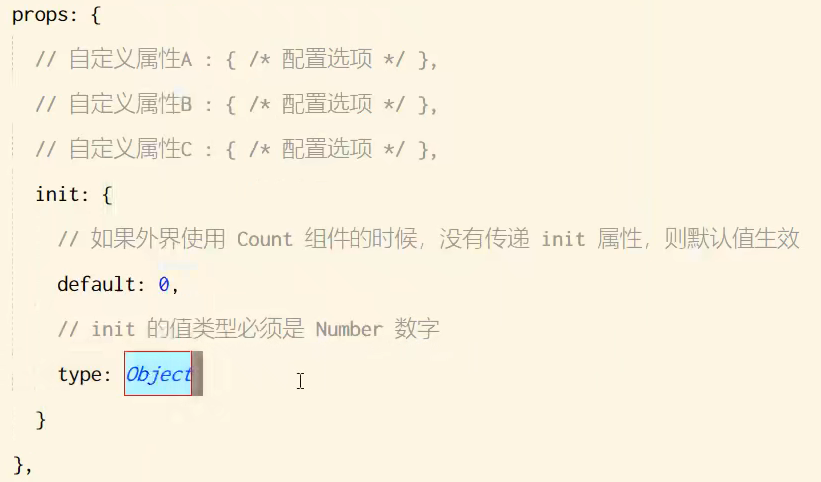
props的type值类型

props的required必填项
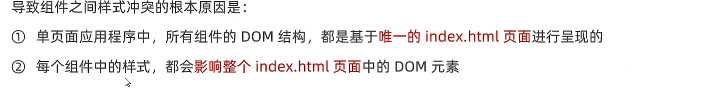
组件之间的样式冲突问题
默认情况下,写在.vue样式是全局样式,很容易造成多个组件之间的样式冲突问题。

如何解决

在父组件中改变子组件样式使用/deep/
当使用第三方组件库的时候,如果需要修改第三方组件默认样式的需求,需要用到/deep/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号